MUI框架学习笔记整理 Day 1
Posted 无厘果果要崛起
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了MUI框架学习笔记整理 Day 1相关的知识,希望对你有一定的参考价值。
MUI 框架之 【原生UI】
(1)accordion(折叠面板)
由二级列表演化而来
1 <ul class="mui-table-view"> 2 <li class="mui-table-view-cell mui-collapse"> 3 <a class="mui-navigate-right" href="#"></a> 4 <div class="mui-collapse-content"> 5 <p>不拉不拉</p> 6 </div> 7 </li> 8 </ul>
代码块激活字符:maccordion
(2)actionsheet(操作表)
从底部弹出,显示选择项的操作按钮
1 <div id="sheet1" class="mui-popover mui-popover-bottom mui-popover-action ">
<!-- 可选择菜单 --> 2 <ul class="mui-table-view"> 3 <li class="mui-table-view-cell"> 4 <a href="#">菜单1</a> 5 </li> 6 <li class="mui-table-view-cell"> 7 <a href="#">菜单2</a> </li> 8 </ul>
<!-- 取消菜单 --> 9 <ul class="mui-table-view"> 10 <li class="mui-table-view-cell"> 11 <a href="#sheet1"><b>取消</b></a> 12 </li> 13 </ul> 14 </div>
【经典案例】:
1 <div id="gender" class="mui-popover mui-popover-action mui-popover-bottom"> 2 <ul class="mui-table-view"> 3 <li class="mui-table-view-cell"> 4 <a href="#">男</a> 5 </li> 6 <li class="mui-table-view-cell"> 7 <a href="#">女</a> 8 </li> 9 <li class="mui-table-view-cell"> 10 <a href="#">保 密</a> 11 </li> 12 </ul> 13 <ul class="mui-table-view"> 14 <li class="mui-table-view-cell"> 15 <a href="#gender"><b>取 消</b></a> 16 </li> 17 </ul> 18 </div>
若要使用js代码动态显示、隐藏actionsheet,同样在popover插件的构造方法中传入"toggle"参数即可,如下: mui(\'#sheet1\').popover(\'toggle\');
代码块激活字符:mactionsheet
(3)badge(数字角标)
用于数量提示。比如消息条数。
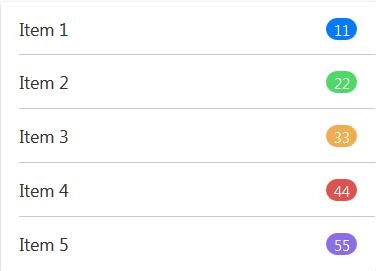
