jq使用自定义属性实现由title的tab切换
Posted pearl007
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jq使用自定义属性实现由title的tab切换相关的知识,希望对你有一定的参考价值。
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <title>帮助中心</title> <link type="text/css" rel="stylesheet" href="../css/reset.css"> <link type="text/css" rel="stylesheet" href="../css/helpCenter.css"> <script src="../js/vendor/jquery-1.9.1.min.js"></script> </head> <body> <section id="section"> <div class="k1200"> <div class="help-center-crumbs"> <a href="../index.html">首页</a> > <a href="#">帮助中心</a> > <a href="#" class="curr1">新手上路</a> </div> <!-- leftStart --> <div class="left"> <div class="help-center">帮助中心</div> <ul class="ul-one"> <li> <div class="title-list"> <span>新手上路</span> <i class="icon iconfont icon-kechenglunbor dpn"></i> <i class="icon iconfont icon-xiajiantou1"></i> </div> <ul class="ul-two"> <li class="con-list active" data-value="register">注册流程</li> <li class="con-list" data-value="buy">购买流程</li> <li class="con-list" data-value="user-agreement">用户协议</li> </ul> </li> <li> <div class="title-list"> <span>关于我们</span> <i class="icon iconfont icon-kechenglunbor"></i> <i class="icon iconfont icon-xiajiantou1 dpn"></i> </div> <ul class="ul-two dpn"> <li class="con-list" data-value="about-bwt">关于公司</li> <li class="con-list" data-value="contact-us">联系我们</li> </ul> </li> <li> <div class="title-list"> <span>物流</span> <i class="icon iconfont icon-kechenglunbor"></i> <i class="icon iconfont icon-xiajiantou1 dpn"></i> </div> <ul class="ul-two dpn"> <li class="con-list" data-value="send-way">配送方式说明</li> <li class="con-list" data-value="send-product">闪电发货</li> <li class="con-list" data-value="logistics">物流流程</li> </ul> </li> <li> <div class="title-list"> <span>服务</span> <i class="icon iconfont icon-kechenglunbor"></i> <i class="icon iconfont icon-xiajiantou1 dpn"></i> </div> <ul class="ul-two dpn"> <li class="con-list" data-value="trade">交易保障</li> <li class="con-list" data-value="return-product">7天无理由退货</li> <li class="con-list" data-value="pay-way">支付方式</li> <li class="con-list" data-value="custom-made">量身定制</li> </ul> </li> </ul> </div> <!-- leftEnd --> <!-- rightStart --> <div class="right"> <!-- 注册流程 --> <div class="register-box" data-value="register">注册流程</div> <!-- 购买流程 --> <div class="buy-box" data-value="buy">购买流程</div> <!-- 用户协议 --> <div class="user-agreement-box" data-value="user-agreement">用户协议</div> <!-- 关于公司 --> <div class="bwt-box" data-value="about-bwt">关于公司</div> <!-- 联系我们 --> <div class="contact-box" data-value="contact-us">联系我们</div> <!-- 配送方式说明 --> <div class="send-way-box" data-value="send-way">配送方式说明</div> <!