form表单中的encType属性
Posted 红圆圈的blog
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了form表单中的encType属性相关的知识,希望对你有一定的参考价值。
enctype 属性规定在发送到服务器之前应该如何对表单数据进行编码,它有三个值
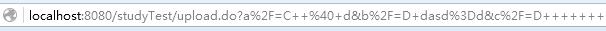
1.application/x-www-form-urlencoded:表单数据被编码为名称/值对。这是默认的编码方式(空格转换为 "+" 加号,特殊符号转换为 ASCII HEX 值)。使用get方式提交时,把表单数据(name1=value1&name2=value2...)以键值对append到url后,用 \'?\' 分割url和参数。使用post方式提交时,把表单数据以键值对放在请求体中传输。
get方式: 
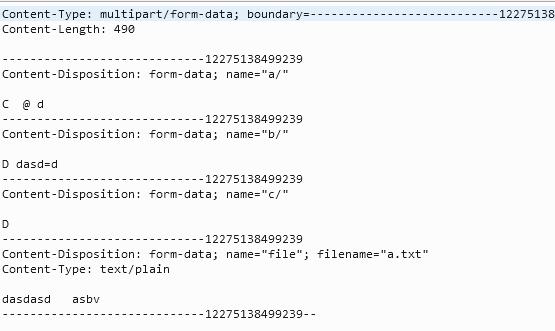
2.multipart/form-data:表单数据被编码为一条消息,页上的每个<input>对应消息中的一个部分,用boundary=---------------------------36243265420146"分割各个部分(boundary值由浏览器生成)。它不会对字符进行编码,一般用于传输二进制文件(图片、视频、、、)
如图:


3. text/plain:表单数据中的空格转换为 "+" 加号,但不对特殊字符编码。(get方式会这样,post时不会)
以上是关于form表单中的encType属性的主要内容,如果未能解决你的问题,请参考以下文章