input 即时搜索 监听输入值的变化
Posted ddxg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了input 即时搜索 监听输入值的变化相关的知识,希望对你有一定的参考价值。
在 Web 开发中经常会碰到需要动态监听输入框值变化的情况,如果使用 onkeydown、onkeypress、onkeyup 这个几个键盘事件来监测的话,监听不了右键的复制、剪贴和粘贴这些操作,处理组合快捷键也很麻烦。因此这篇文章向大家介绍一种完美的解决方案:结合 HTML5 标准事件 oninput 和 IE 专属事件 onpropertychange 事件来监听输入框值变化。
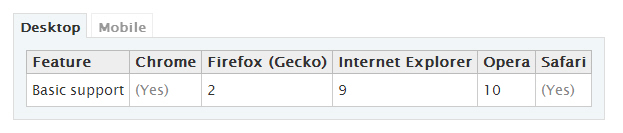
oninput 是 HTML5 的标准事件,对于检测 textarea, input:text, input:password 和 input:search 这几个元素通过用户界面发生的内容变化非常有用,在内容修改后立即被触发,不像 onchange 事件需要失去焦点才触发。oninput 事件在主流浏览器的兼容情况如下:

从上面表格可以看出,oninput 事件在 IE9 以下版本不支持,需要使用 IE 特有的 onpropertychange 事件替代,这个事件在用户界面改变或者使用脚本直接修改内容两种情况下都会触发,有以下几种情况:
- 修改了 input:checkbox 或者 input:radio 元素的选择中状态, checked 属性发生变化。
- 修改了 input:text 或者 textarea 元素的值,value 属性发生变化。
- 修改了 select 元素的选中项,selectedIndex 属性发生变化。
<div class="wrap">
<textarea></textarea>
<div class="msg"></div>
</div
js
$(\'textarea\').bind(\'input propertychange\', function() {
$(\'.msg\').html($(this).val().length + \' characters\');
});
以上是关于input 即时搜索 监听输入值的变化的主要内容,如果未能解决你的问题,请参考以下文章