-- 闪电发货 --> <div class="send-product-box" data-value="send-product">闪电发货</div> <!-- 物流流程 --> <div class="logistics-box" data-value="logistics">物流流程</div> <!-- 交易保障 --> <div class="trade-box" data-value="trade">交易保障</div> <!-- 7天无理由退货 --> <div class="return-box" data-value="return-product">7天无理由退货</div> <!-- 支付方式 --> <div class="pay-way-box" data-value="pay-way">支付方式</div> <!-- 量身定制 --> <div class="custom-made-box" data-value="custom-made">量身定制</div> </div> <!-- rightEnd --> </div> </section> </body> <script> $(function(){ // 左边导航点击展开效果 $(".title-list").click(function(){ $(this).next(\'.ul-two\').toggle(200); $(this).children(\'i\').toggle(); // 面包屑导航改变 var $currTest = $(this).find("span").html(); $(".help-center-crumbs .curr1").html($currTest); }); $(".right .register-box").show(); $(".right .register-box").siblings().hide(); // 左边导航点击当前样式及与右侧tab联动效果 $(".ul-two").click(function(e){ var $target = $(e.target); if($target.is(\'li\')){ var $currTest = $target.parent().parent().find("span").html(); $(".help-center-crumbs .curr1").html($currTest); $target.css({"color":"#f00215"}); $target.siblings().css({"color":"#1a1a1a"}); $target.parent().parent().siblings().find(\'li\').css({"color":"#1a1a1a"}); // attr如果该属性存在,则返回属性的值,否则为undefined var $currAttr = $target.attr("data-value"); var $rightDiv = $(".right").find(\'div\'); $rightDiv.each(function(idx,el){ var $rightAttr = $rightDiv.eq(idx).attr("data-value"); if($currAttr===$rightAttr){ $(this).attr("data-value",$currAttr).show(); $(this).siblings().hide(); } }); } }); }); </script> </html>
helpCenter.css
.dpn{ display: none; } .active{ color:#f00215; } #section .help-center-crumbs{ height:50px; line-height:50px; color:#1a1a1a; font-size:12px; } #section .left{ width:180px; float:left; margin-bottom: 50px; } #section .left .help-center{ background: #222; padding:14px 20px; color:#fff; font-size:16px; } #section .ul-one{ background:#fff; } #section .ul-one .title-list{ color:#1a1a1a; background:#f0f0f0; padding:14px 20px; font-size:14px; border-bottom: 1px solid #fff; } #section .ul-one .title-list:hover{ background: #dbdbdb; } #section .ul-one .title-list>i{ float:right; font-size:16px; line-height:25px; } #section .ul-one .ul-two{ background:#fff; } #section .ul-one .ul-two li{ padding:14px 20px; font-size:12px; } #section .right{ float:left; margin-left:40px; width:980px; background:#fafafa; border:1px solid #e6e6e6; margin-bottom:100px; }
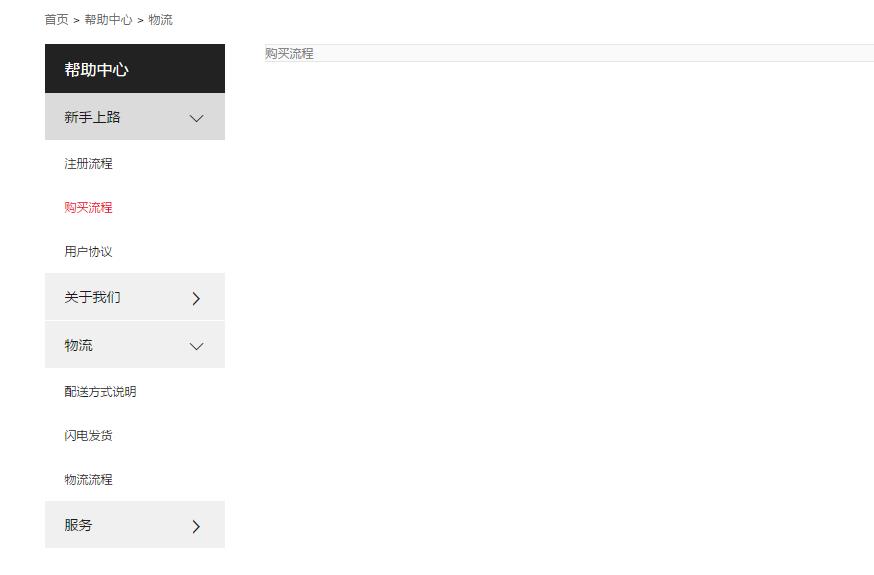
效果

以上是关于jq使用自定义属性实现由title的tab切换的主要内容,如果未能解决你的问题,请参考以下文章
C# winform 自定义的tabControl切换tab之后 重绘tab里的每一个自定义 控件,加载速度十分慢,求解
AppBar 自定义顶部导航按钮 图标颜色 以及 TabBar 定义顶部 Tab 切换