invalid Date!iphone上支持的时间格式
Posted 逆水行舟,心如止水。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了invalid Date!iphone上支持的时间格式相关的知识,希望对你有一定的参考价值。
今天碰到个有意思的东西,在实现一条时间进度条的时候,
就是像这样的时间进度条

实现过程中发现pc和安卓手机上完美显示,但是iphone上却毫无反应,甚至没有任何波澜。(或者想告诉我它是多么的高冷?)
定位代码,发现问题出现在时间处理的方式上:
为了比较两个时间点的大小和控制距离,我用new Date().getTime()来获取毫秒数,比较毫秒数。
2012-2-22 06:23 这是我得到的时间格式,理所当然
new Date("2012-2-22 06:23 ").getTime();这样得到就是所指定时间的毫秒数,完美!
嗯,在pc上和安卓手机上一切正常,但是iphone上告诉我-----invalid Date
new Date("2012-2-22 06:23 ")返回的是invalid Date
难道是不支持这种日期格式?于是我就改为new Date("2012/2/22 06:23 "),
可以,很强。返回了正确的对象。
于是我试着这样 new Date("2012","2","22","06","23"),ok,没问题,返回了正确的对象。
这样 new Date(2012/2/22),ok,没问题,返回了丨
 .......
.......
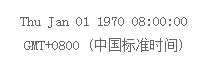
等等,怎么是 1970年。。,我再试试new Date(2012-2-22),
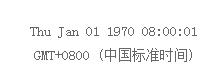
1970年。。,我再试试new Date(2012-2-22), 。。。多一秒的1970年?讲道理今年2017年才是多一秒。。
。。。多一秒的1970年?讲道理今年2017年才是多一秒。。
没错。以上的区别就是字符串的问题。。但如果你传进的参数是毫秒数,类似new Date(148888888888888).这时候就是该像前面这么写。不能new Date("148888888888888")
看了前辈提到过的这个问题,其中一位说:
在ios5以上版本(不包含IOS5)中的Safari浏览器能正确解释出javascript中的 new Date(\'2013-10-21\') 的日期对象。
额。。。。我看了下自己的ios版本:10.2.1,完善下:IOS10.2.1也不能正确解释出来。
有前辈给出问题原因:
stackoverflow的地址
http://stackoverflow.com/questions/4310953/invalid-date-in-safari
可怕的它既然不支持这种时间格式。不过,那个多一秒的是什么情况?有什么不对的地方希望前辈们多多指点。
以上是关于invalid Date!iphone上支持的时间格式的主要内容,如果未能解决你的问题,请参考以下文章