jquery遍历之后代
Posted 明烟雨任
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery遍历之后代相关的知识,希望对你有一定的参考价值。
向下遍历dom树的jquery方法
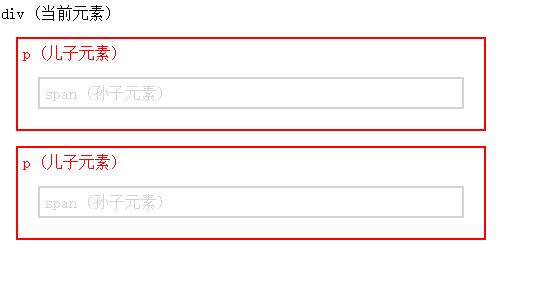
children()方法返回被选元素的所有直接子元素,只会对向下一级对dom树进行遍历。
例子

代码:
$(document).ready(function(){
$("div").children().css({"color":"red","border":"2px solid red"});
});
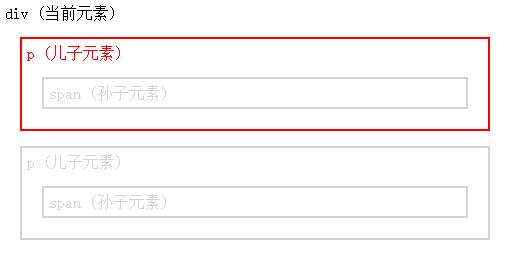
也可以可选参数进行过滤

代码:
$(document).ready(function(){
$("div").children("p.1").css({"color":"red","border":"2px solid red"});
});
find()方法返回被选元素的后代元素,一路向下直到最后一个后代。

代码:
$(document).ready(function(){
$("div").find("span").css({"color":"red","border":"2px solid red"});
});
下面例子返回div所有后代

代码:
$(document).ready(function(){
$("div").find("*").css({"color":"red","border":"2px solid red"});
});
水平遍历同胞
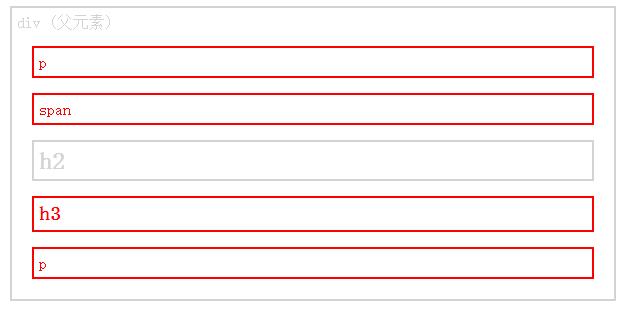
siblings()返回被选元素的所有同胞元素。
例子

$(document).ready(function(){
$("h2").siblings().css({"color":"red","border":"2px solid red"});
});
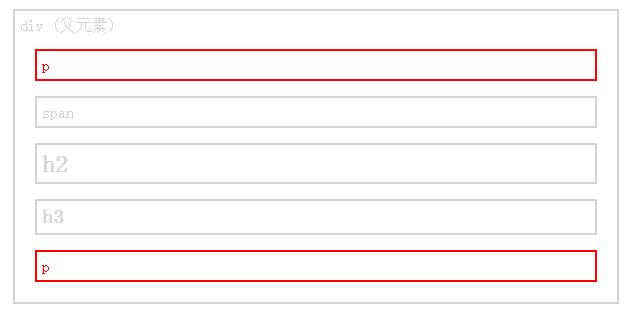
您也可以使用可选参数来过滤对同胞元素的搜索。

代码:$(document).ready(function(){
$("h2").siblings("p").css({"color":"red","border":"2px solid red"});
});
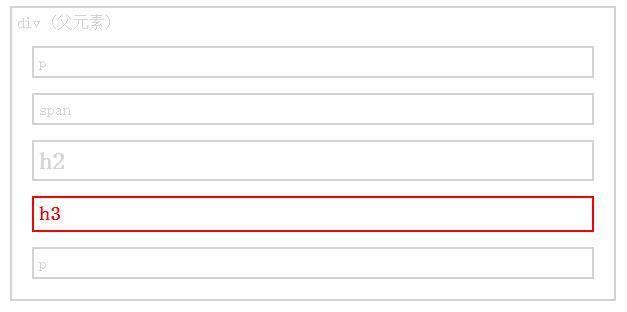
next()方法返回被选元素的下一个同胞元素。只返回一个元素。

代码:
$(document).ready(function(){
$("h2").next().css({"color":"red","border":"2px solid red"});
});
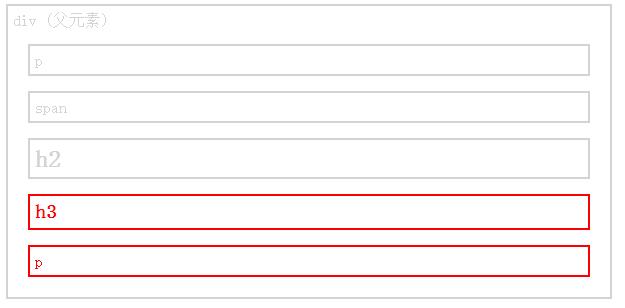
nextAll方法返回被选元素的所有跟随的同胞元素。

