网易云直播SDK使用总结
Posted 蜗牛的脚印
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了网易云直播SDK使用总结相关的知识,希望对你有一定的参考价值。
前言:
最近公司的项目中加入中直播这部分的功能,现在的直播平台真的很多很多,以前在朋友圈看到过这张图片,没办法一次性给大家看,就只能这样截成几张给大家看看。其实按照我自己的看法,现在的直播已经没办法做成一个主打的业务去做,能做成的只是你APP传播信息一个手段而已,把它当做一个工具去使用,而不是把它当做一个主打的业务去挣钱反而会好一点,这东西现在只能烧钱吧!当然这只是我自己的看法而已!说说正题网易SDK!




网易视频云提供直播推流端和播放器SDK,包括ios/android/PC/Web平台,可帮助网易视频云用户直接使用音视频采集、编码、推流,播放等功能,通过接口,快速和自身业务应用集合,实现音视频采集和业务逻辑的对接、整合。网易可以使用自己的邮箱登录开发者平台,这个就不 比多说了!顺便再提一句,网易的SDK要使用云直播,是有一个星期的试用期的。点播也是有一个星期的试用期的,额...一个星期也可以让你做很多事的!
iOS 直播推流 SDK 开发指南 大家看仔细了,这里的是推流的开发指南!也就是发起直播用的!
iOS 播放器 SDK 开发指南 这个是播放端的开发指南!
网易直播SDK的文档感觉写的是比较好的,具体的怎么集成大家看继承文档就是了,我们说说一些要注意的地方。我们先说发起直播的时候的一些注意事项吧。
推流端注意点:
一:在Demo中的这个方法是用来申请权限的:
//应用程序需要事先申请音视频使用权限
- (BOOL)requestMediaCapturerAccessWithCompletionHandler:(void (^)(BOOL, NSError*))handler {
}
这个方法我的建议是你要进入开始直播界面之前去申请,不然你在这个界面申请的时候,你要是开启了相机预览功能,就是Demo中的下面这句代码开启的:
//打开摄像头预览
[_mediaCapture startVideoPreview:self.localPreview];
开启预览功能就会有一个黑屏界面,你需要再次推出进入才能正常使用相机和麦克风,所以最上面说的权限的申请你最好下载进入这个界面之前。
二:在推流端有这样一个通知:
[[NSNotificationCenter defaultCenter]addObserver:self selector:@selector(onStartLiveStream:) name:LS_LiveStreaming_Started object:_mediaCapture];
当收到这个通知的时候才是真正开始直播的时候,不是说你进入之后,初始化直播就开始了,等真正收到这个通知才是开始直播了,还有就是只有等直播开始了你才能去关闭直播!这点主要是体现在后台的数据回调上。
三:记得要释放通知
-(void)dealloc
{
[[NSNotificationCenter defaultCenter]removeObserver:self name:LS_LiveStreaming_Finished object:_mediaCapture];
[[NSNotificationCenter defaultCenter]removeObserver:self name:LS_LiveStreaming_Started object:_mediaCapture];
[[NSNotificationCenter defaultCenter]removeObserver:self name:LS_LiveStreaming_SDK_dealloc object:_mediaCapture];
[[NSNotificationCenter defaultCenter]removeObserver:self name:LS_LiveStreaming_Bad object:_mediaCapture];
}
四:最后一点,别把推流地址搞错了:
推流地址也是rtmp开头的,不过推流的是rtmp://p ,不是拉流当中的 rtmp://v ,一个是P一个是V,使用的时候注意!
