《锋利的JQuery》读书要点笔记
Posted f91og
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《锋利的JQuery》读书要点笔记相关的知识,希望对你有一定的参考价值。
《锋利的jQuery》源码下载,包括了这本书中全部代码以及用到的CSS文件
第一章 认识jQuery
jQuery是个Js库。首先该明确的一点是:在jQuery库中$就是jQuery的一个简写形式。来个例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<!-- 引入 jQuery -->
<script src="../scripts/jquery.js" type="text/javascript"></script>
<script type="text/javascript">
//等待dom元素加载完毕.
$(document).ready(function(){
alert("Hello World!");
});
</script>
</head>
<body>
</body>
</html>

JQuery的链式操作风格
JQuery对象和DOM对象的区别:JQuery对象是包装DOM对象后产生的对象,两者的方法不能互用。但是两中对象可以相互转换,首先约定好定义变量的风格,对于Jquery对象变量前要加上$,比如:
var $variable=JQuery对象。若是DOM对象,则 var variable=DOM对象。
通过[index]方法和get(index)方法将JQuery对象转成DOM对象:var $cr=$("#cr");—>var cr=$cr[0];或者var cr=$cr.get(0); 将DOM对象用$()包装起来即可变为JQuery对象。
实例研究(论坛注册),DOM方式:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>1-6-2</title>
6 <!-- 引入 jQuery -->
7 <script src="../../scripts/jquery.js" type="text/javascript"></script>
8 <script type="text/javascript">
9 //等待dom元素加载完毕.
10 $(document).ready(function(){
11 var $cr = $("#cr"); //jQuery对象
12 var cr = $cr.get(0); //DOM对象,获取 $cr[0]
13 $cr.click(function(){
14 if(cr.checked){ //DOM方式判断
15 alert("感谢你的支持!你可以继续操作!");
16 }
17 })
18 });
19 </script>
20 </head>
21 <body>
22 <input type="checkbox" id="cr"/> <label for="cr">我已经阅读了上面制度.</label>
23 </body>
24 </html>
JQuery方式:
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html>
3 <head>
4 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
5 <title>1-6-1</title>
6 <!-- 引入 jQuery -->
7 <script src="../../scripts/jquery.js" type="text/javascript"></script>
8 <script type="text/javascript">
9 //等待dom元素加载完毕.
10 $(document).ready(function(){
11 var $cr = $("#cr"); //jQuery对象
12 $cr.click(function(){
13 if($cr.is(":checked")){ //jQuery方式判断,is(":checked")是JQuery中的方法,判断JQuery对象是否被选中
14 alert("感谢你的支持!你可以继续操作!");
15 }
16 })
17 });
18 </script>
19 </head>
20 <body>
21 <input type="checkbox" id="cr"/><label for="cr">我已经阅读了上面制度.</label>
22 </body>
23 </html>
第二章 JQuery选择器
简而言之就是如何找到特定的HTML元素,jQuery选择器继承了CSS风格。即使用jQuery获取网页中不存在的元素也不会报错。当用jQuery检查某个元素在网页上是否存在时应通过获取到的元素的长度或者转化成DOM来判断。
几个例子来比较在获取网页元素和添加事件上JQuery和传统js的不同,先是js的实现方式:
例1:给网页中所有的<p>元素添加onclick事件
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 <script type="text/javascript">
7 window.onload = function(){//页面所有元素加载完毕
8 var items = document.getElementsByTagName("p");//获取页面中的所有p元素
9 for(var i=0;i < items.length;i++){ //循环
10 items[i].onclick = function(){ //给每一个p添加onclick事件
11 //doing something...
12 alert("suc!");
13 }
14 }
15 }
16 </script>
17 </head>
18 <body>
19 <p>测试1</p>
20 <p>测试2</p>
21 </body>
22 </html>
例2:使一个特定的表格隔行变色
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 <script type="text/javascript">
7 window.onload = function(){ //页面所有元素加载完毕
8 var item = document.getElementById("tb"); //获取id为tb的元素(table)
9 var tbody = item.getElementsByTagName("tbody")[0]; //获取表格的第一个tbody元素
10 var trs = tbody.getElementsByTagName("tr"); //获取tbody元素下的所有tr元素
11 for(var i=0;i < trs.length;i++){//循环tr元素
12 if(i%2==0){ //取模. (取余数.比如 0%2=0 , 1%2=1 , 2%2=0 , 3%2=1)
13 trs[i].style.backgroundColor = "#888"; // 改变 符合条件的tr元素 的背景色.
14 }
15 }
16 }
17 </script>
18 </head>
19 <body>
20 <table id="tb">
21 <tbody>
22 <tr><td>第一行</td><td>第一行</td></tr>
23 <tr><td>第二行</td><td>第二行</td></tr>
24 <tr><td>第三行</td><td>第三行</td></tr>
25 <tr><td>第四行</td><td>第四行</td></tr>
26 <tr><td>第五行</td><td>第五行</td></tr>
27 <tr><td>第六行</td><td>第六行</td></tr>
28 </tbody>
29 </table>
30 </body>
31 </html>
例3:对多选框进行操作,输出选中的多选框的个数
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
3 <head>
4 <title></title>
5 <meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
6 <script type="text/javascript">
7 window.onload = function(){//页面所有元素加载完毕
8 var btn = document.getElementById("btn"); //获取id为btn的元素(button)
9 btn.onclick = function(){ //给元素添加onclick事件
10 var arrays = new Array(); //创建一个数组对象
11 var items = document.getElementsByName("check"); //获取name为check的一组元素(checkbox)
12 for(i=0; i < items.length; i++){ //循环这组数据
13 if(items[i].checked){ //判断是否选中
14 arrays.push(items[i].value); //把符合条件的 添加到数组中. push()是javascript数组中的方法.
15 }
16 }
17 alert( "选中的个数为:"+arrays.length );
18 }
19 }
20 </script>
21 </head>
22 <body>
23 <form method="post" action="#">
24 <input type="checkbox" value="1" name="check" checked="checked"/>
25 <input type="checkbox" value="2" name="check" />
26 <input type="checkbox" value="3" name="check" checked="checked"/>
27 <input type="button" value="你选中的个数" id="btn"/>
28 </form>
29 </body>
30 </html>
现在用JQuery来实现这些功能,首先学习jQuery如何获取这些元素。jQuery选择器分为基本选择器,层次选择器,过滤选择器和表单选择器。
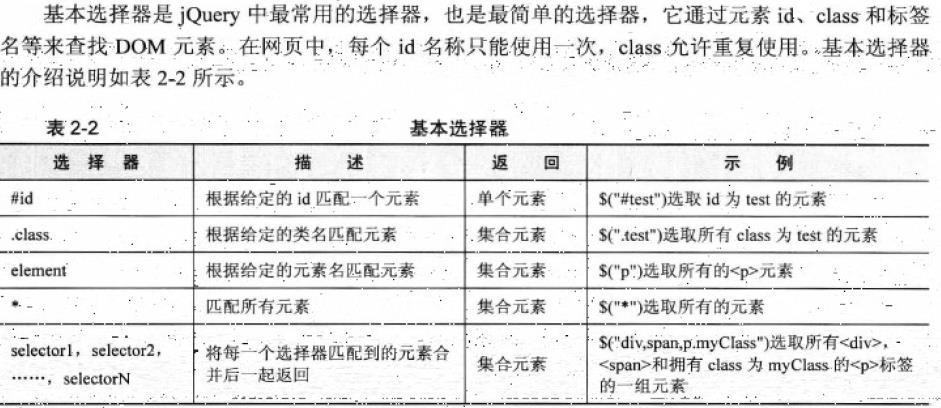
1.基本选择器:

