.NET Core跨平台:使用.NET Core开发一个初心源商城总括
Posted 怪才(Kencery)
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了.NET Core跨平台:使用.NET Core开发一个初心源商城总括相关的知识,希望对你有一定的参考价值。
1..NET Core基本介绍
a 作为一个.NET的开发者,在以前的开发中,我们开发的项目基本都是部署在windows服务器上,但是在windows服务器上的话某些比较流行的解决访问量的方案基本都是先出现在linux上,而后才能迁移出现windows上,而且效率处理方面也不再一个级别。曾经让.NET的开发者非常无奈可又不得不遵循,随着时间的推移,后来第三方公司开发了.NET可以依赖跨平台的技术Mono,我们可以简单地对其开发的程序实现跨平台。关于Mono部署ASP.NET跨平台的技术我曾经写过一篇博客,大家可以研究之(http://www.cnblogs.com/hanyinglong/p/5456757.html),后来微软换了新的首席执行官(纳德拉),微软整个公司都开始转型实现面向服务化的公司,而不是局限在以前故步自封的地步中徘徊不前,而他的出现也推进了跨平台的实现,在微软将第三方公司的Mono收购之后,微软创举性的推出来ASP.NET Core跨平台的技术,它的出现顺应了现在开源的大趋势,也使的大部分的程序员对这门技术充满了期待和期望,所谓工欲善其事不必先利其器,下面我们简单来说一下ASP.NET Core吧。
b ASP.NET Core是一个新的开源和跨平台的框架,用于构建互联网的架构,ASP.NET Core应用可运行于.NET FrameWork之上,它对原来的ASP.NET MVC和WebAPI进行了重构,使其可以在windows、Mac、Linux上跨平台开发和运行你的ASP.NET Core引用。
c .NET Core为了跨平台在架构上做了一些改变,这些改变在下面我们就能够感觉到,他不在依赖于System.Web.dll,而是都基于颗粒化的包实现,我们在project.json中就可以看到他的引用,(在最新版的.NET Core下已经将project.json转换成msbuild来实现),等稳定版出来之后我将会对这块也去做一个了解,并且升级项目。
