node.js学习笔记——创建第一个应用
Posted 李某龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node.js学习笔记——创建第一个应用相关的知识,希望对你有一定的参考价值。
巧妇难为无米之炊。要学习node.js,当然必须先有node.js环境(可以去官网 http://nodejs.cn/ 下载安装),如果还是不懂怎么配置开发环境,度娘会告诉你一切。
安装完成环境之后,先别急着开发。在开发之前,为了更清晰的掌握接下来我们的第一个应用的代码逻辑,我们还需要了解一下node.js 应用的基本组成成分,如下:
1. 引入 required 模块:我们可以使用 require 指令来载入 Node.js 模块。
2. 创建服务器:服务器可以监听客户端的请求,类似于 Apache 、nginx 等 HTTP 服务器。
3. 接收请求与响应请求 服务器很容易创建,客户端可以使用浏览器或终端发送 HTTP 请求,服务器接收请求后返回响应数据。
到了这里,开发环境搭好了,基本的开发思路也有了,那我们就可以开始我们的第一个node.js应用的开发了。既然所有所有程序员在学习一门新的开发语言的第一个程序都是输出“hello world”,那我们也来创建一个输出“hello world”的node.js应用吧。
步骤一:
创建一个js脚本文件,用来存放我们的node.js代码。以我为例,我创建了叫helloworld.js的nodejs脚本。
步骤二:
使用 require 指令来载入 http 模块(模块API地址:http://nodejs.cn/api/http.html),并将实例化的 HTTP 赋值给变量 http,实例如下:
//引入http模块 const http = require(\'http\');
步骤三:
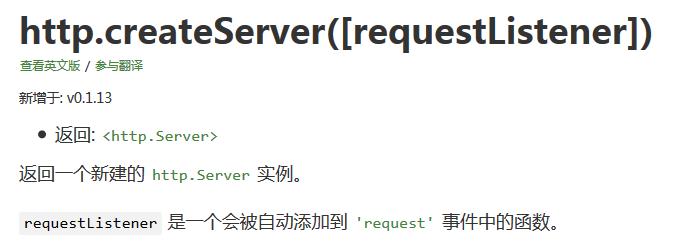
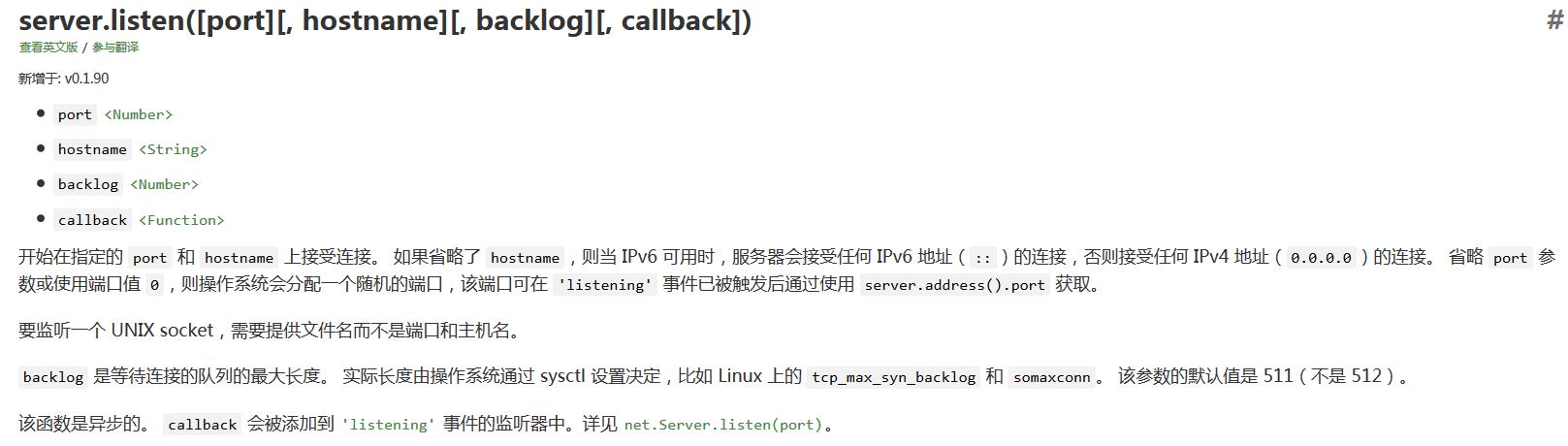
使用 http.createServer() 方法创建服务器,并使用 listen 方法绑定8080端口和ip地址。 函数通过req, res参数来接收和响应数据。
使用到的http的相关API如下:



node.js代码:
//定义监听的ip const hostname = \'127.0.0.1\'; //定义监听的端口 const port = 8080; //创建一个服务 //req用来接受客户端数据 //res用来向客户端发送服务器数据 const server = http.createServer((req, res) => { //连接成功后向客户端写入头信息 res.writeHead(200, {\'Content-Type\': \'text/plain\'}); //正文部分,显示给客户端 res.write(\'Hello World\'); res.end(); }); //监听ip地址和端口号 server.listen(port, hostname, () => { console.log(`服务器运行在 http://${hostname}:${port}/`); });
上述代码也可以简写成:
const server = http.createServer(function(req,res){ res.writeHeader(200,{ \'content-type\' : \'text/plain\'}); res.write(\'Hello World\'); res.end(); }).listen(8080,\'127.0.0.1\',()=>{console.log("服务器已经运行在http://127.0.0.1:8080")});
以上代码我们完成了一个可以工作的 HTTP 服务器。现在我们就可以来看看运行效果了。使用 node 命令执行以上的代码:
node helloworld.js

浏览器访问效果:

至此,我们的第一个基于node.js的应用就做完了。
以上是关于node.js学习笔记——创建第一个应用的主要内容,如果未能解决你的问题,请参考以下文章