角标的核心类是.mui-badge,默认为实心灰色背景;同时,mui还内置了蓝色(blue)、绿色(green)、黄色(yellow)、红色(red)、紫色(purple)五种色系的数字角标,如下:

1 <span class="mui-badge">1</span> 2 <span class="mui-badge mui-badge-primary">12</span> 3 <span class="mui-badge mui-badge-success">123</span> 4 <span class="mui-badge mui-badge-warning">3</span> 5 <span class="mui-badge mui-badge-danger">45</span> 6 <span class="mui-badge mui-badge-purple">456</span>
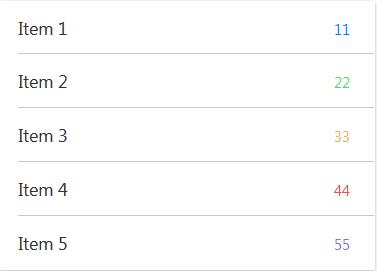
若无需底色,则增加.mui-badge-inverted类即可,如下:

1 <span class="mui-badge mui-badge-inverted">1</span> 2 <span class="mui-badge mui-badge-primary mui-badge-inverted">2</span> 3 <span class="mui-badge mui-badge-success mui-badge-inverted">3</span> 4 <span class="mui-badge mui-badge-warning mui-badge-inverted">4</span> 5 <span class="mui-badge mui-badge-danger mui-badge-inverted">5</span> 6 <span class="mui-badge mui-badge-royal mui-badge-inverted">6</span>
代码块激活字符:mbadge
(4)button(按钮)
1 <button type="button" class="mui-btn">默认</button> 2 <button type="button" class="mui-btn mui-btn-primary">蓝色</button> 3 <button type="button" class="mui-btn mui-btn-success">绿色</button> 4 <button type="button" class="mui-btn mui-btn-warning">黄色</button> 5 <button type="button" class="mui-btn mui-btn-danger">红色</button> 6 <button type="button" class="mui-btn mui-btn-royal">紫色</button>

若希望无底色、有边框的按钮,仅需增加.mui-btn-outlined类即可,代码如下:
