jq的链式调用.end();
Posted Viven
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jq的链式调用.end();相关的知识,希望对你有一定的参考价值。
先上code
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> li{ list-style: none; width: 100px; height:20px; border:1px solid #ff0000; display: inline-block; text-align: center; *display:inline; *zoom:1; } </style> </head> <body> <ul id="ul"> <li>1</li><!-- --><li>2</li><!-- --><li>3</li><!-- --><li>4</li> </ul> <script src="http://code.jquery.com/jquery-latest.js"></script> <script> $(function(){ $("li").eq(0).click(function(){ alert(0); }).end().eq(1).click(function(){ alert(1); }).end().eq(2).click(function(){ alert(2); }).end().eq(3).click(function(){ alert(3); }); }) </script> </body> </html>
在这里可以点击每个li元素弹出各自的下标。
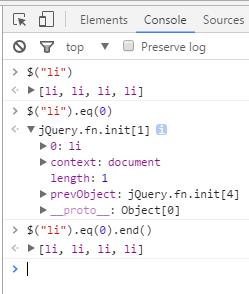
.end()方法意思就是取消当前的jQuery对象,返回上一层的jQuery对象。在这里的意思就是取消当前选择的$("li").eq(0);返回上层的$("li")。上图解释:

返回的还是li元素的集合。
以上是关于jq的链式调用.end();的主要内容,如果未能解决你的问题,请参考以下文章