WPF制作歌词动画
Posted 夜莫白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了WPF制作歌词动画相关的知识,希望对你有一定的参考价值。
最近再做一个UWP的音乐播放器,今天实现了歌词动画,不是滚动的,滚动的慢慢研究

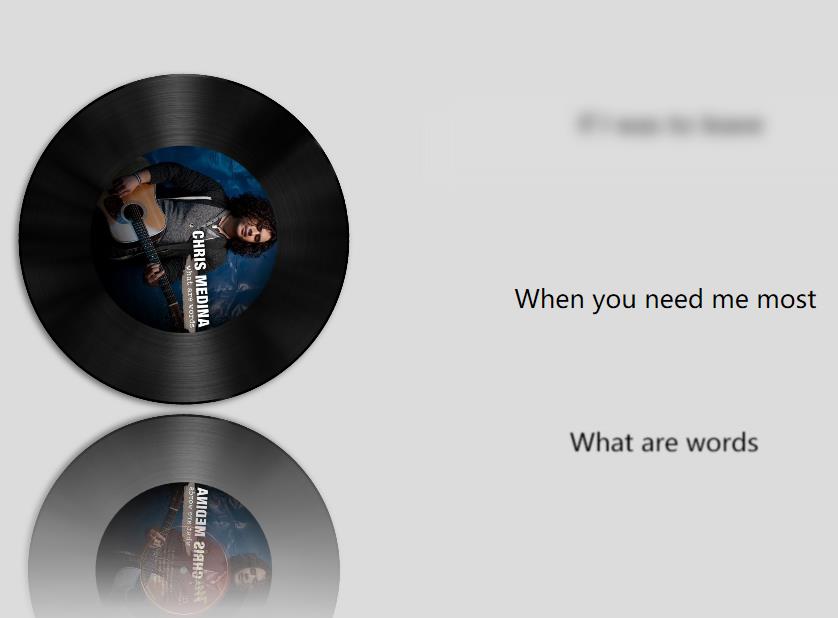
思路:在右边放了三个textBlock,设置 textBlock的effect属性
<TextBlock.Effect>
<BlurEffect Radius="0"></BlurEffect>
</TextBlock.Effect>
<BlurEffect Radius="0"></BlurEffect>
</TextBlock.Effect>
就是模糊效果。
中间的textBlock没有使用动画
动画播放时间就是歌词上一句跟下语句的时间差
下面放后台动画代码
Storyboard DownLrcStory = new Storyboard();
DoubleAnimation up = new DoubleAnimation(0, 30, new Duration(TimeSpan.FromSeconds(time)));
DoubleAnimation next = new DoubleAnimation(30, 0, new Duration(TimeSpan.FromSeconds(nextTime)));
up.RepeatBehavior = RepeatBehavior.Forever;
DownLrcStory.Children.Add(up);
DownLrcStory.Children.Add(next);
Storyboard.SetTarget(up, lrcDown);
Storyboard.SetTarget(next, lrcNext);
Storyboard.SetTargetProperty(up, new PropertyPath("Effect.Radius"));
Storyboard.SetTargetProperty(next, new PropertyPath("Effect.Radius"));
DownLrcStory.Begin();
以上是关于WPF制作歌词动画的主要内容,如果未能解决你的问题,请参考以下文章