即时搜索
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了即时搜索相关的知识,希望对你有一定的参考价值。
根据查阅部分资料整理了以下几种方案:
change事件
触发该事件需要满足两种条件:一个是当前对象属性改变了,并且是有键盘或者鼠标触发的(即脚本触发无效),另一个就是当前对象失去焦点。
keyPress事件
能监听键盘事件,鼠标的复制粘贴操作无效
propertyChange事件和input事件
input事件是标准的浏览器事件,一般应用于input元素,input的value值发生变化时就触发该事件,键盘输入和鼠标粘贴都可以监听到该事件
propertyChange事件,只要当前对象属性发生改变就触发该事件。
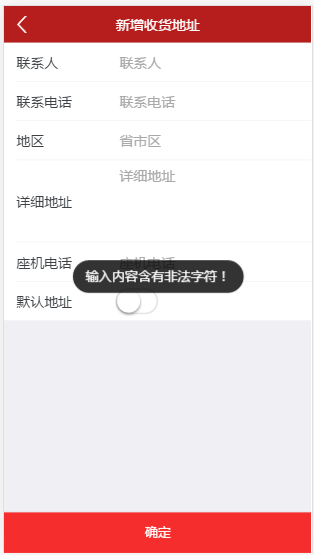
如图所示,当在input输入框内输入html标签,就会触发该事件
$(document).on("input propertychange", "input", function() { var str = $.trim($(this).val()); if(/<\/?[^>]+>/g.test(str)){ $.toast("输入内容含有非法字符!"); str = str.replace(/<\/?[^>]+>/g, ""); } $(this).val(str); });
我们可以同时绑定input事件和propertychange事件
本文出自 “小眸-前端” 博客,请务必保留此出处http://9886022.blog.51cto.com/9876022/1900935
以上是关于即时搜索的主要内容,如果未能解决你的问题,请参考以下文章
使用 keyup vuejs 和 laravel 进行即时搜索
即时搜索:对于ios自带输入法输入中文时多次触发input事件的处理