使用Fiddler抓包调试https下的页面
Posted 帅胡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用Fiddler抓包调试https下的页面相关的知识,希望对你有一定的参考价值。
众所周知https技术诞生以来,一个很重要的作用就是加密通信内容。所以在项目团队将业务站点实施完https改造以后,原先使用fiddler进行抓包的美好生活到头了。其实fiddler本身是支持对于https请求的抓包的,同时还能在开发环境不支持https的情况下,将https请求转发到http请求上。 下面让我带大家一起走进科学,只需要对fiddler加点一丢丢特技,让它能够在https的环境下duang起来。 
一、启用Fiddler的https捕获功能
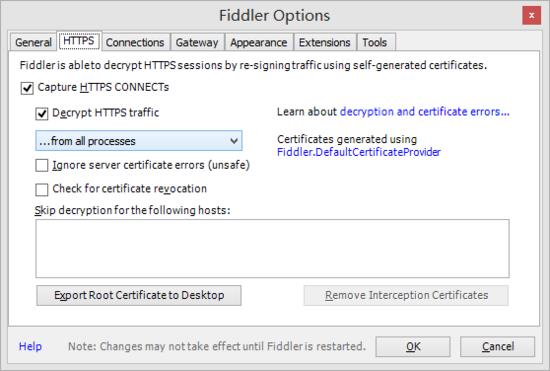
打开Fiddler,依次选择Tools->Fiddler Options->HTTPS,勾选“Capture HTTPS CONNECTs”和“Decrypt HTTPS traffic”。 点击“OK”以后Fiddler会弹出一个对话框问你是否要让Windows信任Fiddler生成的自签证书,选择“Yes”以后,还会弹出一些对话框,直接“Yes”或“Ok”即可。
点击“OK”以后Fiddler会弹出一个对话框问你是否要让Windows信任Fiddler生成的自签证书,选择“Yes”以后,还会弹出一些对话框,直接“Yes”或“Ok”即可。
将PC浏览器的代理设置为127.0.0.1:8888(Fiddler默认代理)以后,随便访问一个https网站就可以在Fiddler中看到对应的请求,和正常访问http几乎相同。 Reference:Fiddler这里其实是利用类似中间人欺骗的方法,让系统信任Fiddler生成的自签证书,之后所有通过Fiddler的https请求均会被Fiddler“篡改”重新使用Fiddler生成的证书加密,以达到监听https的目的。
Reference:Fiddler这里其实是利用类似中间人欺骗的方法,让系统信任Fiddler生成的自签证书,之后所有通过Fiddler的https请求均会被Fiddler“篡改”重新使用Fiddler生成的证书加密,以达到监听https的目的。
二、在手机上安装Fiddler证书(以ios为例)
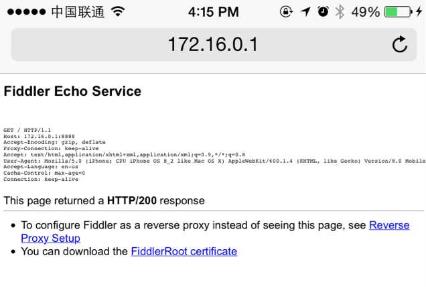
在iOS中使用全民Wi-Fi或类似技术连接上Fiddler,并设置代理服务器。然后打开浏览器,输入网关IP(即设置的代理服务器IP,PC的IP地址)+:8888。例如我的手机在连接上全民Wi-Fi以后,分配到的网关IP是127.16.0.1,那么直接在Safari中输入 http://127.16.0.1:8888 ,浏览器会打开如下的页面: 点击页面最下方的FiddlerRoot certificate,iOS会打开安装证书页面:
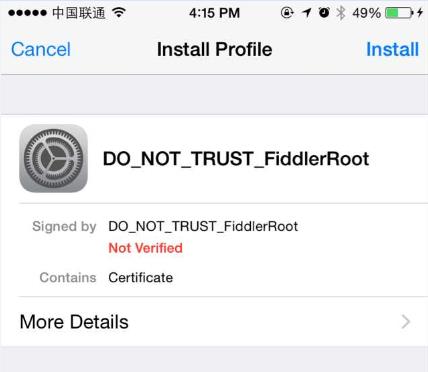
点击页面最下方的FiddlerRoot certificate,iOS会打开安装证书页面: 点击右上角Install,iOS会让你输入手机的PIN密码。这时iOS可能会弹出一个Warning/警告信息,提醒你正在添加的证书无法验证。忽略之,继续点上角的Install即可安装完成。完成安装证书以后,就可以在iOS上直接访问https地址,所有的请求对于Fiddler来说也都是透明的了。 如果需要删除之前添加的证书,只需要在iOS上打开“Settings”->“General”->"Profile",当中列出了用户手机上已经安装的证书,选择“DO_NOT_TRUST_FiddlerRoot”删除之即可。
点击右上角Install,iOS会让你输入手机的PIN密码。这时iOS可能会弹出一个Warning/警告信息,提醒你正在添加的证书无法验证。忽略之,继续点上角的Install即可安装完成。完成安装证书以后,就可以在iOS上直接访问https地址,所有的请求对于Fiddler来说也都是透明的了。 如果需要删除之前添加的证书,只需要在iOS上打开“Settings”->“General”->"Profile",当中列出了用户手机上已经安装的证书,选择“DO_NOT_TRUST_FiddlerRoot”删除之即可。
三、瞒天过海让nodejs直接支持https
nodejs一种比较主流的架构是在服务器上直接运行一个非80/443端口的服务,再使用nginx反向代理对外提供服务。用这种方法nodejs层面完全不需要考虑https及相关的技术问题,所有的https请求均由nginx去处理。在这种情况下,我们的开发环境一般不会额外安装nginx去处理https请求,那么我们需要如何让nodejs支持https请求呢?
