源码-0201-Masonry
Posted laugh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了源码-0201-Masonry相关的知识,希望对你有一定的参考价值。
Masonry
make.attr.equalto.+{ @[ , , , ]; number ->@20; label / label.mas_left(控件,控件属性) |@(self.button.size.with) }
约束是可以连写的:make.right.equalTo(superview.mas_right).with.offset(-padding.right);
make.edges.equalTo(superview).insets(UIEdgeInsetsMake(5,10,15,20));
prioritize 优先级
make.left.greaterThanOrEqualTo(label.mas_left).with.priorityLow();
make.top.equalTo(label.mas_top).with.priority(600);
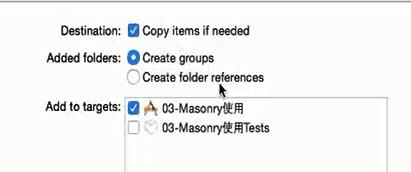
导入masonry插件(拖入文件夹)

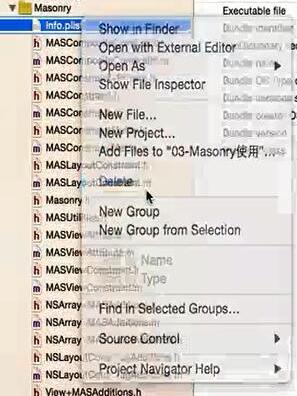
删除重复出现的info.plis文件

// // ViewController.m // 03-Masonry使用 #import "ViewController.h" //只要添加了了这个宏,就不用mas_前缀 #define MAS_SHORTHAND //只要添加了这宏,equalTo就等价于mas_equalTo #define MAS_SHORTHAND_GLOBALS #import "Masonry.h" @interface ViewController () @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; // 蓝色控件 UIView *blueView = [[UIView alloc] init]; blueView.backgroundColor = [UIColor blueColor]; [self.view addSubview:blueView]; // 红色控件 UIView *redView = [[UIView alloc] init]; redView.backgroundColor = [UIColor redColor]; [self.view addSubview:redView]; // 添加约束 CGFloat margin = 20; CGFloat height = 50; [blueView makeConstraints:^(MASConstraintMaker *make) { make.left.equalTo(self.view.left).offset(margin); make.right.equalTo(redView.left).offset(-margin); make.bottom.equalTo(self.view.bottom).offset(-margin); make.height.equalTo(height); make.top.equalTo(redView.top); make.bottom.equalTo(redView.bottom); make.width.equalTo(redView.width); }]; [redView makeConstraints:^(MASConstraintMaker *make) { make.right.equalTo(self.view.right).offset(-margin); }]; } - (void)test4 { // 蓝色控件 UIView *blueView = [[UIView alloc] init]; blueView.backgroundColor = [UIColor blueColor]; [self.view addSubview:blueView]; // 添加约束 [blueView makeConstraints:^(MASConstraintMaker *make) { // make.width.equalTo(self.view.width).multipliedBy(0.5); // make.height.equalTo(self.view.height).multipliedBy(0.5).offset(-100); make.width.equalTo(100); make.height.equalTo(100); make.centerX.equalTo(self.view.centerX); make.centerY.equalTo(self.view.centerY); }]; } - (void)test3 { // 蓝色控件 UIView *blueView = [[UIView alloc] init]; blueView.backgroundColor = [UIColor blueColor]; [self.view addSubview:blueView]; // 距离父控件四周都是50间距 // [blueView mas_makeConstraints:^(MASConstraintMaker *make) { // make.left.mas_equalTo(self.view.mas_left).offset(50); // make.right.mas_equalTo(self.view.mas_right).offset(-50); // make.top.mas_equalTo(self.view.mas_top).offset(50); // make.bottom.mas_equalTo(self.view.mas_bottom).offset(-50); // }]; // [blueView mas_makeConstraints:^(MASConstraintMaker *make) { // make.left.mas_equalTo(self.view).offset(50); // make.right.mas_equalTo(self.view).offset(-50); // make.top.mas_equalTo(self.view).offset(50); // make.bottom.mas_equalTo(self.view).offset(-50); // }]; // [blueView mas_makeConstraints:^(MASConstraintMaker *make) { // make.left.offset(50); // make.right.offset(-50); // make.top.offset(50); // make.bottom.offset(-50); // }]; // [blueView mas_makeConstraints:^(MASConstraintMaker *make) { // make.left.top.offset(50); // make.right.bottom.offset(-50); // }]; [blueView mas_makeConstraints:^(MASConstraintMaker *make) {
