selenium模糊匹配控件
Posted 做梦的人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了selenium模糊匹配控件相关的知识,希望对你有一定的参考价值。
起因:在查找一些控件时,可能控件的一些属性是变化的,那在匹配时需要进行模糊匹配,模糊匹配,使用xpath
定位方式有种:
contains(属性名,字符串):使用文本匹配,功能很强大
starts-with(属性名,字符串):根据开头进行模糊匹配
ends-with(属性名,字符串):根据结尾内容进行匹配
matchs(属性名,字符串):根据正则进行匹配
案例:
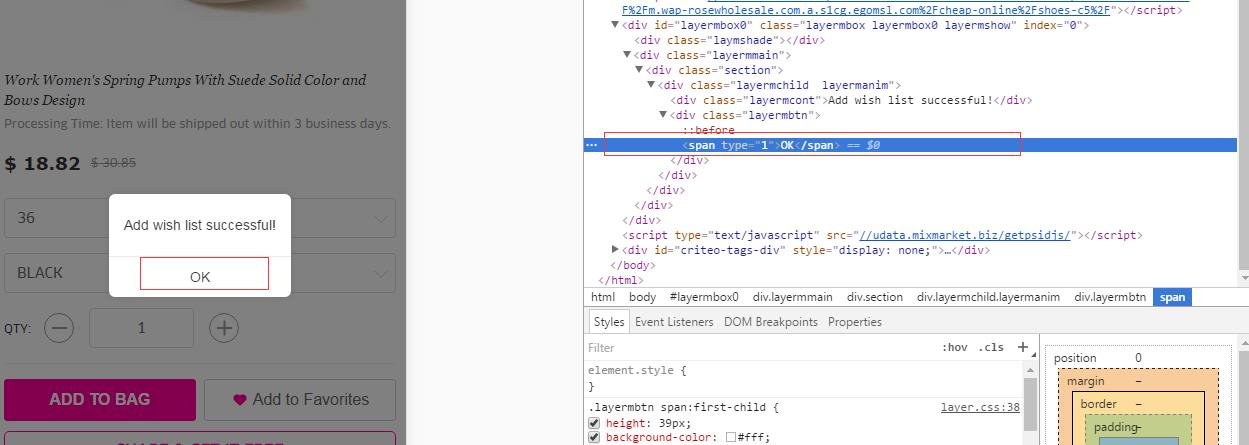
如图,点击底部的一个收藏,弹出OK按钮,需要点击这个Ok,就能正常执行下一步

<span type="1">OK</span>
原本是通过css,进行定位,发现每打开商品,商品的页面开始都会有变化,试试模糊匹配
从浏览器复制出来的css地址为:
#layermbox0 > div.layermmain > div > div > div.layermbtn > span
重新打开页面,变化为
#layermbox1 > div.layermmain > div > div > div.layermbtn > span
前提已初始化了driver,并且已经可以启动
模糊匹配
使用starts-with
driver.findElement(By.xpath("//span[starts-with(@type,\'1\')]")).click();
//span:外部标签
starts-with(类型或者内容,值)
使用contains
driver.findElement(By.xpath("//*[contains(text(),\'ok\')]")).click();
看其他人对text还有另外一种写法
driver.findElement(By.xpath("//*[text()=\'ok\')]")).click();
目前没有使用正则,和ends-with匹配,有遇到案例在补充
以上是关于selenium模糊匹配控件的主要内容,如果未能解决你的问题,请参考以下文章
使用python处理selenium中的xpath定位元素的模糊匹配问题
使用python处理selenium中的css_selector定位元素的模糊匹配问题
DevExpress控件cxGrid实现多列模糊匹配输入的完美解决方案
dev 中 字符串转中文拼音缩写,对grid列表进行模糊匹配,grid获取焦点行,gridlookupedit控件用拼音模糊匹配下拉选项