Brackets--我的初恋编辑器
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Brackets--我的初恋编辑器相关的知识,希望对你有一定的参考价值。
大学毕业以后,因为一些个人琐事没有找到自己专业的对口工作,整天混混沌沌得过着也没有打破现状的决心和机会。但是每当独自思考的时候总是一阵阵的害怕,怕自己从此一事无成一无所有。于是在某个心潮澎湃的瞬间开始在网上看一些学习资源,开始自学一些web方面的知识。
经过小段时间的学习,发现自己之前真的是孤陋寡闻,如今的网络学习资源真的挺多的,比如最先接触的网易云课堂http://study.163.com/,而后遇到的慕课网http://www.imooc.com/,再之后碰见的实验楼https://www.shiyanlou.com/等等。云课堂的界面设计的很不错,课程也很多;慕课网自不必说,程序员的修炼之地,在里面学习了一些基础知识,讲的内容很不错;实验楼是之后无意间发现的,他的特点是会给一个虚拟的Linux环境,让你在Linux下学习,真的就感觉像在学校做实验,不过不知道是不是我的电脑的问题,有时候会莫名的卡顿。
而今天要说的主角Brackets也正是在实验楼的环境里认识的,当时感觉这个编辑器的界面就是简洁,方便;后来在自己的电脑上搜这个编辑器,没想到在win系统下也有,而且网上的评价也都不错,大有火红一片的趋势。所以现在简单的来介绍一下。
Brackets是一个开源的基于html/CSS/javascript开发的集成开发环境。项目由Adobe创建和维护。支持Windows和Linux平台。Brackets的特点是简约、快捷,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。
前往Brackets download页面下载所需版本。
一、Brackets的界面
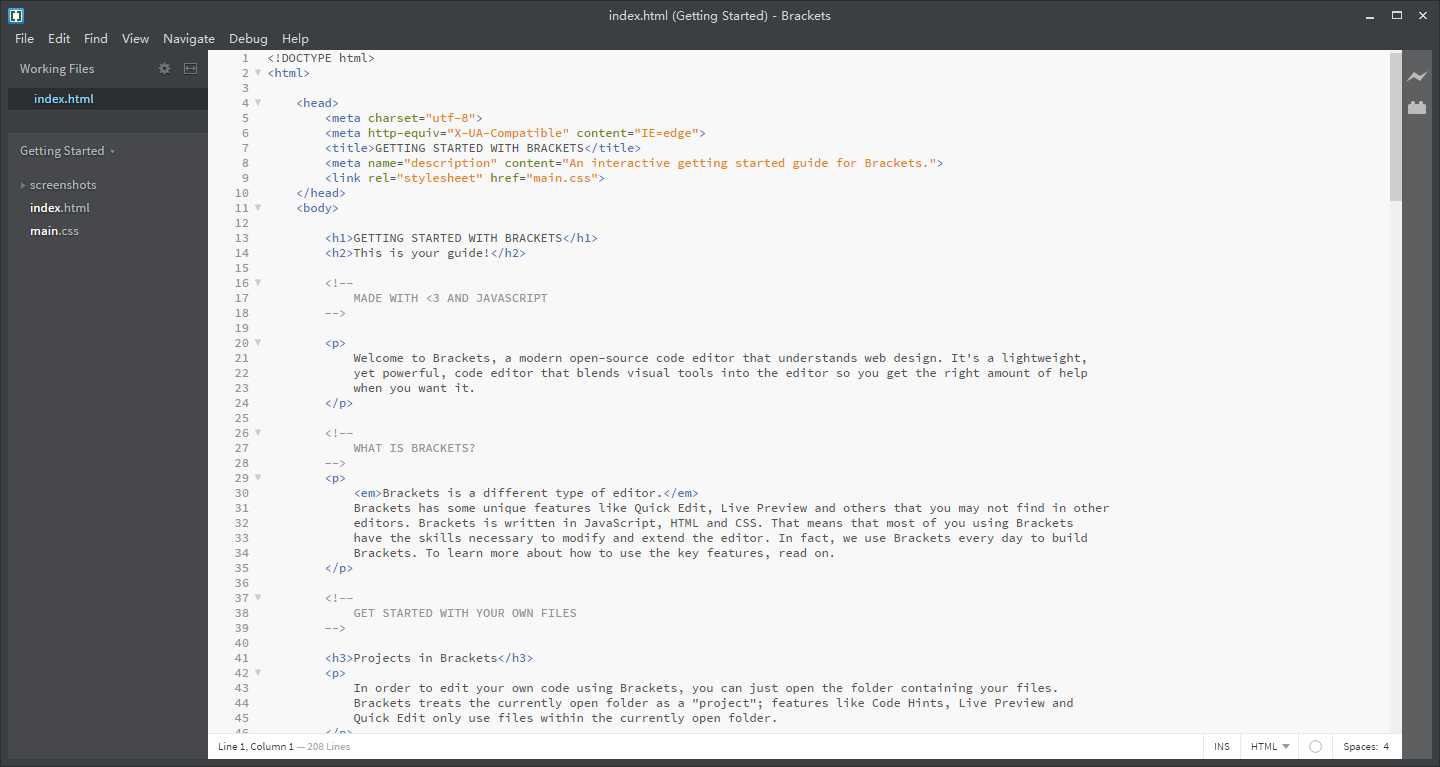
打开Brackets,整个界面很简。左侧为项目组织结构的文件树,使用Ctrl/Cmd+Shift+H可以呼出与关闭文件树。右侧为编辑区,上部为菜单栏,中部为文档区域,下部为提示区域。

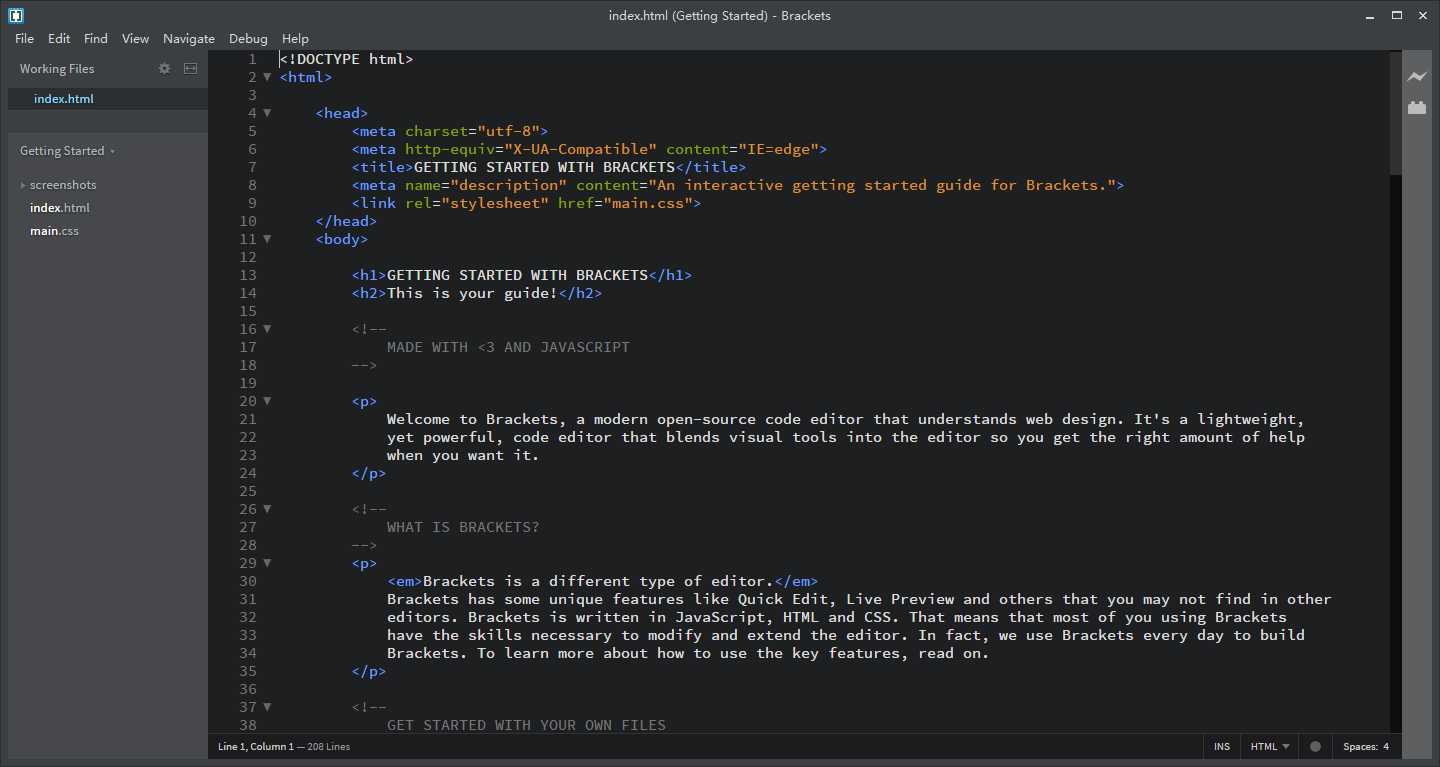
而且最新版本的Brackets还可以选择皮肤和字体:

这是自带的dark皮肤,个人感觉超级不错的。
