Google PageSpeed Tools 性能测试分析
Posted 测试架构师TT
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Google PageSpeed Tools 性能测试分析相关的知识,希望对你有一定的参考价值。
今天给大家介绍下一个工具:Google PageSpeed Tools,根据官方的介绍,简单梳理如下:
Page Speed Insights能针对移动设备和电脑设备衡量网页的性能。该工具会抓取网址两次,一次是通过移动设备进行分析,另一次是通过桌面设备进行分析。
PageSpeed得分范围是从0到100分。分数越高,代表性能越好。85分或更高分表明网页性能良好。
PageSpeed Insights能根据以下内容衡量网页如何提升其性能:
-
首屏加载时间:从用户请求新页面到浏览器呈现首屏内容所用的时间。
-
完整的网页加载时间:从用户请求新网页到浏览器完全呈现网页所用的时间。
然而,由于网络连接性能有很大差异,因此,PageSpeed Insights只考虑网页性能中与网络无关的方面:服务器配置、网页的html结构及其所用的外部资源(例如,图片、javascript和CSS)。实施这些建议应该能改进网页的相对性能。但网页的绝对性能将仍取决于用户的网络连接。
系统会使用优先级指示器对每个建议进行评分,以表明其重要性:

测试方法:
1.输入地址:https://developers.google.com/speed/pagespeed/insights/

2.输入框中输入要测试的url,如:输入http://youxi1758.com ,点击“分析”按钮,等待分析结果即可。
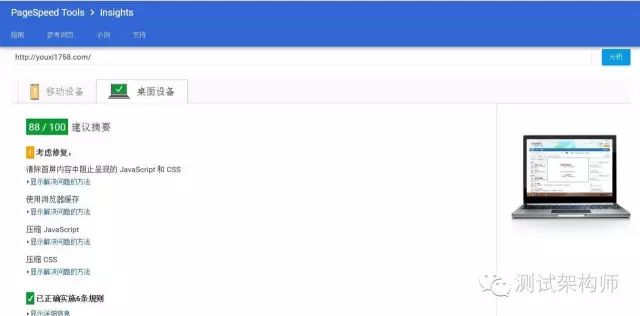
对我们的测试论坛:http://youxi1758.com,进行了分析,分析结果如下:结果还算不错,还有需要改进的地方,其中也提供了考虑修复的建议。

下面我们再来看看百度的wap站点:测出来的结果还是不错的。其中可以查看详细的建议。

如上的操作可能需要FQ,作为IT从业人员,使用google搜索引擎还是不错的选择。网上可能也有免费的FQ方法,但是个人觉得比较麻烦,使用也不稳定,从今年开始我已换成shadowsocks,官网地址:https://portal.shadowsocks.com 体验还是不错的,一年15.95$也不算贵(大家如果有更好的vpn也可留言推荐)

以上是关于Google PageSpeed Tools 性能测试分析的主要内容,如果未能解决你的问题,请参考以下文章
设置 HTTP 缓存过期,由 Google PageSpeed 推荐
在添加的每个实例上在弹性 beantalk 上安装 google mod-pagespeed
sh 如何在Debian / Ubuntu上安装Nginx和Google PageSpeed