拉流时候的注意事项:
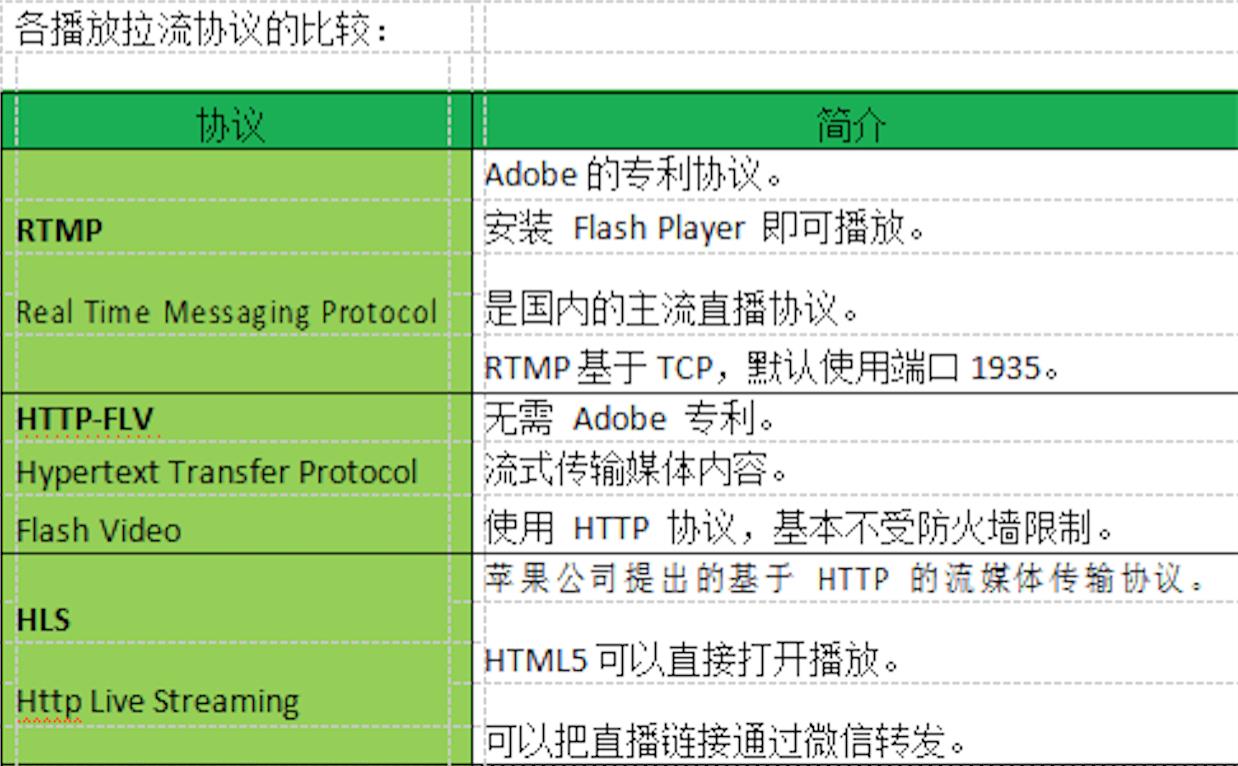
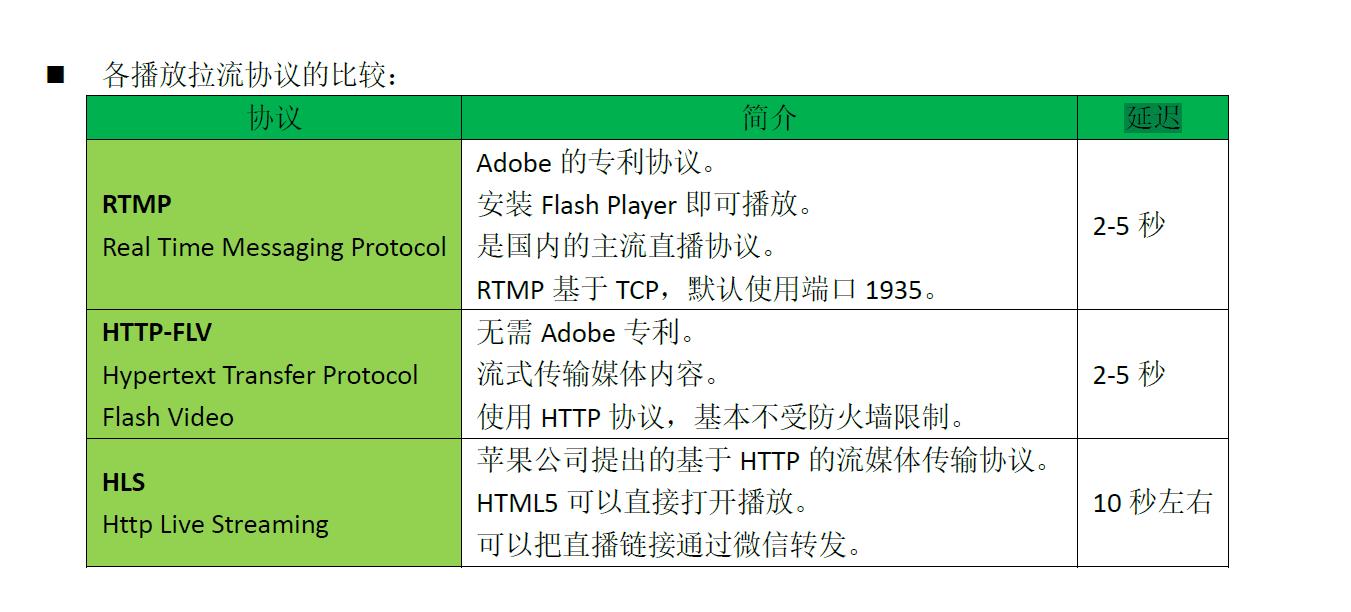
大家要是看网易的拉流地址的话是分了三种了,可能有些同学就迷糊了,不知道自己到底该用哪一个!下面的这一张图就可以帮大家解决这个烦恼:

然后大家再看看这个直播的延时情况,SDK播放的过程中是需要初始化的这个初始化也是需要时间的,大家心里有个底,一般也就这么长时间,时间太长会给用户造成不好的体验!

一:注意播放端和推流端SDK里面静态文件的冲突:
这里一提你就清楚了,网易的播放端和推流端的SDK集成里面有些个静态文件也就是.a文件是冲突的,在集成的时候一定要注意不要重复的拉入,而且这里还有一点,支付宝和网易的SDK静态文件也是有冲突的,我是删除了网易的和支付宝的冲突静态文件,是没有什么问题的!
二:一般的观看直播的界面是有观看的头像你可以去查看的,有些处理是在当前的控制器查看,有些可能会做处理跳转到其他的界面,要是跳转到其他的界面要是不是返回上个界面,而你还想继续播放或者观看的话你可以这样做,在网易的Demo中你可以看到这样的方法:
- (void)viewDidDisappear:(BOOL)animated {
[super viewDidDisappear:animated];
NSLog(@"viewDidDisappear");
[self.liveplayer shutdown]; //退出播放并释放相关资源
[self.liveplayer.view removeFromSuperview];
self.liveplayer = nil;
[[NSNotificationCenter defaultCenter]removeObserver:self name:NELivePlayerDidPreparedToPlayNotification object:_liveplayer];
