weui-switch开关控件,表单提交后如何取值
Posted skysowe
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了weui-switch开关控件,表单提交后如何取值相关的知识,希望对你有一定的参考价值。
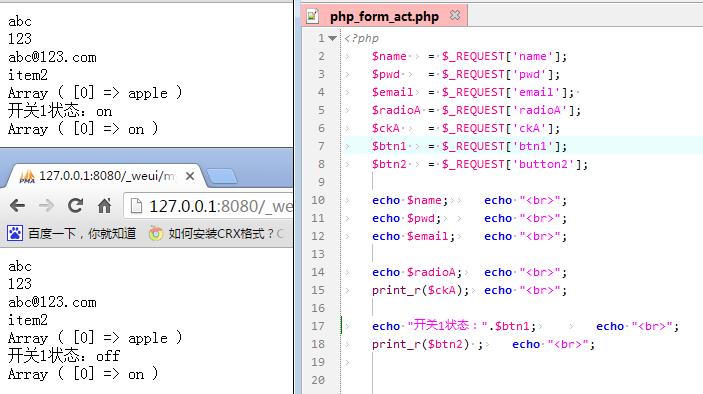
最近在学习weui这个框架,做了一些小的试验,发现weui-switch控件直接提交不能获取到表单信息,在segmentfault上发现也有人提了这个问题,有人说可以设置一个隐含标签来捕获开关的状态,试了一下,确实可以,把我自己的解决方法写下来如下:
weui这个switch开关控件好像确实只能用来显示开关状态,无法提交数据,我根据楼上的思路,建了一个隐藏的radio标签,然后通过这个开关控件来设置radio标签的value属性,这样提交,后台php就能获取到正确的表单信息了:
<!--隐含元素,用于接收按钮的状态,一定要设置成checked提交才有效,否则提交的信息无法被php获取--> <input hidden="hidden" id="btn" name="btn1" type="radio" value="off" checked="checked" /> <div class="weui-cells weui-cells_form"> <div class="weui-cell weui-cell_switch"> <div class="weui-cell__bd">开关1</div> <div class="weui-cell__ft"> <input class="weui-switch" type="checkbox" id="button1" name="button1" /> </div> </div> </div> <script> $(function () { $("#button1").bind("click", function () { // console.log( $("#button1").val() ); if($("#btn").val()=="off"){ $("#btn").val("on"); console.log("开关1当前状态:"+$("#btn").val()); }else{ $("#btn").val("off"); console.log("开关1当前状态:"+$("#btn").val()); } }); }); </script>


以上是关于weui-switch开关控件,表单提交后如何取值的主要内容,如果未能解决你的问题,请参考以下文章