移动端定制软键盘样式 配置input属性的type属性
Posted NickChen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动端定制软键盘样式 配置input属性的type属性相关的知识,希望对你有一定的参考价值。
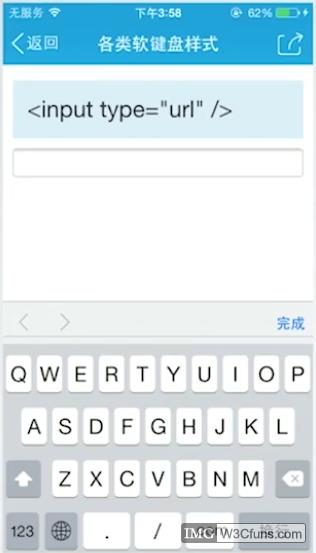
1.当你的input输入的数据为链接地址时type属性可改为 type=url
最下面一栏就会出现.com 提高用户体验

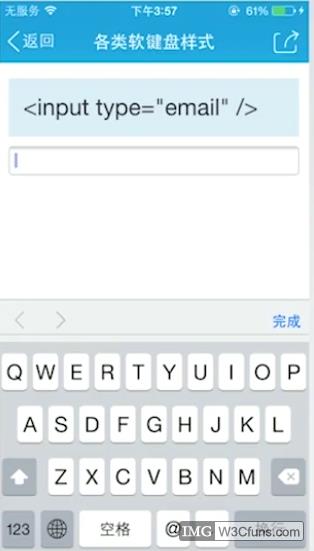
2.当你的input输入的数据为email时type属性可改为 type=email
最下面一栏就会出现@符号

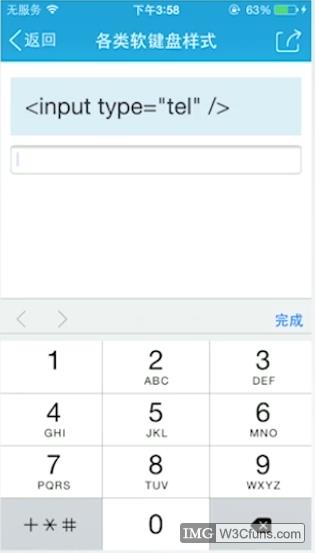
3.当你的input输入的数据为电话时type属性可改为 type=tel
软键盘就会显示这个样子。

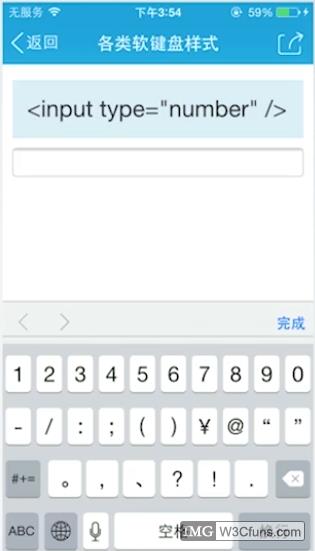
4.当你的input输入的数据为电话时type属性可改为 type=number
显示介个样子

以上是关于移动端定制软键盘样式 配置input属性的type属性的主要内容,如果未能解决你的问题,请参考以下文章