代码:
$(document).ready(function(){
$("h2").nextAll().css({"color":"red","border":"2px solid red"});
});
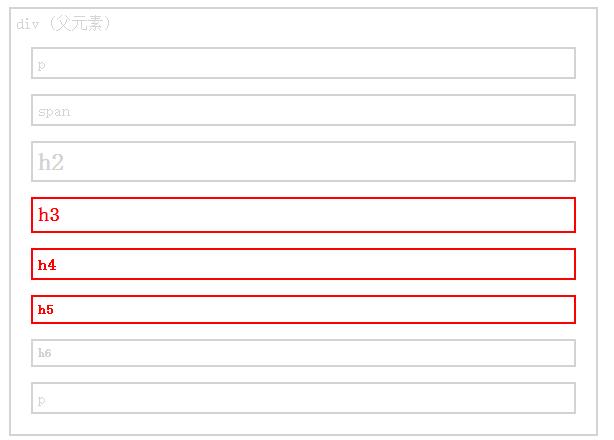
nextUntil方法返回介于两个给定参数之间的所有跟随的同胞元素。

代码:
$(document).ready(function(){
$("h2").nextUntil("h6").css({"color":"red","border":"2px solid red"});
});
prev(), prevAll() & prevUntil() 方法是向后遍历
过滤
first(),last(),eq()允许您基于其在一组元素中的位置来选择一个特定的元素。
其他过滤方法,比如 filter() 和 not() 允许您选取匹配或不匹配某项指定标准的元素。
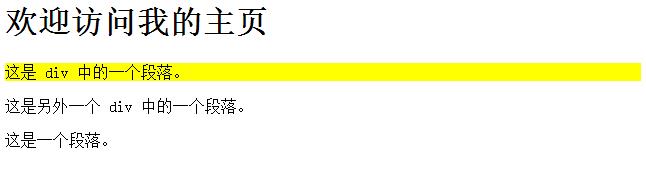
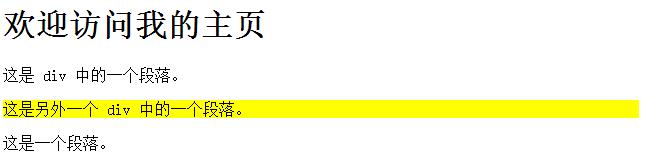
first()方法返回被选元素的首个元素。

代码:
$(document).ready(function(){
$("div p").first().css("background-color","yellow");
});
last() 方法返回被选元素的最后一个元素。

代码:
$(document).ready(function(){
$("div p").last().css("background-color","yellow");
});
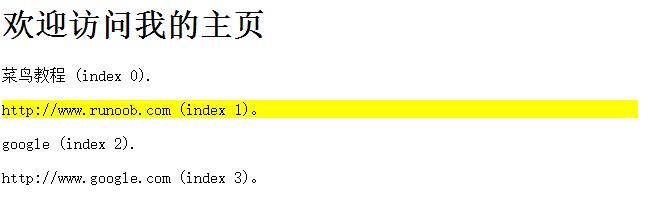
eq() 方法返回被选元素中带有指定索引号的元素。

代码:
$(document).ready(function(){
$("p").eq(1).css("background-color","yellow");
});
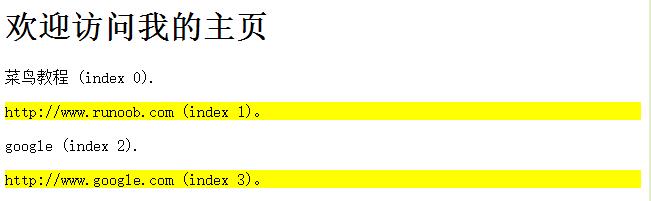
filter() 方法允许您规定一个标准。不匹配这个标准的元素会被从集合中删除,匹配的元素会被返回。

代码:
$(document).ready(function(){
$("p").filter(".url").css("background-color","yellow");
});
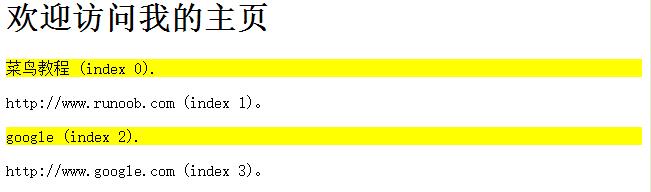
not() 方法返回不匹配标准的所有元素。
提示:not() 方法与 filter() 相反。

代码:
$(document).ready(function(){
$("p").not(".url").css("background-color","yellow");
});
以上是关于jquery遍历之后代的主要内容,如果未能解决你的问题,请参考以下文章