d .NET Core官方网站:https://www.microsoft.com/net/core
e 在.NET Core快速发展的时候,我们也开始学习使用.NET Core开发Web引用,当然我们的开发只是为了学习ASP.NET Core而去开发的商城,在开发这个商城中我们学到了很多东西,在这里真心的感谢小伙伴们和我一起开发测试和完善(开发是我和波波以及阿伟,测试俊涛,前端KeyBaby(非专业))。我们的网址地址如下:http://www.chuxinm.com/ ,下面我就简单介绍一下这个项目中所使用的东西以及架构,后面如果有机会我将会继续阐述本项目中的技术点
2.初心源商城项目框架结构
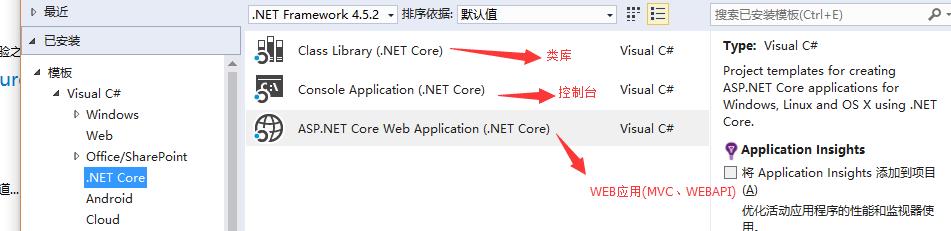
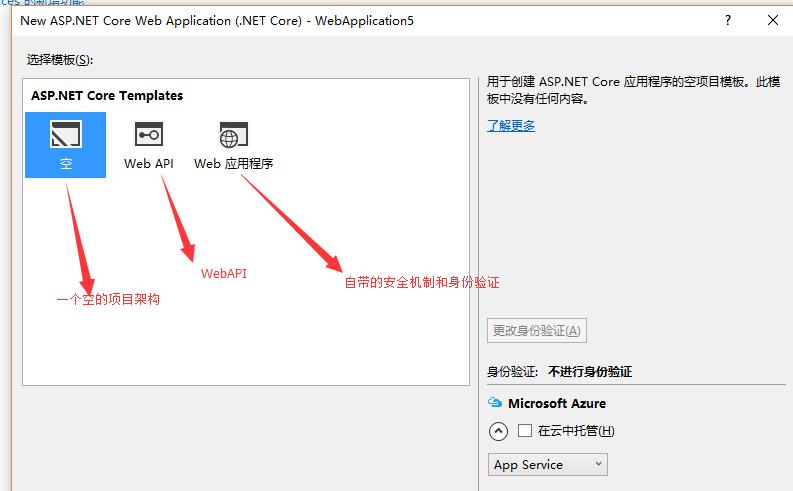
a ASP.NET Core是一个全新的框架,我们在使用Visual Studio 2015创建.NET Core项目如下图所示,我们在创建的时候选择一个空的项目架构之后,然后在空的项目架构基础上在进行开发。


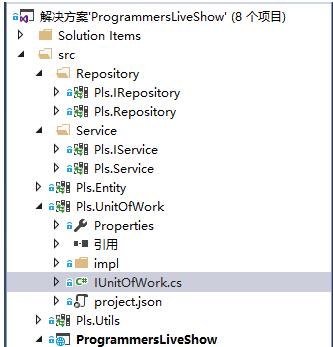
b 当项目创建完成之后,我们发现项目文件夹的依赖和以前的只有一点不同,如下所示:大家基本都能够理解这些文件夹下的信息,如图所示,下面我对系统架构做一个简单的介绍


b.1 Repository解决方案文件夹下的接口和实现类库为仓储,主要实现的功能就是对数据库进行基本操作的封装(增删改查)以及扩展的操作数据库实现。
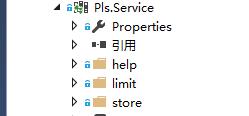
b.2 Service解决方案文件夹下的接口和实现类库为服务,主要实现的功能就是对业务功能的封装,所有的业务功能都在这一层,不允许在仓储和控制器中处理业务,为了以后更方便的开放接口,如下图所示:

b.3 Pls.Entity类库是实体类库,所有生成数据库的类库以及映射文件都在此类库下面,用于生成数据库(codefirst),以及接口的接收参数和相应参数实体都在其此类库下。
b.4 Pls.UnitOfWor类库为工作单元的实现,主要是简单封装了一下工作单元的实现,使其实现统一的事务管理
b.5 Pls.Utils类库为公共类的实现,主要是简单封装了公共类、读取配置文件、邮件发送、七牛云的和redis的封装方法实现。
