jqueryDom操作
Posted 滥好人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jqueryDom操作相关的知识,希望对你有一定的参考价值。
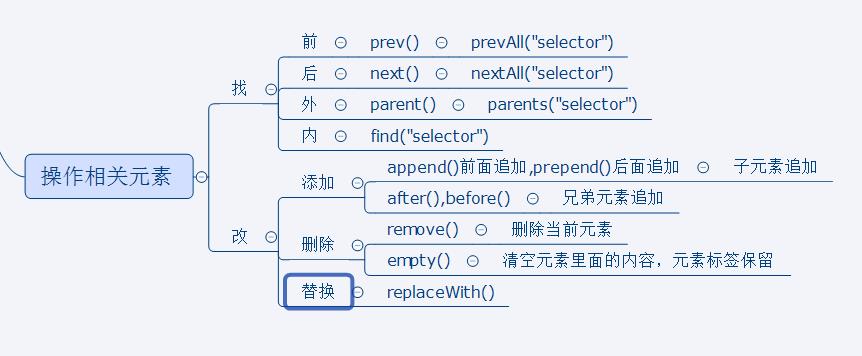
<%@ page language="java" contentType="text/html; charset=utf-8" pageEncoding="utf-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Insert title here</title> <script type="text/javascript" src="JS/jquery-1.11.1.min.js"></script> <script type="text/javascript"> $(document).ready(function(){ //***********操作属性************* //$("#aa").attr("value");获取属性值 //$("#aa").attr("value","测试");修改属性值 //$("#aa").removeAttr("value");删除属性值 //**********操作样式************** //$("#bb").addClass("ss");添加Class样式 //$("#bb").removeClass("ss");移除Class样式 //$("bb").toggleClass("ss");有移除,没有添加 //*********操作内容*************** //操作表单元素 //$("#aa").val();取value的值 //$("#aa").val("haha");改value的值 //操作非表单元素 //$("#bb").text();取里面的内容 //$("#bb").html();取里面的内容,包括html //$("#bb").text("哈哈");改里面的内容 //$("#bb").html("haha");改里面的内容 //***********操作相关元素********** //$("#aa").prev().val();取前一个元素 //$("#aa").prevAll().val();取前面所有元素 //$("#aa").next().val();取后一个元素 //$("#aa").nextAll().val();取后面所有元素 //$("#aa").parent().attr("action");取父级元素 //$("#aa").parents("div");所有div父级 //$("#bb").find("div");找子级div元素 }); </script> <style type="text/css"> .ss{ background-color: green; width: 100px;height: 100px; } </style> </head> <body> <div id="bb" ><h1>holler</h1><div>哈哈哈</div></div> <form action="#"> <input id="q" type="text" value="haha"> <input id="aa" type="submit" value="提交"> <input id="h" type="text" value="hehe"> </form> </body> </html>

以上是关于jqueryDom操作的主要内容,如果未能解决你的问题,请参考以下文章