二、文本编辑
Brackets会自动检测你的代码是否符合规范,并在下方进行提示;
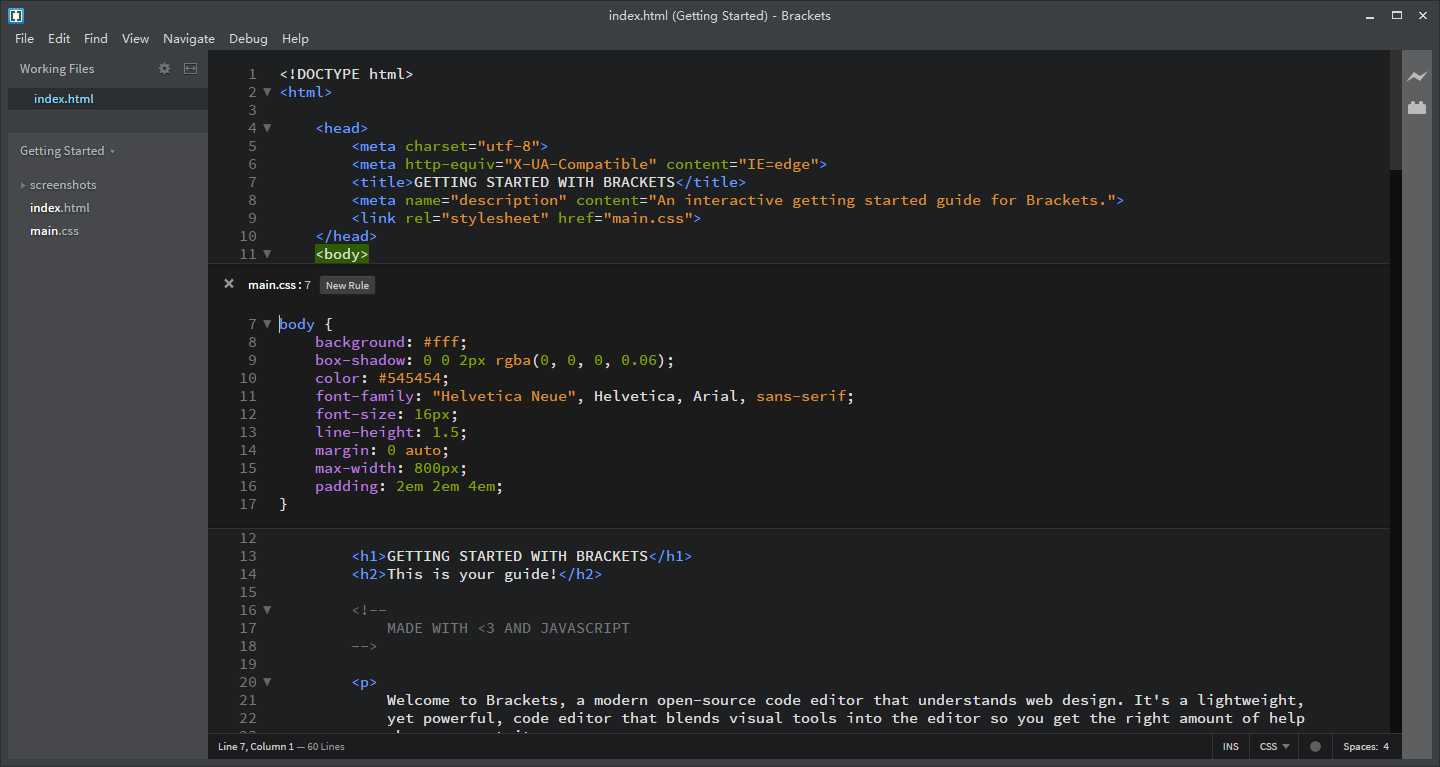
把光标放在class和id标签上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。Brackets将搜索项目下所有CSS文件,然后打开一个内嵌的编辑器嵌入在HTML文件中,可以让你迅速修改CSS代码。

Brackets同样支持对JS对象定义的快速预览/编辑,把光标放在一个js函数名称上,按下Ctrl/Cmd + E(“编辑”)或退出编辑。
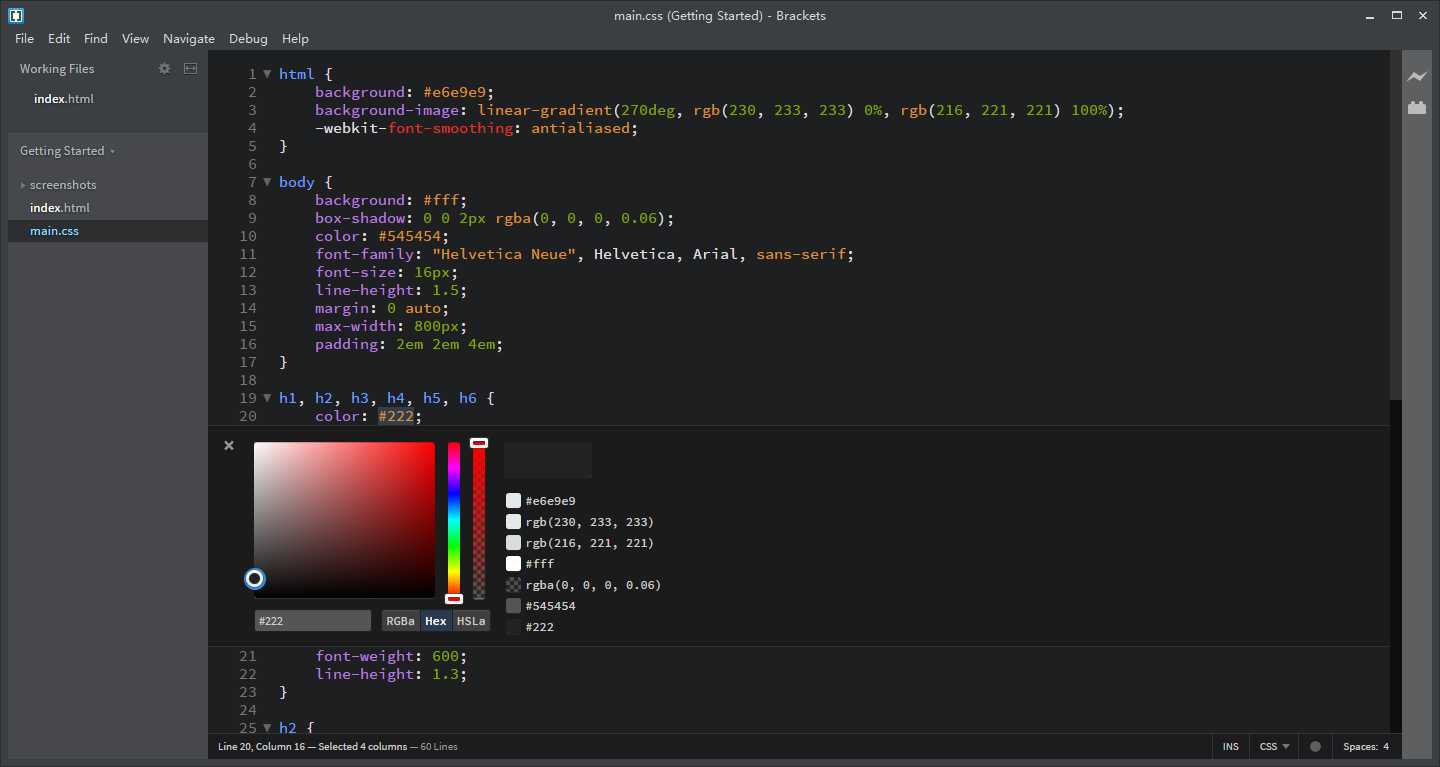
Brackets内建取色器,提供RGBa、HEX、HSLa的颜色编码形式。把光标放在一个颜色编码上,按下Ctrl/Cmd + E(“编辑”),退出取色器窗口需要使用Esc键。

三、即时预览
最值得一说的当然是Brackets的即时预览功能了。
