Xamarin.Forms 调用 腾讯地图SDK
Posted 指尖上的艺术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Xamarin.Forms 调用 腾讯地图SDK相关的知识,希望对你有一定的参考价值。
Xamarin.Forms研究了好一段时间了,最近一直在学习中,想尝试一下调用其他的SDK,就如腾讯地图SDK(申请容易)。
完成此次项目得感谢以下链接:
http://www.cnblogs.com/jtang/p/4698496.html
其他文档参考:
腾讯地图SDK(安卓)文档 这里面有详细的使用过程(当然里面的代码是不适用C#的,不过要从这里下载SDK,也有如何申请Key的过程,请参考阅读)
Xamarin.Forms自定义每个平台的控件文档 里面有如何根据不同的平台条件下,调用其他页面的过程
Xamarin.Android绑定Java库文档 这里面是把其他软件的SDK Jar包转化为 C# DLL的过程,转换了才可用(当然还有看ios和Windows的,不过博主的手机是安卓,方便调试)
万事具备后,开始调用腾讯地图了。
1、创建一个Cross-Platform项目(Xamarin.Forms模板,PCL项目)博主是Xamarin_Setup 2.3.0.XXX(2017-2-23日晚更新的)版本,如果用VS2017开发,也是这个创建界面,如果是VS2015,而且更新了最新版的Xamarin,也是这个新的创建界面,下一个界面继续选择PCL或SAP;如果是VS2015 而且Xamarn的版本是2.2.X.XXX,就会在第一个界面显示所有的选项,也是选Xamarin Forms Xaml ( Portable Class Labrary )就可以了。


2、创建项目后,先生成运行一遍,建议直接用手机调试(没错,博主用的是红米3)。如果这样都不能调试运行成功的话,建议先配置好自己的环境,不然下面做不下了。

3、右击解决方案,新建一个项目,用来把腾讯地图的jar转换成DLL。

4、创建完成后,在腾讯官网下载的SDK里面的libs文件夹里面有相应 .jar文件,添加到Jars文件夹,并且把jar文件的生成操作改为EmbeddedJar。

5、右击TencentMapDemo.androidJavaBinding项目,点击生成,发现报了一些错误和警告(警告有多少都不用管,不影响调用)

6、随便点击第一个错误,会转到 Com.Tencent......MapController.cs,其实错误很明显,就是含有相同的函数名,调用的使用不知道调用哪一个函数。至于这个是为什么,没有深入研究,希望大神能解答一下。好了,我们直接把这个类的所有方法删除,就留下一个空类就好了。

7、右击TencentMapDemo.AndroidJavaBinding项目,点击生成,生成成功后,在当前项目的文件目录里面/bin/debug/,生成了一个DLL,这个就是我们要调用的库。

