CSS实现一个效果,当鼠标移上去时,下方出现一张图
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS实现一个效果,当鼠标移上去时,下方出现一张图相关的知识,希望对你有一定的参考价值。
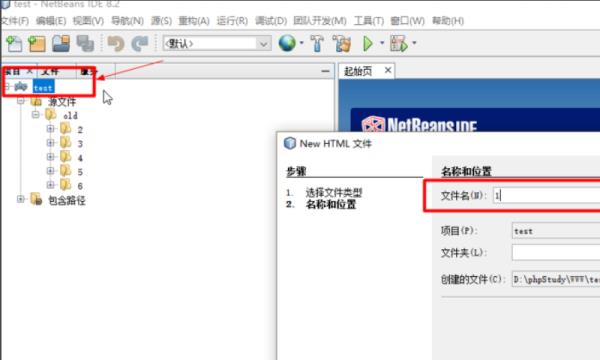
参考技术A1、首先在netbenas建立一个html文件。

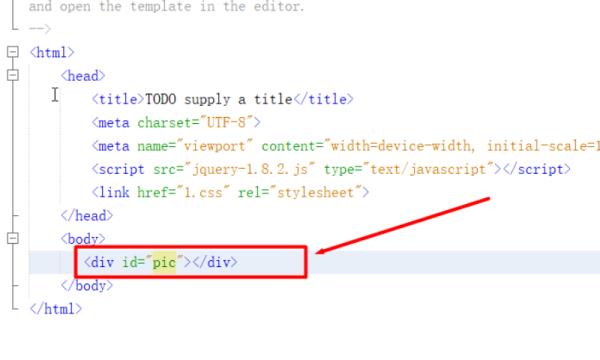
2、引入css文件。

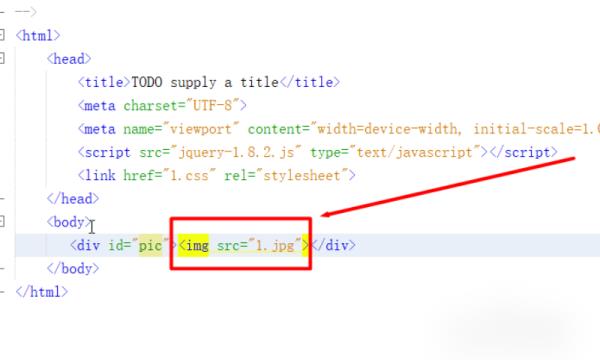
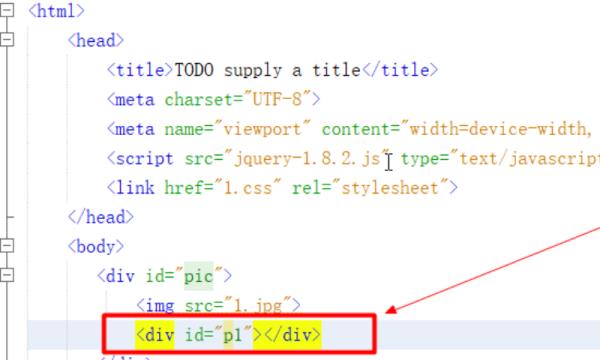
3、html文件增加一个显示图片层。