// make.edges.mas_equalTo(self.view).insets(UIEdgeInsetsMake(50, 50, 50, 50)); make.center.mas_equalTo(self.view).insets(UIEdgeInsetsZero ); }]; } - (void)test2 { // 蓝色控件 UIView *blueView = [[UIView alloc] init]; blueView.backgroundColor = [UIColor blueColor]; [self.view addSubview:blueView]; // 居中(水平+垂直) // 尺寸是父控件的一半 [blueView mas_makeConstraints:^(MASConstraintMaker *make) { make.size.mas_equalTo(self.view).multipliedBy(0.5); make.center.mas_equalTo(self.view); // make.centerX.mas_equalTo(self.view); // make.centerY.mas_equalTo(self.view); }]; } - (void)test1 { // 蓝色控件 UIView *blueView = [[UIView alloc] init]; blueView.backgroundColor = [UIColor blueColor]; [self.view addSubview:blueView]; // 尺寸限制:100x100 // 位置:粘着父控件右下角,间距是20 // 这个方法只会添加新的约束 // [blueView mas_makeConstraints:^(MASConstraintMaker *make) { // // 宽度约束 // make.width.equalTo(@100); // // 高度约束 // make.height.equalTo(@100); // // 右边 // make.right.equalTo(self.view.mas_right).offset(-20); // // 顶部 // make.top.equalTo(self.view.mas_top).offset(20); // }]; // [blueView mas_makeConstraints:^(MASConstraintMaker *make) { // // 宽度约束 // make.width.mas_equalTo(100); // // 高度约束 // make.height.mas_equalTo(100); // // 右边 // make.right.equalTo(self.view).offset(-20); // // 顶部 // make.top.equalTo(self.view).offset(20); // }]; // [blueView mas_makeConstraints:^(MASConstraintMaker *make) { // // 宽度高度约束 // make.width.height.mas_equalTo(100); // // 右边 // make.right.equalTo(self.view).offset(-20); // // 顶部 // make.top.equalTo(self.view).offset(20); // }]; // [blueView mas_makeConstraints:^(MASConstraintMaker *make) { // // 宽度高度约束 //// make.size.equalTo([NSValue valueWithCGSize:CGSizeMake(100, 100)]); //// make.size.mas_equalTo(CGSizeMake(100, 100)); // make.size.mas_equalTo(100); // // 右边 // make.right.equalTo(self.view).offset(-20); // // 顶部 // make.top.equalTo(self.view).offset(20); // }]; [blueView mas_makeConstraints:^(MASConstraintMaker *make) { // 宽度高度约束 make.height.mas_equalTo(self.view).multipliedBy(0.5).offset(-50); // 右边 make.right.mas_equalTo(self.view).offset(-20); // make.right.offset(-20); // 顶部 make.top.mas_equalTo(self.view).offset(20); // make.top.offset(20); }]; /** mas_equalTo:这个方法会对参数进行包装 equalTo:这个方法不会对参数进行包装 mas_equalTo的功能强于 > equalTo */ } /** 约束的类型: 1.尺寸:width\\height\\size 2.边界:left\\leading\\right\\trailing\\top\\bottom 3.中心点:center\\centerX\\centerY 4.边界:edges */ /** // 这个方法会将以前的所有约束删掉,添加新的约束 [blueView mas_remakeConstraints:^(MASConstraintMaker *make) { }]; // 这个方法将会覆盖以前的某些特定的约束 [blueView mas_updateConstraints:^(MASConstraintMaker *make) { }]; */ @end
以上是关于源码-0201-Masonry的主要内容,如果未能解决你的问题,请参考以下文章
初识Spring源码 -- doResolveDependency | findAutowireCandidates | @Order@Priority调用排序 | @Autowired注入(代码片段
初识Spring源码 -- doResolveDependency | findAutowireCandidates | @Order@Priority调用排序 | @Autowired注入(代码片段
Android 插件化VirtualApp 源码分析 ( 目前的 API 现状 | 安装应用源码分析 | 安装按钮执行的操作 | 返回到 HomeActivity 执行的操作 )(代码片段
Android 事件分发事件分发源码分析 ( Activity 中各层级的事件传递 | Activity -> PhoneWindow -> DecorView -> ViewGroup )(代码片段
Android 逆向整体加固脱壳 ( DEX 优化流程分析 | DexPrepare.cpp 中 dvmOptimizeDexFile() 方法分析 | /bin/dexopt 源码分析 )(代码片段