8、右击安卓项目,把刚才的DLL添加到引用里面。

9、右击Android,打开属性,在 Android清单 里面的权限,勾选以下权限。


10、在Android项目里,创建一个类:TencentMapRenderer.cs,代码引用参考如下,请注意注释。


1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 6 using Android.App; 7 using Android.Content; 8 using Android.OS; 9 using Android.Runtime; 10 using Android.Views; 11 using Android.Widget; 12 using Xamarin.Forms.Platform.Android; 13 using Xamarin.Forms; 14 using TencentMapDemo; 15 using TencentMapDemo.Droid; 16 using Com.Tencent.Tencentmap.Mapsdk.Map; 17 using Com.Tencent.Mapsdk.Raster.Model; 18 19 //ExportRenderer向自定义渲染器类添加属性以指定它将用于渲染Xamarin.Forms自定义地图。此属性用于向Xamarin.Forms注册自定义渲染器。第一个是用来承载的界面,第二个是要引用的界面 20 [assembly: ExportRenderer(typeof(MainPage), typeof(TencentMapRenderer))] 21 namespace TencentMapDemo.Droid 22 { 23 public class TencentMapRenderer : PageRenderer 24 { 25 /// <summary> 26 /// 腾讯地图视图 27 /// </summary> 28 private MapView mapView; 29 30 /// <summary> 31 /// 布局 32 /// </summary> 33 private LinearLayout layout; 34 35 protected override void OnElementChanged(ElementChangedEventArgs<Page> e) 36 { 37 base.OnElementChanged(e); 38 39 if (e.NewElement == null || e.OldElement != null) 40 { 41 return; 42 } 43 44 //e.NewElement就是承载的界面,这里就是PCL项目里面的MainPage 45 var mainPage = e.NewElement as MainPage; 46 47 //初始化mapView 48 mapView = new MapView(this.Context); 49 mapView.OnCreate(null); 50 51 //初始化视图 52 layout = new LinearLayout(this.Context); 53 layout.AddView(mapView); 54 this.AddView(layout); 55 56 //这里可以比对以下我们的写法跟腾讯官网里Java写法的区别,可以看出Java里面的属性是set,get前缀,而在C#里面都被隐藏了,直接用C#惯用的属性写法来代替,而方法则还是同样的SetXXX(),GetXXX(),但是Java是camelCasing,C#用PascalCasing写法(博主非常喜欢C#写法,而很讨厌Java的写法 :-))。这些区别,都是Xamarin 里 绑定Java库的转换规则。 57 58 #region TencentMap类 59 //腾讯地图的设置是通过TencentMap类进行设置,可以控制地图的底图类型、显示范围、缩放级别、添加 / 删除marker和图形,此外对于地图的各种回调监听也是绑定到TencentMap。下面是TencentMap类的使用示例: 60 61 //获取TencentMap实例 62 TencentMap tencentMap = mapView.Map; 63 //设置实时路况开启 64 tencentMap.TrafficEnabled = true; 65 //设置地图中心点 66 tencentMap.SetCenter(new Com.Tencent.Mapsdk.Raster.Model.LatLng(22.500980, 113.057899)); 67 //设置缩放级别 68 tencentMap.SetZoom(11); 69 #endregion 70 71 #region UiSettings类 72 //UiSettings类用于设置地图的视图状态,如Logo位置设置、比例尺位置设置、地图手势开关等。下面是UiSettings类的使用示例: 73 74 //获取UiSettings实例 75 UiSettings uiSettings = mapView.UiSettings; 76 //设置logo到屏幕底部中心 77 uiSettings.SetLogoPosition(UiSettings.LogoPositionCenterBottom); 78 //设置比例尺到屏幕右下角 79 uiSettings.SetScaleViewPosition(UiSettings.ScaleviewPositionRightBottom); 80 //启用缩放手势(更多的手势控制请参考开发手册) 81 uiSettings.SetZoomGesturesEnabled(true); 82 #endregion 83 84 #region 使用marker 85 //注意,这里要往resources/drawable/里添加一个red_location.png的图片 86 var bitmap = Resources.GetBitmap("red_location.png"); 87 BitmapDescriptor des = new BitmapDescriptor(bitmap); 88 foreach (var item in mainPage.Options) 89 { 90 MarkerOptions options = new MarkerOptions(); 91 92 options.InvokeIcon(des); 93 options.InvokeTitle(item.Title); 94 options.Anchor(0.5f, 0.5f); 95 options.InvokePosition(new LatLng(item.Lat, item.Lng)); 96 options.Draggable(true); 97 Marker marker = mapView.AddMarker(options); 98 marker.ShowInfoWindow(); 99 } 100 101 #endregion 102 103 } 104 105 protected override void OnLayout(bool changed, int l, int t, int r, int b) 106 { 107 base.OnLayout(changed, l, t, r, b); 108 var msw = Android.Views.View.MeasureSpec.MakeMeasureSpec(r - l, MeasureSpecMode.Exactly); 109 var msh = Android.Views.View.MeasureSpec.MakeMeasureSpec(b - t, MeasureSpecMode.Exactly); 110 layout.Measure(msw, msh); 111 layout.Layout(0, 0, r - l, b - t); 112 } 113 } 114 }
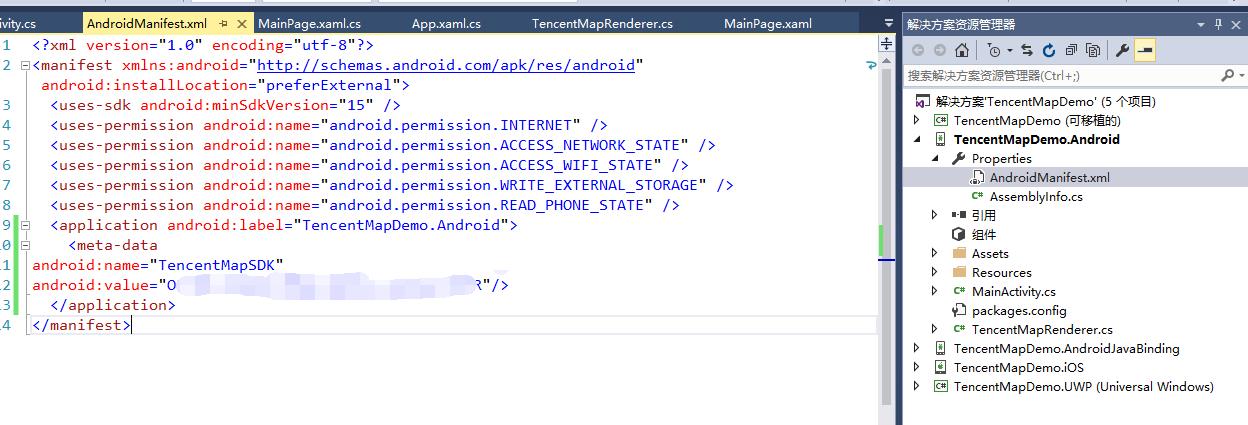
11、在Andriod项目,双击打开Properties里的AndroidManifest.xml,在<application><application>里添加在腾讯申请的Key(如果不添加,则会在地图中,有一个警告文字出现)
<meta-data android:name="TencentMapSDK" android:value="你申请的Key"/>