1 <button type="button" class="mui-btn mui-btn-outlined">默认</button> 2 <button type="button" class="mui-btn mui-btn-primary mui-btn-outlined">蓝色</button> 3 <button type="button" class="mui-btn mui-btn-success mui-btn-outlined">绿色</button> 4 <button type="button" class="mui-btn mui-btn-warning mui-btn-outlined">黄色</button> 5 <button type="button" class="mui-btn mui-btn-danger mui-btn-outlined">红色</button> 6 <button type="button" class="mui-btn mui-btn-royal mui-btn-outlined">紫色</button>

代码块激活字符:mbutton
(5)cardview(卡片视图)
卡片视图常用于展现一段完整独立的信息。
使用mui-card类即可生成一个卡片容器,卡片视图主要有页眉、内容区、页脚三部分组成,结构如下:
1 <div class="mui-card"> 2 <!--页眉,放置标题--> 3 <div class="mui-card-header">页眉</div> 4 <!--内容区--> 5 <div class="mui-card-content">内容区</div> 6 <!--页脚,放置补充信息或支持的操作--> 7 <div class="mui-card-footer">页脚</div> 8 </div>
卡片页眉及内容区,均支持放置图片; 页眉放置图片的话,需要在.mui-card-header节点上增加.mui-card-media类,然后设置一张图片做背景图即可,代码如下:
1 <div class="mui-card-header mui-card-media" style="height:40vw;background-image:url(../images/cbd.jpg)"></div>
若希望在页眉放置更丰富的信息,比如头像、主标题、副标题,则需使用.mui-media-body类,示例代码如下:
1 <div class="mui-card-header mui-card-media"> 2 <img src="../images/logo.png" /> 3 <div class="mui-media-body"> 4 小M 5 <p>发表于 2016-06-30 15:30</p> 6 </div> 7 </div>
(6)checkbox(复选框)
checkbox常用于多选的情况,比如批量删除。
1 <div class="mui-input-row mui-checkbox"> 2 <label>checkbox示例</label> 3 <input name="checkbox1" value="Item 1" type="checkbox" checked> 4 </div>
默认checkbox在右侧显示,若希望在左侧显示,只需增加.mui-left类即可,如下:
1 <div class="mui-input-row mui-checkbox mui-left"> 2 <label>checkbox左侧显示示例</label> 3 <input name="checkbox1" value="Item 1" type="checkbox"> 4 </div>
代码块激活字符:mckeckbox
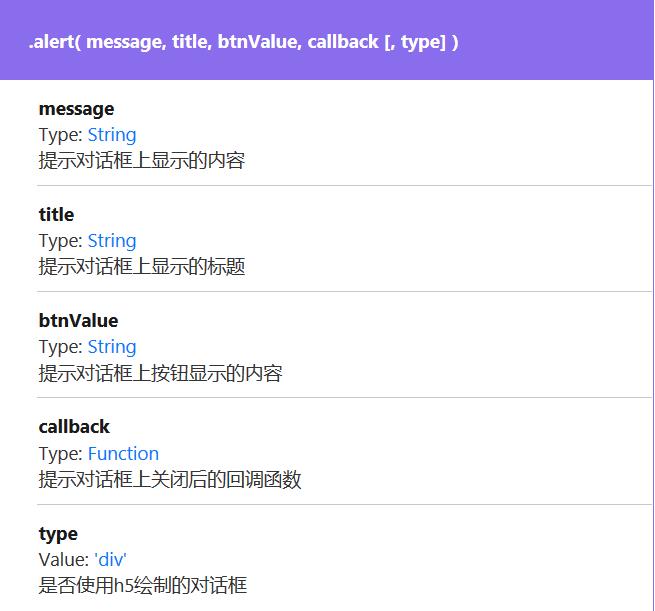
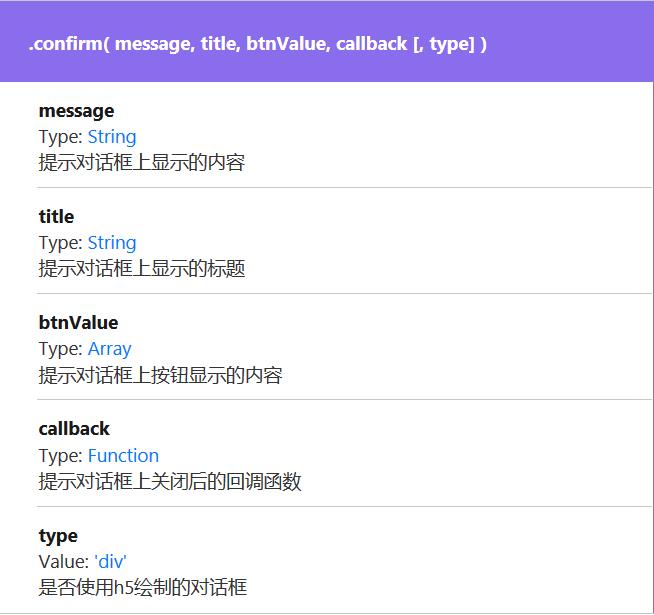
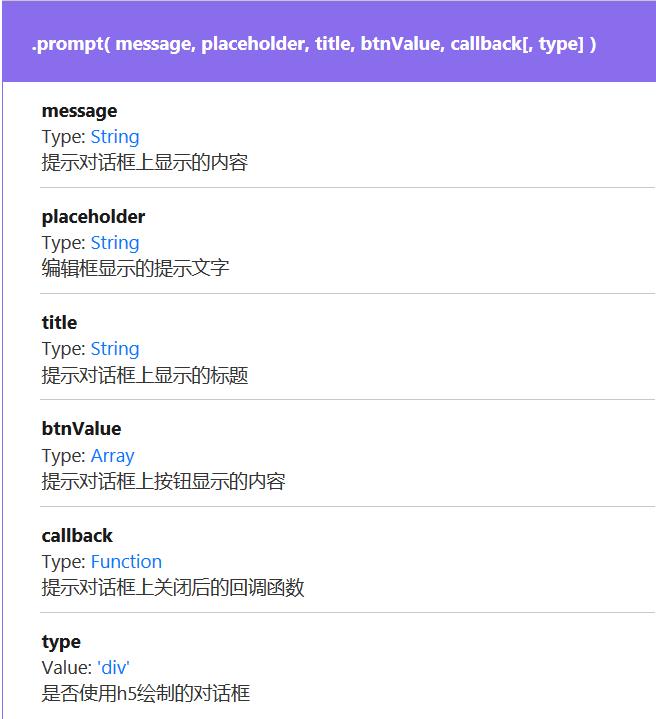
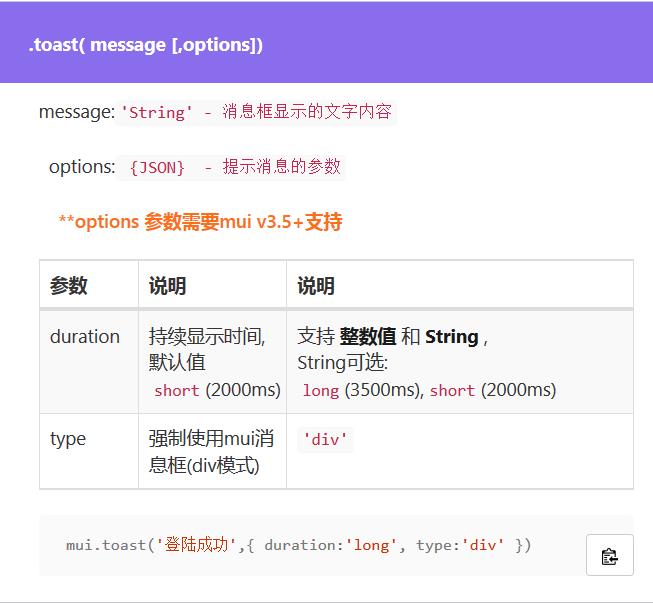
(7)dialog(对话框)





代码块激活字符:mdalert mdconfirm mdprompt mdtoast mdclosepopup mdclosepopups
(8)图片轮播
1 <div class="mui-slider"> 2 <div class="mui-slider-group"> 3 <div class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></div> 4 <div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div> 5 <div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div> 6 <div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div> 7 </div> 8 </div>
假设当前图片轮播中有1、2、3、4四张图片,从第1张图片起,依次向左滑动切换图片,当切换到第4张图片时,继续向左滑动,接下来会有两种效果:
- 支持循环:左滑,直接切换到第1张图片;
- 不支持循环:左滑,无反应,继续显示第4张图片,用户若要显示第1张图片,必须连续向右滑动切换到第1张图片;
当显示第1张图片时,继续右滑是否显示第4张图片,是同样问题;这个问题的实现需要通过.mui-slider-loop类及DOM节点来控制;
若要支持循环,则需要在.mui-slider-group节点上增加.mui-slider-loop类,同时需要重复增加2张图片,图片顺序变为:4、1、2、3、4、1,代码示例如下:
1 <div class="mui-slider"> 2 <div class="mui-slider-group mui-slider-loop"> 3 <!--支持循环,需要重复图片节点--> 4 <div class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="4.jpg" /></a></div> 5 <div class="mui-slider-item"><a href="#"><img src="1.jpg" /></a></div> 6 <div class="mui-slider-item"><a href="#"><img src="2.jpg" /></a></div> 7 <div class="mui-slider-item"><a href="#"><img src="3.jpg" /></a></div> 8 <div class="mui-slider-item"><a href="#"><img src="4.jpg" /></a></div> 9 <!--支持循环,需要重复图片节点--> 10 <div class="mui-slider-item mui-slider-item-duplicate"><a href="#"><img src="1.jpg" /></a></div> 11 </div> 12 </div>
