jquery遍历
Posted 明烟雨任
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery遍历相关的知识,希望对你有一定的参考价值。
1,向上遍历的方法
parent()返回被选元素的直接父元素。只会向上一级dom树进行遍历。
例子

代码:$("span").parent().css({"color":"red","border":"2px solid red"});
parents()返回被选元素的所有祖先元素,它一路向上到文档的根元素<html>
例子

代码: $("span").parents().css({"color":"red","border":"2px solid red"});
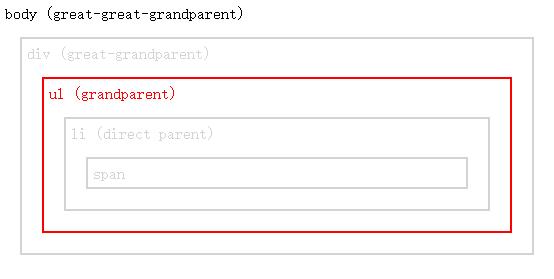
可以用参数对祖先元素进行过滤
例子

代码:
$(document).ready(function(){
$("span").parents("ul").css({"color":"red","border":"2px solid red"});
});
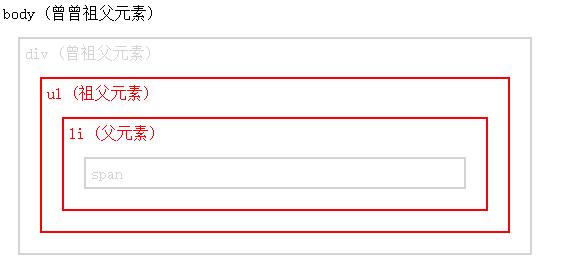
parentsuntil()方法返回介于两个给定元素之间的所有祖先元素。
例子

代码:
$(document).ready(function(){
$("span").parentsUntil("div").css({"color":"red","border":"2px solid red"});
});
以上是关于jquery遍历的主要内容,如果未能解决你的问题,请参考以下文章