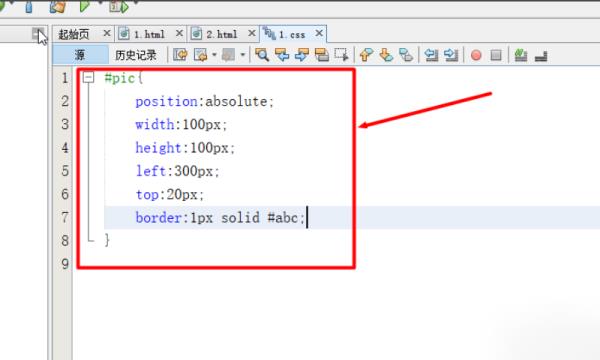
4、在1.css文件中增加代码。

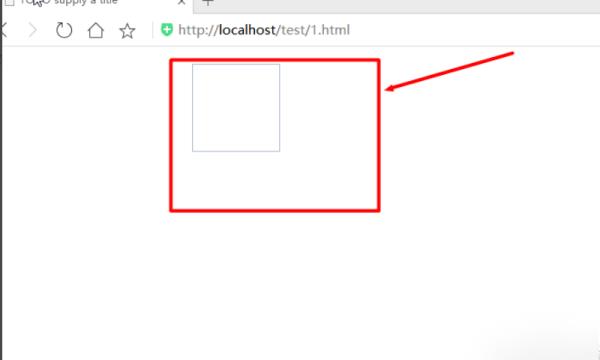
5、看看浏览器图片层效果。

6、层里面加一个图片。

7、在win10下调用自带的3d画图软件。

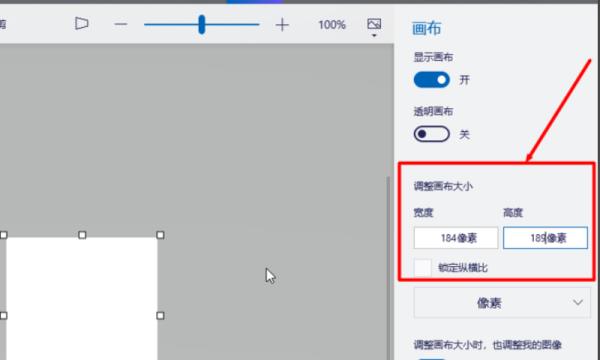
8、在win10下画图3d软件新建一个画布,画一个画布是184x149尺寸。

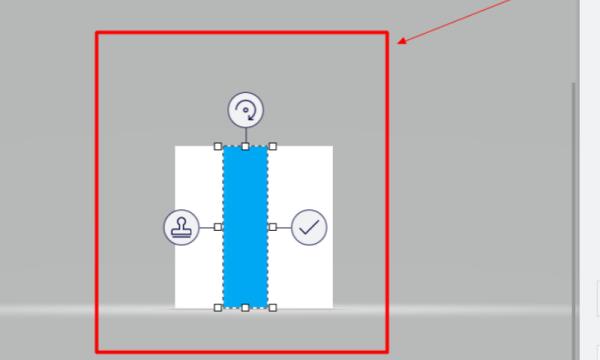
9、win10自带的3d软件画一个矩形。

10、导出png文件格式。

11、在netbeanshtml代码中增加绑带div。

鼠标经过一个div时 , 如何让另一个div以过渡效果高度增加
鼠标经过一个div1时 , 如何让另一个div2以过渡效果高度增加 . css能实现吗?
我知道要用transition这个属性添加过渡效果 , 但是这个属性只能当鼠标放在自身上才会生效产生过渡效果 , 也就是 div2:hoverheight:100px才行 . 现在我想要的是当鼠标经过div1时 , 意思就是div1:hover .div1height:100px , 但是这样写transition是不会生效的 , 请问各路大神有什么好办法吗
1.hover时用amimation执行一次css方法@keyframes name。
2.css name方法中用transform动画执行你想要效果。
3.鼠标离开时用同样的逻辑执行另一个方法将样式再还原回去。 参考技术B css实现不了,js可以实现,代码较简单。追问
那能麻烦您贴下代码嘛 , 用js
参考技术C 就把div2放在div1里面,.div:hover .div2就行了追问这样div2会有过渡效果吗? 我是放在div1里面的啊 . 没有用!
追答css可以实现的,我还专门写了一遍
.div1width:100px;
height:100px;
background-color:red;
.div2
width:50px;
height:50px;
background-color:blue;
transition:height 2s;
.div1:hover .div2
height:200px;
本回答被提问者和网友采纳 参考技术D 这么简单的问题还发出来,看流程:onmouseover☞设置2个参数一个speed,一个width,鼠标经过时改变上面2个参数,当鼠标移出时,恢复到初始值。追答
我没看清题目就回答是我的错js比较好实现css不知道
以上是关于CSS实现一个效果,当鼠标移上去时,下方出现一张图的主要内容,如果未能解决你的问题,请参考以下文章