vue全家桶
Posted vervin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue全家桶相关的知识,希望对你有一定的参考价值。
vue-router:路由组件
文档:https://router.vuejs.org/zh-cn/
- 安装
- 基础
- 进阶
- API 文档
vue-router 60分钟快速入门--keepfool:
http://www.cnblogs.com/keepfool/p/5690366.html#h1_25
vue-router:使用 Vue.js 时,我们就已经把组件组合成一个应用了,当你要把 vue-router 加进来,只需要配置组件和路由映射,然后告诉 vue-router 在哪里渲染它们。
html:1.v-link指令 导航链接--2.使用router-view路由出口,渲染组件
<script src="https://unpkg.com/vue/dist/vue.js"></script> <script src="https://unpkg.com/vue-router/dist/vue-router.js"></script> <div id="app"> <h1>Hello App!</h1> <p> <!-- 使用 router-link 组件来导航. --> <!-- 通过传入 `to` 属性指定链接. --> <!-- <router-link> 默认会被渲染成一个 `<a>` 标签 --> <router-link to="/foo">Go to Foo</router-link> <router-link to="/bar">Go to Bar</router-link> </p> <!-- 路由出口 --> <!-- 路由匹配到的组件将渲染在这里 --> <router-view></router-view> </div>
js:1.创建组件,2.映射路由,3.创建 router 实例,4.创建和挂载根实例
// 0. 如果使用模块化机制编程,導入Vue和VueRouter,要调用 Vue.use(VueRouter) // 1. 定义(路由)组件。 // 可以从其他文件 import 进来 const Foo = { template: \'<div>foo</div>\' } const Bar = { template: \'<div>bar</div>\' } // 2. 定义路由 // 每个路由应该映射一个组件。 其中"component" 可以是 // 通过 Vue.extend() 创建的组件构造器, // 或者,只是一个组件配置对象。 // 我们晚点再讨论嵌套路由。 const routes = [ { path: \'/foo\', component: Foo }, { path: \'/bar\', component: Bar } ] // 3. 创建 router 实例,然后传 `routes` 配置 // 你还可以传别的配置参数, 不过先这么简单着吧。 const router = new VueRouter({ routes // (缩写)相当于 routes: routes }) // 4. 创建和挂载根实例。 // 记得要通过 router 配置参数注入路由, // 从而让整个应用都有路由功能 const app = new Vue({ router }).$mount(\'#app\') // 现在,应用已经启动了!
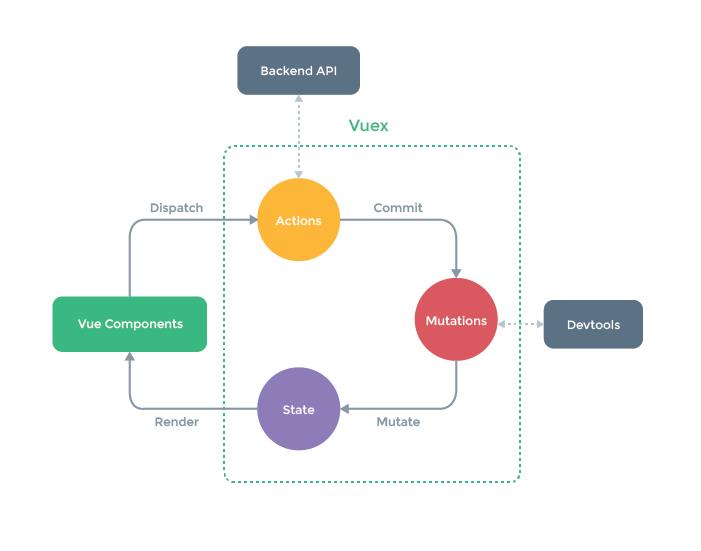
vuex:状态管理模式
文档:https://vuex.vuejs.org/zh-cn/
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化。

以上是关于vue全家桶的主要内容,如果未能解决你的问题,请参考以下文章