[[NSNotificationCenter defaultCenter]removeObserver:self name:NELivePlayerLoadStateChangedNotification object:_liveplayer];
[[NSNotificationCenter defaultCenter]removeObserver:self name:NELivePlayerPlaybackFinishedNotification object:_liveplayer];
[[NSNotificationCenter defaultCenter]removeObserver:self name:NELivePlayerFirstVideoDisplayedNotification object:_liveplayer];
[[NSNotificationCenter defaultCenter]removeObserver:self name:NELivePlayerFirstAudioDisplayedNotification object:_liveplayer];
[[NSNotificationCenter defaultCenter]removeObserver:self name:NELivePlayerVideoParseErrorNotification object:_liveplayer];
}
重点不是下面通知的释放,是上面那几句关于liveplayer的设置问题!你要是在 viewDidDisappear 设置的话就达不到我们的要求了,所以这个释放你可以加载导航的返回事件当中去,当然也不能写在viewWillDisappear。不然你下面的设置就不会起作用,按照Demo,你可以在ViewWillappear中写这两句代码来达到想要的效果:
[self.liveplayer setShouldAutoplay:YES]; //设置prepareToPlay完成后是否自动播放 [self.liveplayer setPauseInBackground:NO]; //设置切入后台时的状态,暂停还是继续播放
以上是关于网易云直播SDK使用总结的主要内容,如果未能解决你的问题,请参考以下文章