《大型网站技术架构:核心原理与案例分析》笔记03
Posted 等不到天亮等时光。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《大型网站技术架构:核心原理与案例分析》笔记03相关的知识,希望对你有一定的参考价值。
《大型网站技术架构:核心原理与案例分析》笔记01
1.大型网站核心架构要素。
架构:“最高层次的规划,难以改变的决定。”从这个角度而言,人生规划也是一种架构。选什么学校、学什么专业、进什么公司、找什么对象,过什么样的生活,都是自己人生的架构。
软件架构:“有关软件整体结构与组件的抽象描述,用于指导大型软件系统各个方面的设计。”
五大要素:性能、可用性、伸缩性、扩展性和安全性。
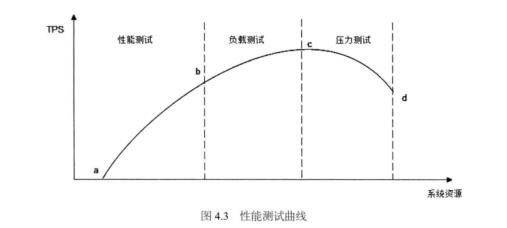
2.性能测试指标:
响应时间:指应用执行一个操作需要的时间,包括从发出请求开始到最后收到响应数据所需要的时间。
并发数:指系统能够同时处理请求的数目,这个数字也反映了系统的负载特性。
吞吐量:指单位时间内系统处理的请求数量,体现系统的整体处理能力。(量化指标TPS:每秒事务数)
性能计数器:描述服务器或操作系统性能的一些数据指标。包括System Load(系统负载)、对象与线程数、内存使用、CPU使用、磁盘和网络I/O等指标。
3.性能测试方法:性能测试、负载测试、压力测试和稳定性测试。


4.性能优化
4.1 Web前端性能优化
4.1.1 浏览器访问优化
(1)减少http请求:HTTP协议是无状态的应用层协议,意味着每次HTTP请求都需要建立通信链路、进行数据传输,而在服务器端,每个HTTP都需要启动独立的线程去处 理。这些通信和服务的开销都很昂贵,减少HTTP请求的数目可有效提高访问性能。(解决方法:javascript、CSS合并成一个文件,多张图片合并为一张)
(2)使用浏览器缓存:将更新频率低的CSS、JavaScript、Logo、图标等静态资源文件缓存在浏览器中。更新时改变文件名生成新的JS文件并更新html文件中的引用。批量 更新时应将文件在一定时间间隔后逐个更新,以免用户浏览器突然大量缓存失效而集中更新缓存导致服务器负载骤增。
(3)启用压缩:在浏览器端对文件解压缩,有效减少通信传输的数据量。
(4)CSS放在页面最上面、JavaScript放在页面最下面:页面加载全部CSS后再显示,遇到JavaScript立即执行,当页面解析不需要用到JavaScript时,把JavaScript放在 底部。
(5)减少Cookie传输:数据写入Cookie时慎重考虑;静态资源使用独立域名访问,减少Cookie传输次数。
4.1.2 CDN加速
将CDN部署在网络运营商(网络服务提供商)的机房,本质仍然是缓存,即将数据缓存(静态资源)在离用户最近的地方。
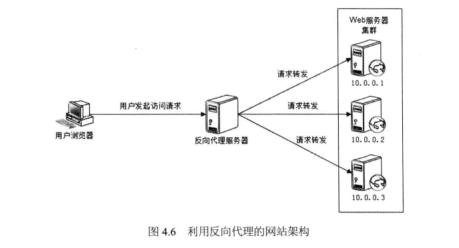
4.1.3 反向代理

4.2 应用服务器性能优化
1.分布式缓存
网站性能优化第一定律:有限考虑使用缓存优化性能。
2.异步操作
异步处理:任何可以晚点做的事情都应该晚点再做。
3.使用集群
4.代码优化
多线程,资源复用,数据结构,垃圾回收
4.3 存储性能优化
机械磁盘特性:快速顺序读写、慢速随机读写
固态磁盘特性:数据存储在可持久记忆的硅晶体上,可快速随机访问
B+树(机械硬盘) LSM树(NoSQL产品)
由RAID支持发展到HDFS(Hadoop分布式文件系统)配合MapReduce
以上是关于《大型网站技术架构:核心原理与案例分析》笔记03的主要内容,如果未能解决你的问题,请参考以下文章