js 瀑布流
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 瀑布流相关的知识,希望对你有一定的参考价值。
项目没上线,办公室里坐着学习技术,尼玛钱不够花啊,所以多学技术呗,仿写了个js 瀑布流,ide用的是idea14。

效果还可以。
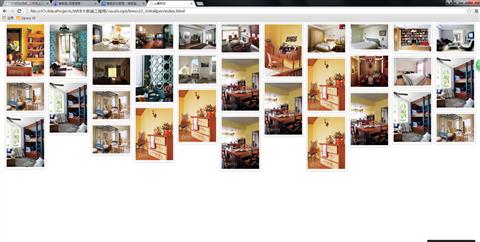
1.项目效果图

index.html

<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8"> <title>js瀑布流</title> <link href="css/app.css" type="text/css" rel="stylesheet"> <script src="js/app.js"></script> </head> <body> <div id="container"> <div class="box"> <div class="box_img"> <img src="img/71.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/32.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/33.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/74.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/85.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/36.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/37.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/38.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/39.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/40.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/11.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/12.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/13.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/14.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/15.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/16.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/17.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/18.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/19.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/20.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/17.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/18.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/19.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/20.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/17.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/18.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/19.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/20.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/17.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/18.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/19.jpg" alt=""/> </div> </div> <div class="box"> <div class="box_img"> <img src="img/20.jpg" alt=""/> </div> </div> </div> </body> </html>
app.css

*{ margin: 0px; padding: 0px; } #container{ position: relative; } .box{ padding: 5px; float: left; } .box_img{ padding: 5px; border: 1px solid #cccccc; box-shadow: 0 0 5px #ccc; border-radius: 5px; } .box_img img{ width: 150px; height: auto; }
app.js

/** * Created by Lee on 2016/3/1. */ window.onload = function () { imgLocation("container", "box"); var imgData = {"data": [{"src": "90.jpg"}, {"src":"91.jpg"},{"src":"92.jpg"},{"src":"93.jpg"},{"src":"94.jpg"}]}; window.onscroll = function () { if (checkFlag()) { var cParent = document.getElementById("container"); for (var i = 0; i < imgData.data.length; i++) { var newDiv = document.createElement("div"); newDiv.className = "box"; cParent.appendChild(newDiv); var boximg = document.createElement("div"); boximg.className = "box_img"; newDiv.appendChild(boximg); var img = document.createElement("img"); img.src = "img/" + imgData.data[i].src; boximg.appendChild(img); } imgLocation("container", "box"); } } } function checkFlag() { var cParent = document.getElementById("container"); var cContent = getChildElements(cParent, "box"); var lastImg = cContent[cContent.length - 1].offsetTop; var scrollTop = document.documentElement.scrollTop || document.body.scrollTop; var pageHeight = document.documentElement.clientHeight || document.body.clientHeight; if (lastImg < scrollTop + pageHeight) { return true; } } function imgLocation(parent, content) { var cParent = document.getElementById(parent); var cContent = getChildElements(cParent, content);//获得class ="box"的div数组 console.log("一共多少张图片:" + cContent.length); //求每行放几个图片 var fWidth = cContent[0].offsetWidth; console.log("单张图片的宽度:" + fWidth); var count = Math.floor(document.documentElement.clientWidth / fWidth); console.log("放几张:" + count); cParent.style.cssText = "width:" + fWidth * count + "px;margin:0 auto;" var BoxHeightArr = [];//存高度 for (var i = 0; i < cContent.length; i++) { if (i < count) { BoxHeightArr[i] = cContent[i].offsetHeight; //第一行的高度 } else { var minHeight = Math.min.apply(null, BoxHeightArr);// var minIndex = getminHeigthIndex(BoxHeightArr, minHeight); cContent[i].style.position = "absolute"; cContent[i].style.top = minHeight + "px"; cContent[i].style.left = cContent[minIndex].offsetLeft + "px"; BoxHeightArr[minIndex] += cContent[i].offsetHeight; console.log(BoxHeightArr[minIndex]); } } } function getminHeigthIndex(BoxHeightArr, minHeight) { for (var i in BoxHeightArr) { if (BoxHeightArr[i] == minHeight) { return i; } } } function getChildElements(parent, content) { var contentArr = []; var allContent = parent.getElementsByTagName("*"); for (var i = 0; i < allContent.length; i++) { if (allContent[i].className == content) { contentArr.push(allContent[i]); } } return contentArr; }
img 自己找点美女图片就行了
以上是关于js 瀑布流的主要内容,如果未能解决你的问题,请参考以下文章
