event事件的坐标
Posted 懒人猫
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了event事件的坐标相关的知识,希望对你有一定的参考价值。
http://www.cnblogs.com/EricaMIN1987_IT/p/3593431.html
http://blog.csdn.net/ntoskiking/article/details/52565445
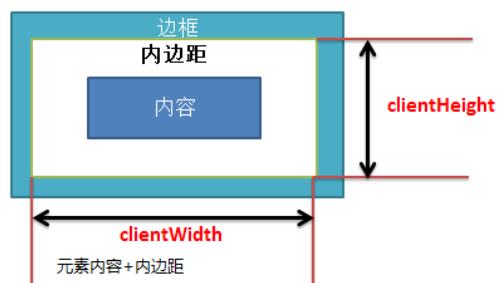
clientWidth/clientHeight: 用于描述元素的内尺寸:元素内容 + 两边内边距。
clientWidth = width+padding(left、right) clientHeight = height+padding(top、bottom)
http://www.imooc.com/code/4972
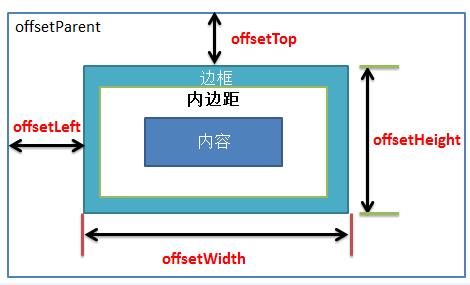
1.偏移量 offset
元素的可见大小由宽度高度决定,其中还要包括内边距、滚动条、边宽大小(不包括外边距),通过下面四个属性可以获得。
offsetWidth、offsetHeigh、offsetLeft、offsetTop

offsetHeight/offsetWidth: 表述元素的外尺寸:
元素内容 + 内边距 + 边框(不包括外边距),给出元素在页面中占据的宽度和高度的总计。
注意:把元素的边框和滚动条计算在内。
offsetWidth = border-left-width + padding-left + width + padding-right + border-right-width; offsetHeight = border-top-width + padding-top + height + padding-bottom + border-bottom-width;
包含关系:
offsetLeft/offsetTop: 表示该元素的左上角(边框外边缘)与已定位的父容器(offsetParent对象)左上角的距离。
offsetParent元素是指元素最近的定位(relative,absolute)祖先元素,可递归上溯。
2.客户区域大小 clientWidth、clientHeight

滚动大小 scrollWidth、scrollHeight、scrollLeft、scrollTop
scrollWidth、scrollHeight、scrollLeft、scrollTop
scrollHeight/scrollWidth: 元素内容的总高度或宽度
scrollLeft/scrollTop:是指元素滚动条位置,它们是可写的(被隐藏的内容区域左侧/上方的像素)
scrollHeight:是元素的padding加元素内容的高度。这个高度与滚动条无关,是内容的实际高度。
计算方式 :scrollHeight = topPadding + bottomPadding + 内容margix box的高度。
在浏览器中的区别在于:
IE6、IE7 认为scrollHeight 是网页内容实际高度,可以小于clientHeight。
FF、Chrome 认为scrollHeight 是网页内容高度,不过最小值是clientHeight。
浏览器窗口的滚动条位置:window对象的 pageXoffset 和 pageYoffset , IE 8及更早版本可以通过scrollLeft和scrollTop属性获得滚动条位置。
clientX和clientY ----> 相对于浏览器(可视区左上角0,0)的坐标 screenX和screenY ----> 相对于设备屏幕左上角的(0,0)的坐标 offsetX和offsetY ----> 相对于事件源左上角(0,0)的坐标 pageX和pageY 相对于整个网页左上角(0,0)的坐标
x,y

获取可视窗口的高度
function show() { var showId = document.getElementById("box") //兼容浏览器,获取可视区域的高度 var clients = window.innerHeight || document.documentElement.clientHeight || document.body.clientHeight; // getBoundingClientRect()这个方法返回一个矩形对象,包含四个属性:left、top、right和bottom。分别表示元素各边与页面上边和左边的距离。 var divTop=showId.getBoundingClientRect().top; if(divTop<=clients){ showId.classList.add("fadeInLeft") } // total = document.documentElement.clientHeight; document.getElementById("boxWrapper").style.height=clients+"px"; //设置div高度为浏览器的高度 } window.onload=show // window.onscroll=show;
以上是关于event事件的坐标的主要内容,如果未能解决你的问题,请参考以下文章