12、在PCL项目里,修改App.xaml,代码如下:
1 public App() 2 { 3 InitializeComponent(); 4 5 var options = new List<Option>(){ 6 new Option() { Title="新会区",Lat=22.458680,Lng=113.032400}, 7 new Option() { Title="蓬江区",Lat=22.594994,Lng=113.071976}, 8 new Option() {Title="江海区",Lat=22.549977,Lng=113.117981 } 9 }; 10 11 12 MainPage = new NavigationPage(new MainPage() { Options = options }); 13 }
13、在PCL项目里,修改MainPage.xaml,代码如下:
1 <?xml version="1.0" encoding="utf-8" ?> 2 <ContentPage xmlns="http://xamarin.com/schemas/2014/forms" 3 xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" 4 xmlns:local="clr-namespace:TencentMapDemo" 5 x:Class="TencentMapDemo.MainPage" 6 Title="腾讯地图调用Demo"> 7 <!--这里把默认的Label删除--> 8 </ContentPage>

1 using System; 2 using System.Collections.Generic; 3 using System.Linq; 4 using System.Text; 5 using System.Threading.Tasks; 6 using Xamarin.Forms; 7 8 namespace TencentMapDemo 9 { 10 public partial class MainPage : ContentPage 11 { 12 public IEnumerable<Option> Options; 13 14 public MainPage() 15 { 16 InitializeComponent(); 17 } 18 } 19 20 /// <summary> 21 /// 标记类 22 /// </summary> 23 public class Option 24 { 25 /// <summary> 26 /// 标题 27 /// </summary> 28 public string Title { get; set; } 29 30 /// <summary> 31 /// 纬度 32 /// </summary> 33 public double Lat { get; set; } 34 35 /// <summary> 36 /// 经度 37 /// </summary> 38 public double Lng { get; set; } 39 40 } 41 }
14、最后生成并调试,效果如下:

如果有任何问题,可以拍砖(不过博主很少登录查留言的),最好还是联系我的QQ吧:492683562
以上是关于Xamarin.Forms 调用 腾讯地图SDK的主要内容,如果未能解决你的问题,请参考以下文章