我们知道https通信在开始时会发送一个METHOD为CONNECT的请求,让服务器将证书以及相关的信息返回给浏览器,在没有得到这些信息之前,浏览器是不会信任服务器发来的任何数据的。So现在我们要让Fiddler帮我一起骗过浏览器,让他心甘情愿把数据交出来。
打开Fiddler,在右侧的选项卡中找到FiddlerScript页签(没有找到FiddlerScript页签的同学请移步 http://www.telerik.com/download/fiddler/fiddlerscript-editor 下载安装即可),从Go To后的下拉列表中选择“OnBeforeRequest”。在这里我们可以看到很多很多的。。。。。代码,然后都不用管它,直接拉到OnBeforeRequest方法的结尾。
FiddlerScript使用的语言JScript.Net是一个以javascript为基础,长得有点像C#,Editor和VB很像的一个杂交体,本质上来说和JavaScript差别不大,有兴趣的同学可以参考 《Fiddler (二) Script 用法》 这篇文章。
在OnBeforeRequest方法的结尾加入如下代码:
static function OnBeforeRequest(oSession: Session){
var hosts = \'zkd.me develop.dog\';
FiddlerApplication.Log.LogFormat("Logger session {0}, Url: {1}, isHttps: {2}, port: {3}", oSession.id, oSession.fullUrl, oSession.isHTTPS, oSession.port);
if(hosts.indexOf(oSession.host) > -1){
FiddlerApplication.Log.LogFormat("Capture session {0}, Url: {1}, isHttps: {2}, port: {3}", oSession.id, oSession.fullUrl, oSession.isHTTPS, oSession.port);
if(oSession.HTTPMethodIs(\'CONNECT\')){
FiddlerApplication.Log.LogString(\'create fake tunnel response\');
oSession[\'x-replywithtunnel\'] = \'FakeTunnel\';
return;
}
if (oSession.isHTTPS){
FiddlerApplication.Log.LogString(\'switch https to http request\');
oSession.fullUrl = oSession.fullUrl.Replace("https://","http://");
oSession.port = 80;
}
FiddlerApplication.Log.LogFormat("Processed session {0}, Url: {1}, isHttps: {2}, port: {3}", oSession.id, oSession.fullUrl, oSession.isHTTPS, oSession.port);
}
FiddlerApplication.Log.LogFormat("Logger session {0}, Url: {1}, isHttps: {2}, port: {3}", oSession.id, oSession.fullUrl, oSession.isHTTPS, oSession.port);
}
hosts变量定义的域名就是我们想让Fiddler帮我们一起欺骗浏览器的域名。点击FiddlerScript界面左上角的“Save Script”,伴随着一声“滴咚”,配置就生效了。
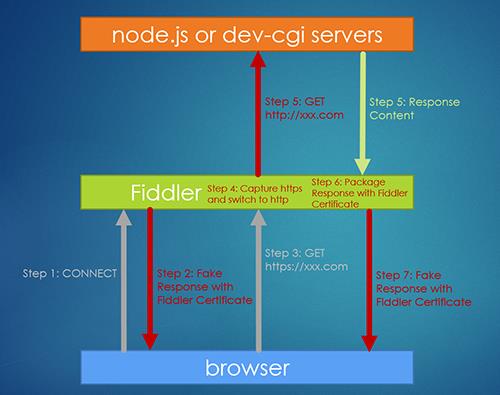
这段代码的作用是判断如果这些指定的域名上有从浏览器传来CONNECT的请求时,直接返回一个假的Response,这时Fiddler不会再试图去让请求的实际响应者回应这个CONNECT请求,而是自己返回了一个请求。浏览器在收到这个请求以后不明就里,认为是服务器已经返回了安全信息,于是便愉快地继续发送请求。Fiddler在收到之后的请求,会将URL中的https替换为http,端口强制更换为80,再发给请求的实际响应者。 下图可以比较容易看出Fiddler在这一过程中扮演的角色。 总之,只要通过上述不太复杂这一系列的特技,就可以让Fiddler帮助我们在https环境下方便地进行debug,大家学会了吗?
总之,只要通过上述不太复杂这一系列的特技,就可以让Fiddler帮助我们在https环境下方便地进行debug,大家学会了吗?以上是关于使用Fiddler抓包调试https下的页面的主要内容,如果未能解决你的问题,请参考以下文章