移动端适配知识梳理
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端适配知识梳理相关的知识,希望对你有一定的参考价值。
了解移动端的知识
viewport
viewport是用户网页的可视区域。手机浏览器是把页面放在一个虚拟的"窗口"(viewport)中,通常这个虚拟的"窗口"(viewport)比屏幕宽,这样就不用把每个网页挤到很小的窗口中(这样会破坏没有针对手机浏览器优化的网页的布局),用户可以通过平移和缩放来看网页的不同部分。
像素
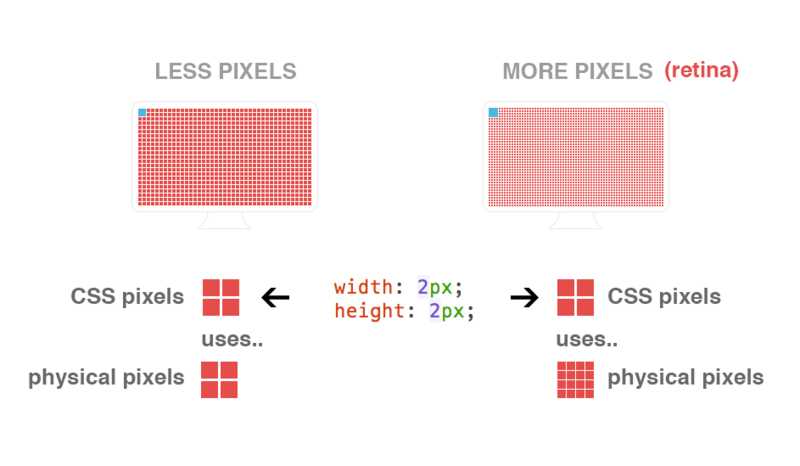
css中的像素只是一个抽象的单位,早期的手机屏幕像素密度较低,一个css像素等于一个物理像素。但是随着手机的屏幕像素密度越来越高,比如Retina,相同的手机尺寸,分辨率却提高了一倍,这就意味着同样大小的屏幕上,像素多了一倍,这时一个css像素是等于两个物理像素的。
在移动端浏览器中,window对象有一个dpr属性(设备物理像素和设备独立像素的比例),也就是说dpr=物理像素/独立像素,所以在Retina屏幕中,dpr=2,看图说话。

meta
在移动端开发时,我们需要在头部加上一句<meta name="viewport" content="width=device-width, initial-scale=1.0">
-
width:控制viewport的大小,可以指定的一个值或者特殊的值,如device-width为设备的宽度(单位为缩放为100%时的CSS像素)。
-
height:和width相对应,指定高度。
-
initial-scale:初始缩放比例,也即是当页面第一次load的时候缩放比例。
-
maximum-scale:允许用户缩放到的最大比例。
-
minimum-scale:允许用户缩放到的最小比例。
-
user-scalable:用户是否可以手动缩放。
移动端适配的几种方案
rem
rem是指相对于根元素的字体大小的单位,我们可以通过设置html的字体大小就可以控制rem的大小。
需要注意的是,字体的大小不要用rem,我们可以根据不同的dpr做相应的处理。
方法一
可以用css3的媒体查询@media,这种方法可以适配大部分机型。
html { font-size : 20px; } @media only screen and (min-width: 401px){ html { font-size: 25px !important; } } @media only screen and (min-width: 428px){ html { font-size: 26.75px !important; } } @media only screen and (min-width: 481px){ html { font-size: 30px !important; } } @media only screen and (min-width: 569px){ html { font-size: 35px !important; } } @media only screen and (min-width: 641px){ html { font-size: 40px !important; } }
方法二
想要实现多终端适配,这里推荐手淘团队的lib-flexible库,具体实现方法可以参考https://github.com/amfe/artic...
方法三
css3的新单位vw,vh。1vw等于可视区宽度(屏幕的可视区域即布局区域)的百分之一,1vh等于可视区高度的百分之一。可惜这个单位目前还有很多浏览器不支持。
目前我知道的方法就这几个,如果还有希望大家补充。
以上是关于移动端适配知识梳理的主要内容,如果未能解决你的问题,请参考以下文章