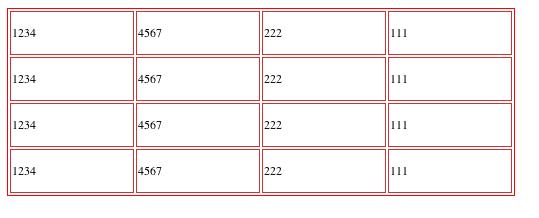
表格四行四列,css样式边框粗为1像素,颜色为红色,只显示外围的边框颜色,怎么做才能实现内线也有颜色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表格四行四列,css样式边框粗为1像素,颜色为红色,只显示外围的边框颜色,怎么做才能实现内线也有颜色相关的知识,希望对你有一定的参考价值。
参考技术A就是你得给 td 一个边框。
tr 没框(默认)

在head里写..
<style>
table#myT border:#F00 1px solid;
table#myT tr td border: #C33 1px solid; width:120px; height:40px;
p font-size:12px;
</style>
然后body写:
<body>
<table id="myT">
<tr>
<td><p>1234</p></td>
<td><p>4567</p></td>
<td><p>222</p></td>
<td><p>111</p></td>
</tr>
<tr>
<td><p>1234</p></td>
<td><p>4567</p></td>
<td><p>222</p></td>
<td><p>111</p></td>
</tr>
<tr>
<td><p>1234</p></td>
<td><p>4567</p></td>
<td><p>222</p></td>
<td><p>111</p></td>
</tr>
<tr>
<td><p>1234</p></td>
<td><p>4567</p></td>
<td><p>222</p></td>
<td><p>111</p></td>
</tr>
</table>
</body>
参考技术B luguo ,suibian kankan 参考技术C 你用的是什么软件?EXCEL的话直接填充底色就可以了CSS设置表格边框 border:1px 怎么显示不出来
id也设置了 背景颜色设置没问题 BORDER怎么显示不出

因为是仅仅设置了边框是1像素,没有指定颜色和线的类型。只占用了空间而没有显示出来
1、正确的使用该属性的方法是:border:width style color,如border:1px solid red 即指定边框是1像素的红色的实线。
2、正确的代码示例如下:
<!DOCTYPE html><html>
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
div
width: 200px;
height: 200px;
border: 2px solid #090;
</style>
</head>
<body>
<div>baidu</div>
</body>
</html>
显示效果如下:

单元格边距(表格填充)(cellpadding) -- 代表单元格外面距离,用于隔开单元格与单元格之间的空间 单元格间距(表格间距)(cellspacing) -- 代表表格边框与单元格补白的距离。
具体代码如下:
<table border='1'cellspacing="0" cellpadding="0" > <tr> <td width="200">1</td> <td width="200">2</td> <td width="200">3</td> </tr> <tr> <td>a</td> <td>b</td> <td>c</td> </tr> <tr> <td>中国</td> <td></td> <td></td> </tr> </table>
2、文字居中
代码如下:
<style type="text/css">.onecentertext-align:center;width:200px;</style><table border='1'cellspacing="0" cellpadding="0" > <tr> <td class='onecenter'>1</td> <td class='onecenter'>2</td> <td class='onecenter'>3</td> </tr> <tr> <td class='onecenter'>a</td> <td class='onecenter'> b</td> <td class='onecenter' > c</td> </tr > <tr> <td class='onecenter' ></td> <td class='onecenter' ></td> <td class='onecenter' ></td> </tr> </table>
3、每一个表格都是一个完整的方框,如果想要线条更细。
看如下代码:
<style type="text/css">.onecentertext-align:center;width:200px;height:50px;#sebackground-color:#006699 ;padding:20px;color:#FFF;</style><table border='1'cellspacing="0" cellpadding="20" > <tr> <td class='onecenter'>1</td> <td class='onecenter' style='border-left:0px;border-right:0px;' >2</td> <td class='onecenter'>3</td> </tr> <tr> <td class='onecenter'>a</td> <td class='onecenter' style='border:0px'> b</td> <td class='onecenter' > c</td> </tr > <tr id='se'> <td class='onecenter' ></td> <td class='onecenter' ></td> <td class='onecenter' ></td> </tr> </table>
分享本回答被提问者采纳
以上是关于表格四行四列,css样式边框粗为1像素,颜色为红色,只显示外围的边框颜色,怎么做才能实现内线也有颜色的主要内容,如果未能解决你的问题,请参考以下文章