b.6 ProgrammersLiveShow为主项目,主要是.NET Core的MVC架构,因为现在整个项目前端和后端的管理都是在一个配置文件下,没有做读写分离,所以整个架构就如上图所示(这里计划在后期的时候如果做读写分离,我们可以在创建一个ProgrammersLiveShowWebApi的项目提供服务)。
3.初心源商城项目主项目说明
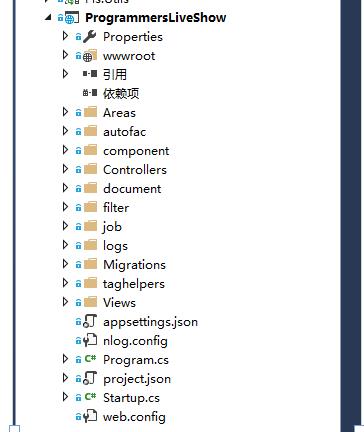
a 上面我们简单介绍了本项目的框架结构,下面我们介绍一下主项目的简单架构,使大家能够简单熟悉项目文件夹以及文件的作用,下面简单说明一下几个不同的配置
a.1 launchSettings.json 此文件在Properties下,主要作用是ASP.NET Core的应用配置,用于应用启动准备工作,包括环境变量,开发端口以及启用某些验证等,在此配置文件中修改和开发者使用右键属性修改之后提交的内容基本一致,支持同步更新。
a.2 wwwroot文件夹下为一个存放静态内容的文件夹,例如css、js、img等文件。这样做的好处就是做动态分离的时候非常方便,而且外部JS以及CSS的引用都可以使用bower.json实现,但是本项目很遗憾的配置bower.json未成功,这是因为在配置之后,手动配置引用JS的版本在加载的时候非常的慢,而且每台机器加载的版本也有问题,不知道是什么原因,如果大家知道,欢迎留言告诉我,所以在这里我基本使用的是免费的CDN网站提供的JS路径以及所有的包环境部署在项目中。
a.3 autofac 依赖注入我们没有使用.NET Core自带的依赖注入,而是使用了AutoFac,对于依赖注入的选择我选择了AutoFac来注入。
a.4 component组件配置,创建类并且继承自ViewComponent,我非常喜欢这个功能,因为可以组件化配置,封装很多公用的页面模块来使用。
a.5 document 本项目文件配置说明,包括项目规范和数据库文件以及开发项目必读等信息。
a.6 filter 自己写的一些拦截器,做了权限控制的拦截等信息
a.7 job 定时任务,我们使用的是Pomelo.AspNetCore.TimedJob定时插件来实现购买之后7天内未回复评价以及未支付订单定时删除实现。
a.8 Startup.cs文件为.NET Core的启动入口文件,项目启动运行的时候编译器会在程序集中自动查找Startup.cs文件读取启动配置,除了构造函数之外,他还可以定义Configure和ConfigureServices方法。
