vue+vue-cli+vuex+vrouter 开发学习和总结
Posted lolDragon
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue+vue-cli+vuex+vrouter 开发学习和总结相关的知识,希望对你有一定的参考价值。
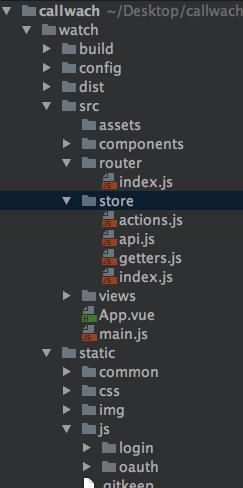
1.项目目录结构

1.components------------------------->页面中所用的公共组件; 2.router index.js --------------------->存储路由信息 3.store actions.js ------------------>处理vuex action操作信息 getters.js-------------------->获取vuex index.js中定义的属性值 index.js---------------------->定义vuex的属性值,mutations对象函数等; api.js------------------------->处理views页面组件中网络请求处理 4.views-------------------------------->SPA页面组件 5.static--------------------------------->项目中需要用到的图片 css和 common js等;
2.理解和问题总结
1.css 导入方式
@import "../static/common/css/common.css";
@import "../static/common/css/main.css";
1.关于创建根app的两种方式中的总结:
关于创建根app的两种方式中的总结: 1. const app = new Vue({ router, store, render: h => h(App), }).$mount(\'#app\'); render: h => h(App) 具体是什么含义? render: function (createElement) { return createElement( \'h\' + this.level, // tag name 标签名称 this.$slots.default // 子组件中的阵列 ) } 将h作为createElement的别名是一个通用惯例 2.(最新的加载方式) new Vue({ el: \'#app\', router, store, template: \'<App/>\', components: { App } });
2.router 组件导入方式
组件的引入方式 a. 采用import的方式引入进来;比如 import login from \'../components/login.vue\' (推荐) b. 采用require的方式 resolve => require([\'../components/login.vue\'], resolve)
3.V-if 和V-show的区别使用
v-show 不会重新创建和销毁,只是简单的display属性,而v-if 会销毁和重新创建; v-if可以通过key 对相同的模块不采用复用;
4.DOM元素引用
<p class="errorDes_login" ref="errorDescription" v-show="isErrorShow">您输入的手机号码格式错误!</p>
可以通过 this.$refs.errorDescription 获取相应的引用ref引用对象; this.$el获取根DOM元素,然后通过this.$el.querySelector() 查询获取到对应的子元素;
5.关于组件CSS class重名的问题
由于vue 会把所有的static文件都封装到app.js的文件中。所有如果后面的组件class,与前面组件class重名,会覆盖之前组件中css的渲染效果
6.关于axios POST请求出错的问题
在使用axios 进行post请求时;params 需要进行qs 处理,不然会提示跨域的问题。 import axios from \'axios\'; import qs from \'querystring\' axios.post(loginUrl,qs.stringify(signParams),config) .then(function(){}) .catch(function(){})
7.设置代理解决本地开发跨域的问题
进入config/index.js里 配置方法一: proxyTable: { \'/api\':{ target:\'http://www.api.com\', changeOrigin:true, pathRewrite:{} } }, 配置方法二: proxyTable: { \'/api\':{ target:\'http://www.api.com/api\', changeOrigin:true, pathRewrite:{ \'^/api\':\'\' } } }, 以上配置表示请求接口以 "/api" 开头的话,服务器会去请求 http://www.api.com/api 以下的接口。 例如 this.$http.get(\'/api/menu/get_list\').then(function(){}), 这样子就可以拿到 http://www.api.com/api/menu/get_list 的数据了。
8.axios请求 Unexpected token o in JSON at position 1问题
在使用axios请求返回的response时,不能对response,进行JSON.pase(response),否则会出现Unexpected token o in JSON at position 1,因为response本身就是一个Object对象;
9.同级文件导入时,提示node_module中找不到的问题
在导入时,必须加当前目录 ./,否则会直接在node_module里面去找,而不是在当前目录下;
例如 test.js 和 login.js在同一个文件下;那么login.js 在导入test.js时 必须指明是当前目录,否则会在node_module里面去寻找
import * as test from \'./test.js\'
10.对于使用了v-if的element,在js 元素引用时,this.$refs.ele ,要做判断处理。 否则 element被销毁后,会提示undefined的错误;
11.methods里面的函数进行网络请求时,在request的回调里面无法获取this.$router.push的。应该函数请求前加入 const self = this 通过self.$router进行操作;
12.使用axios请求时,返回的response 包含了整个请求的信息 请求头相关的设置等;需要注意!
{"data":{"code":1,"desc":"成功","data":{"icon":"****","app_name":"xx","permissions":[{"code":"sport","name":"xx"},{"code":"location","name":"xx"}]}},
"status":200,"statusText":"OK",
"headers":{"content-type":"application/json;charset=UTF-8"},
"config":{"transformRequest":{},"transformResponse":{},
"timeout":0,
"xsrfCookieName":"XSRF-TOKEN",
"xsrfHeaderName":"X-XSRF-TOKEN",
"maxContentLength":-1,
"headers":{"Accept":"application/json, text/plain, */*"},
"method":"get","url":"*****"},"request":{}}
----------------------------------------------------------------------------------------- ---未完待续-------------------------------------------------------------------------------------------------------------------------------------------
以上是关于vue+vue-cli+vuex+vrouter 开发学习和总结的主要内容,如果未能解决你的问题,请参考以下文章