Brackets使用时预览功能时,Brackets调用Chrome浏览器打开当前页面,此后修改html、css、javascript并保存后,所修改的内容会即时响应到浏览器中的页面,无须手动刷新页面。这是Brackets最大的一个亮点,有两个显示器的coder有福了,可以分屏显示Brackets和chrome,即时修改即时预览,无需切换编辑器/浏览器和刷新页面。
不过目前即时预览功能的还有一些限制:
它仅适用于Chrome浏览器为目标浏览器,你必须安装Chrome。
它依赖于在Chrome浏览器中的远程调试功能,这是一个命令行标志启用。在Mac上,如果你已经在使用Chrome浏览器,这时启动“即时预览”,Brackets将询问你是否要重新启动Chrome浏览器启用远程调试功能。
只能同时对一个HTML文件进行预览 - 如果切换另一个HTML文件,Brackets将关闭原来的预览。
四、必备插件
为了提高效率,怎么能少的了万能的插件呢,下面就推荐几个Brackets的插件,让你的的撸代码速度起飞。
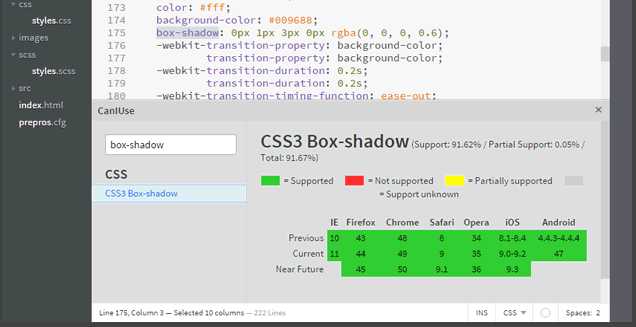
1、Can I us
不用离开 Brackets 就可以查看当前浏览器是否支持某个特定的 WEB 技术。

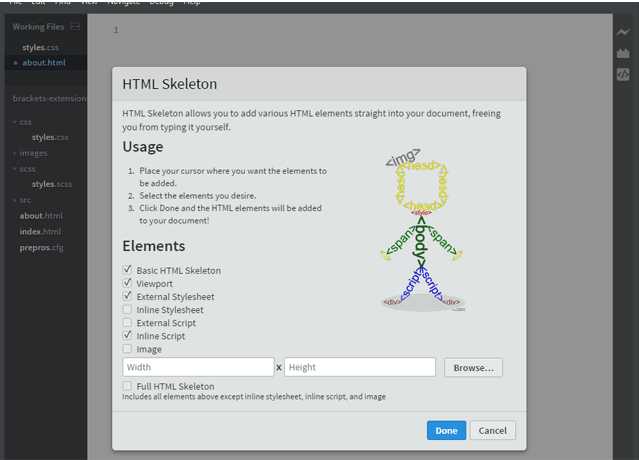
2、HTML Skeleton