a.9 nlog 日志配置文件,我们使用NLog.Extensions.Logging插件来实现服务的配置
a.10 appsettings.json 公共配置信息的书写,可以配置Sql连接字符串以及其它公共信息。
b 项目中使用了很多的技术性的东西,上面只是简单地列举以及说明,后面如果有机会我将会再次深入的阐述内部所实现的作用。
4.初心源商城暂留疑问
疑问1:我在使用bower.json管理JS文件的时候,在配置文件中配置了各种JS的版本之后,在本机器的依赖项中动态生成,在其它不同的机器获取代码之后动态生成JS之后会发现有时候依赖的版本不对,解决了好长的时间,不知道什么原因?
疑问2:配置文件的使用非常不方便,在以前的appsetting配置中我们可以很容易的调用到配置的信息,而在.NET Core中配置文件中配置之后,我们在其它类库需要调用很麻烦,有没有什么更简单的方法呢?
5.初心源商城使用的技术和部署的环境


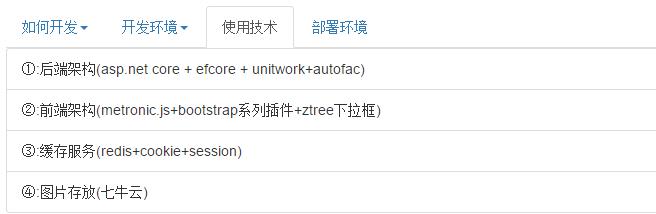
a 在项目一期开发中我们使用都了以上这些技术,后面二期三期我们会使用更多的技术来完善系统,关于以上技术如果谁有任何疑问或者学习可以加我QQ我们一起交流。
b 源码管理我们使用的Git进行管理,部署在开源中国,方便多人共同开发
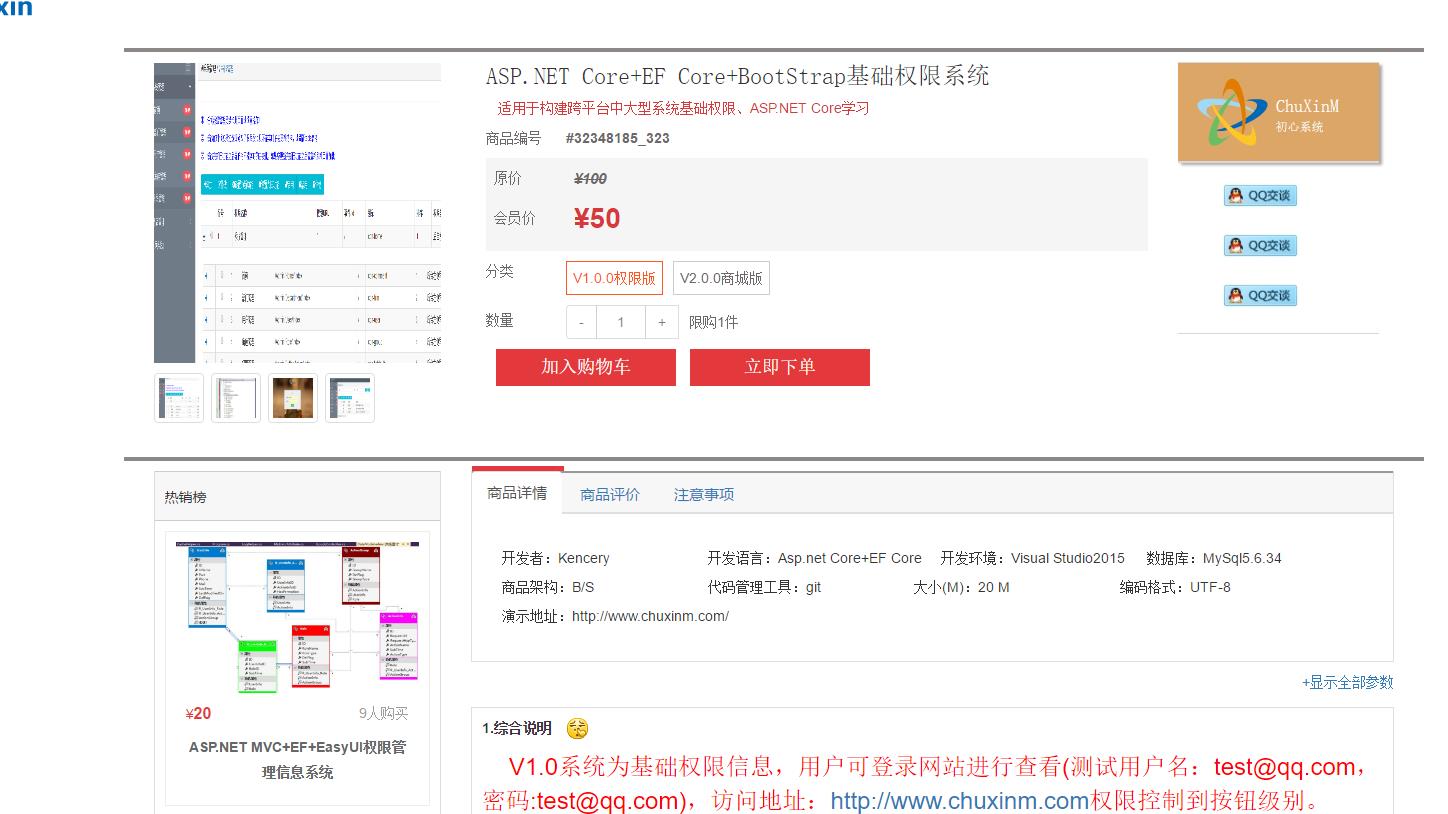
c 本项目地址:http://www.chuxinm.com ,由于本项目要承担服务器和域名的费用,故而源码收点辛苦费,还请见谅,所有拿到源码的人都可以对源码进行任意的操作,系统简单截图如下:


下篇博客我将阐述如何将.NET Core项目部署到linux(Centos系统下)。
以上是关于.NET Core跨平台:使用.NET Core开发一个初心源商城总括的主要内容,如果未能解决你的问题,请参考以下文章
.Net Core 学习 - ASP.NET Core 概念学习
.NET CORE学习系列 ——.NET Core是什么?与.NET FrameworkMono之间的关系 ?
dotnet跨平台微软昨天宣布正式发布.NET Core RC2和.NET Core SDK Preview 1,还有Entity Framework Core RC2