如何实现鼠标放在图片上显示一个播放图标?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何实现鼠标放在图片上显示一个播放图标?相关的知识,希望对你有一定的参考价值。
首先说明的是网站,网站是ASP的。
详细的想法是:类似音悦台的首页那些视频图片,当你的鼠标指针落在某张图片上的时候,就会出现一个播放的图标。如何才可以实现?!
要什么代码?详细的步骤是怎样的?!
谢谢!
看图片,当鼠标滑过这个图片的时候,会出现那个播放图标,如何实现?

1、用脚本(js或jquery)实现:
onmouseover的时候显示播放按钮层(div),onmouseout的时候再隐藏播放按钮层。
2、用css实现:
:hover 伪类在鼠标移到元素上时向此元素添加特殊的样式。
如下是我做的一个小案例(css实现),比较简单,提供一种思路。


【源代码见附件,仅供学习参考使用】。
大神,如何将代码添加到网页中?
追答把div放到网页中,然后引入css即可。
参考技术A鼠标滑到网页的某一些元素后,该元素会发生一些样式上的变化,这种效果在css中的实现是通过伪类":hover"来实现的。
这个伪类应用处于“悬停状态”的元素。悬停定义为用户指示了一个元素但没有将其激活。对此最常见的例子是将鼠标指针移到 html 文档中一个超链接的边界范围内。理论上,其他元素也可以处于悬停状态,不过 CSS 没有定义究竟是哪些元素。
如果要实现鼠标"悬停"在图片上后出现播放图标的话,可以给相应的图片元素添加css样式:
img:hoverbackground-image:url("播放图标图片的路径");
这样就能实现鼠标悬停时,更换图片背景的效果。
参考技术B 这个一般是播放器插件实现的当然,我在想,通过在鼠标移动时,激活上面的层,应该也可以实现,但我没试过,仅仅是个思路 参考技术C 什么意思,听不懂
如何让电脑全屏显示视频
一般电脑都是用视频软件播放视频,如图播放电脑里面的示例

请点击输入图片描述

请点击输入图片描述
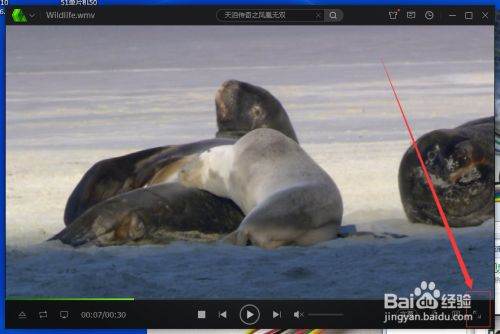
方法1,通过点播放器右下角拉伸按钮,不同软件拉伸图案不一样。但功能一样

请点击输入图片描述

请点击输入图片描述
3
方法2,先鼠标单击屏幕中间,再直接按enter回车键,即可进入视频全屏状态。这种方法适合于绝大多数视屏播放软件。
4
有的软件,屏幕中间右键菜单里面也有全屏播放功能。
频右下角的全屏图标即
可全屏观看。 参考技术B 回答
以腾讯视频为例, 其视频太小弄成全屏的方法如下:1.首先在手机中找到腾讯视频APP然后打开。2.在腾讯视频主界面找到你想要观看的视频,点击进入播放界面。3.接着在播放界面,点击视频右下角【全屏】标志。4.开启全屏后,点击右上角的三个小点标志。5.在弹出的对话框中,选择【撑满全屏】即可。
以上是关于如何实现鼠标放在图片上显示一个播放图标?的主要内容,如果未能解决你的问题,请参考以下文章