HTML怎么把鼠标移到超链接上面弹出来一个方框?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML怎么把鼠标移到超链接上面弹出来一个方框?相关的知识,希望对你有一定的参考价值。
参考技术A<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
div
position: relative;
div:hover::after
content: attr(data-title);
display: inline-block;
padding: 10px 14px;
border: 1px solid #ddd;
border-radius: 5px;
position: absolute;
top: 30px;
left: 20px;
</style>
</head>
<body>
<br><br><br>
<div data-title="要显示的内容">放上鼠标测试</div>
</body>
</html>
看下这个示例吧
参考技术B 超链接a有个事件是鼠标移入触发,mousein,然后在事件中弹出窗口就行了。方框里面个对勾怎么打出来?
外面是“方框”,里面是个“对勾”的符号——☑,可以用搜狗输入法的特殊符号打出来,步骤如下:
1、把电脑输入法切换到搜狗输入法;

2、然后鼠标光标放在搜狗输入法状态栏里面的任意位置,再点击鼠标右键;

3、在弹出来的页面,点击“表情&符号”;

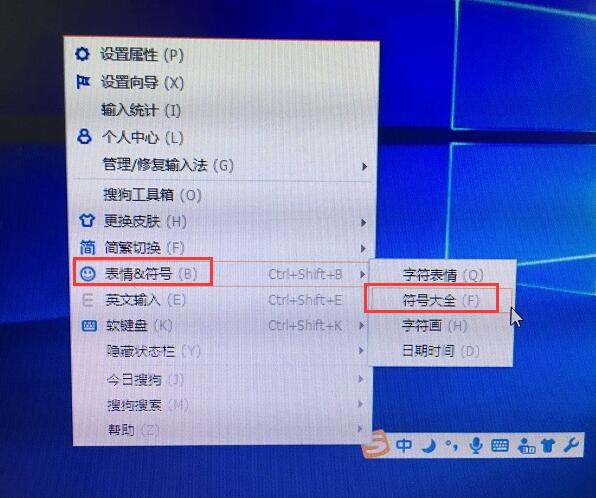
4、再点击“符号大全”;

5、进入到符号大全之后,点击左边的“特殊符号”,然后在右边第三行中间就有☑了, 点击它就可以打出来了。

以上是关于HTML怎么把鼠标移到超链接上面弹出来一个方框?的主要内容,如果未能解决你的问题,请参考以下文章