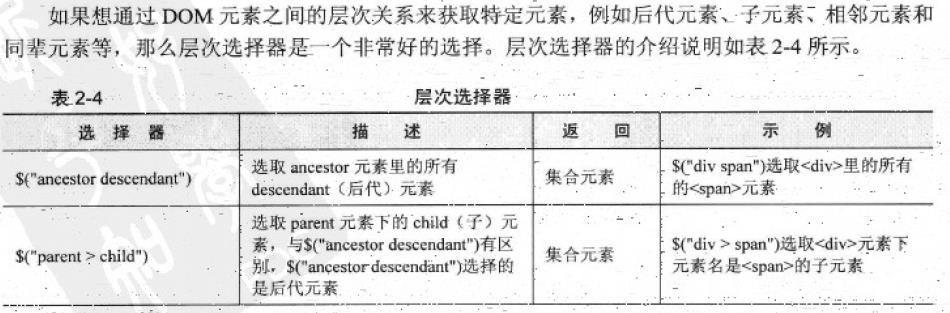
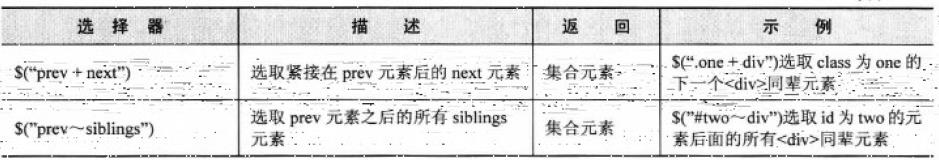
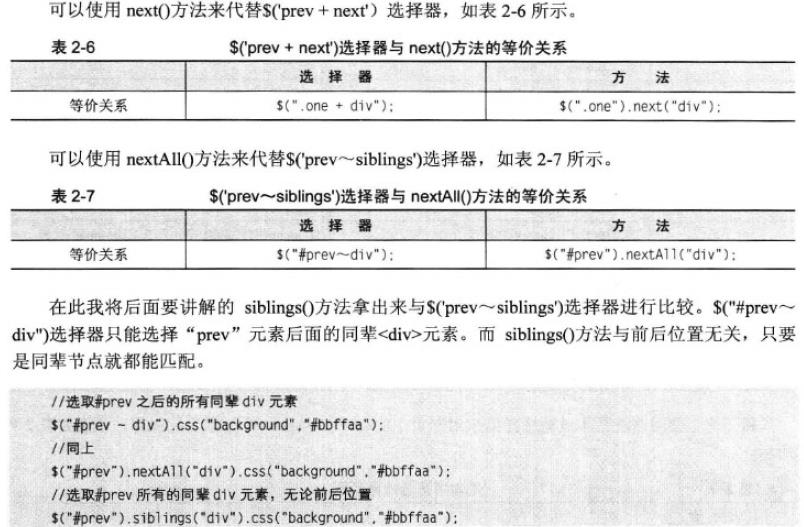
2.层次选择器:



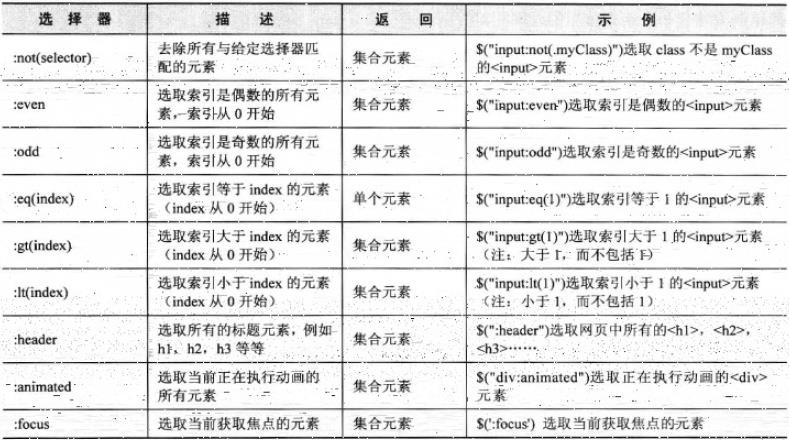
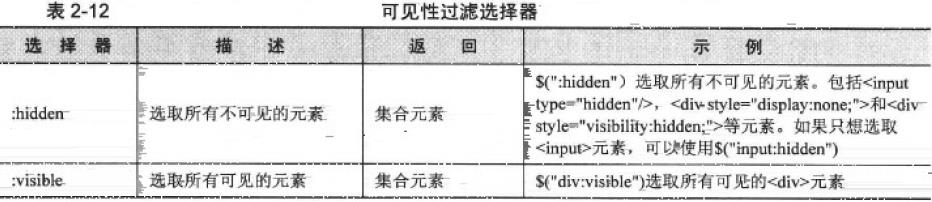
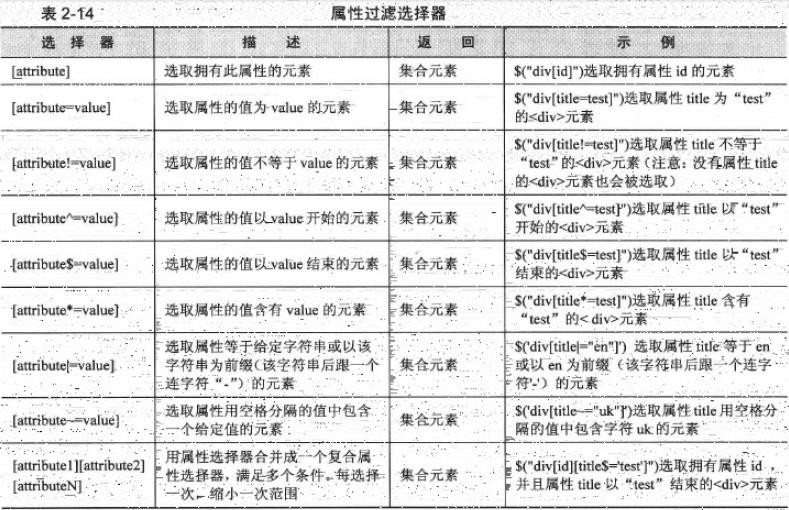
3.过滤选择器:






4.表单选择器

....这么多选择器....以后还是用到的时候再来查吧........................。现在应用JQuery来改写上面的3个例子
例1:给网页中所有的<p>元素添加onclick事件
1 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
2 <html xmlns="http://www.w3.org/1999/xhtml">
以上是关于《锋利的JQuery》读书要点笔记的主要内容,如果未能解决你的问题,请参考以下文章