HTML Skeleton 可以快速的为你的 HTML 文件插入基本的标签,如doctype声明、<html>、<head>、<body>等等。

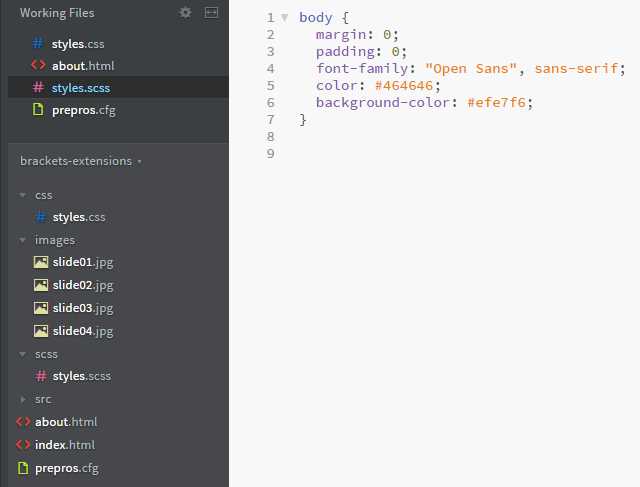
3、Brackets Icons
这是一个非常简单的插件,它为你的 Brackets 边栏添加文件图标。该图标视觉体验非常好,可以快速帮你识别出你要编辑的文件的类型。

4、JS CSS Minifier
这个插件为你的 JavaScript 和 CSS 文件移除不必要的字符。这个过程成为压缩,它可以提升网页的加载速度。
5、Emmet
如果你从事Web前端开发的话,该插件一定是必不可少的。它可以加快你的 HTML 和 CSS 编写速度。
6、Beautify
这个插件可以让你的 HTML、CSS、JavaScript 等代码格式化一致,从而提升可读性。
当然还有很多有用有意思的插件,这里就不一一介绍了,感觉不错的朋友自己去体验一下吧。
我是黄金小萝卜头,一个IT届的小菜鸟,欢迎大家一起分享自己的心得体会。
以上是关于Brackets--我的初恋编辑器的主要内容,如果未能解决你的问题,请参考以下文章