JS Method
mui框架内置了图片轮播插件,通过该插件封装的JS API,用户可以设定是否自动轮播及轮播周期,如下为代码示例:
1 //获得slider插件对象 2 var gallery = mui(\'.mui-slider\'); 3 gallery.slider({ 4 interval:5000//自动轮播周期,若为0则不自动播放,默认为0; 5 });
因此若希望图片轮播不要自动播放,而是用户手动滑动才切换,只需要通过如上方法,将interval参数设为0即可。
代码块激活字符:mslider
(9)grid(栅格)
MUI 提供了非常简单实用的12列响应式栅格系统。使用时只需在外围容器上添加.mui-row,在列上添加 .mui-col-[sm|xs]-[1-12],即可
代码块激活字符:mrow mcolsm mcolxs
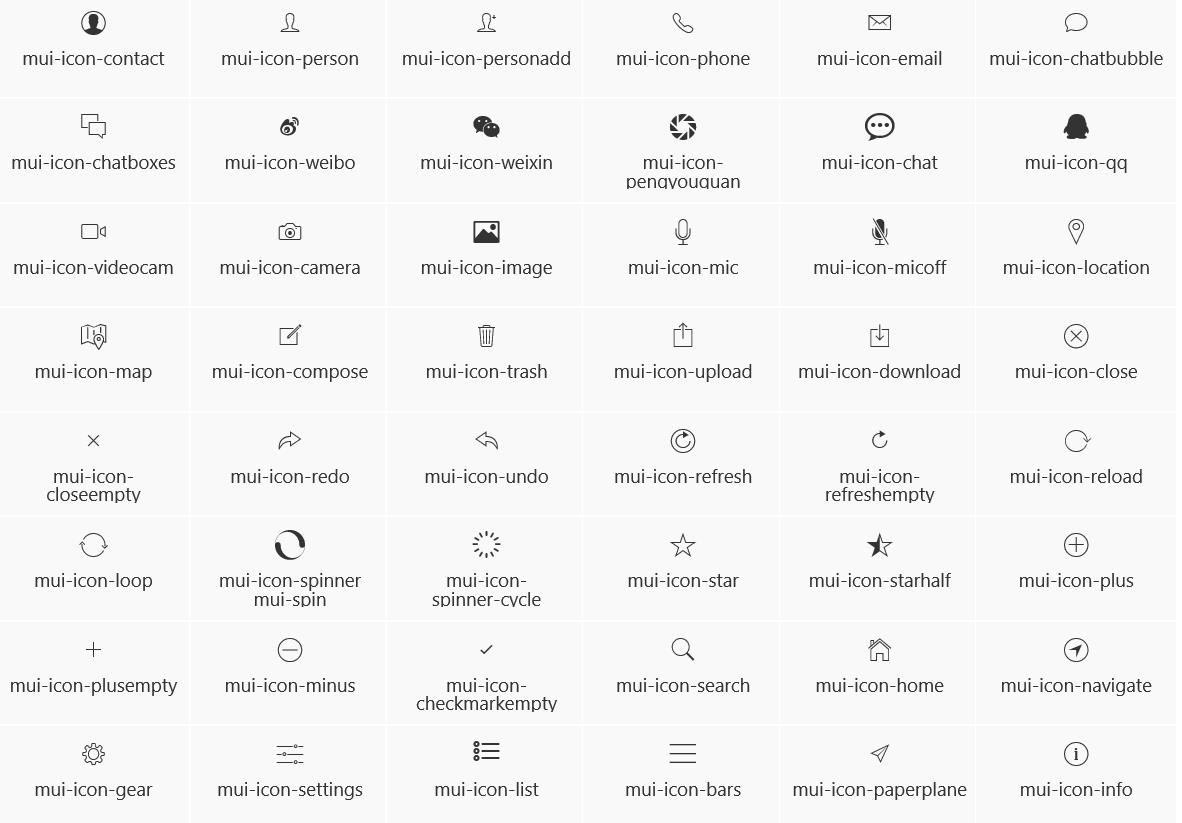
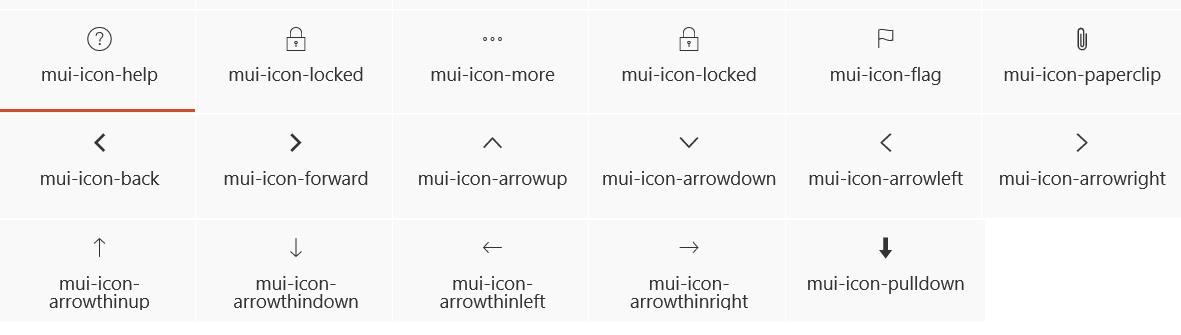
(10)icon(图标)
mui默认提供了手机App开发常用的字体图标,如下:


使用时,只需要在span节点上分别增加.mui-icon、.mui-icon-name两个类即可(name为图标名称,例如:weixin、weibo等),如下代码即可显示一个微信图标:
1 <span class="mui-icon mui-icon-weixin"></span>
代码块激活字符:micon
(11)input(表单)
所有包裹在.mui-input-row 类中的 input、textarea等元素都被默认设置宽度属性为width: 100%; 将 label元素和上述控件包裹在.mui-input-group中可以获得最好的排列。

1 <form class="mui-input-group"> 2 <div class="mui-input-row"> 3 <label>用户名</label> 4 <input type="text" class="mui-input-clear" placeholder="请输入用户名"> 5 </div> 6 <div class="mui-input-row"> 7 <label>密码</label> 8 <input type="password" class="mui-input-password" placeholder="请输入密码"> 9 </div> 10 <div class="mui-button-row"> 11 <button type="button" class="mui-btn mui-btn-primary" >确认</button> 12 <button type="button" class="mui-btn mui-btn-danger" >取消</button> 13 </div> 14 </form>