发布项目到NPM
Posted 奋飛
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了发布项目到NPM相关的知识,希望对你有一定的参考价值。
修己安人,内圣外王
最近,在开发Node项目过程中遇到了需要类jQuery深拷贝对象的问题,去Github找了半天,并没有符合的,于是,自己决定写一个(mixin.js),然后推送到NPM(查看Npm相关内容,请查看<npm模块管理器>),下面是整个流程,在此记录~~~
环境要求
- 安装Node
- 安装Npm
创建项目
第一步:在Github创建相关repository,然后进行npm init 初始化package.json。之前曾撰写过使用commander进行模拟npm init操作,请参考:使用Node.js构建命令行工具
第二步:编写相关代码
注意:对于引入方式进行处理
(function (global, name, factory) {
"use strict";
if (typeof exports === 'object' && typeof module !== 'undefined') {
module.exports = factory();
} else if (typeof define === 'function' && (define.amd || define.cmd)) {
define(factory);
} else {
global[name] = factory.apply(this);
}
}(this, "项目名称", function () {
// 逻辑编写
}));第三步:发布模块
1. 在npm注册账号:https://www.npmjs.com/signup
2. 在本地登录自己刚注册的账号 npm login
3. 发布模块 npm publish
持续集成
目前Github已经整合了持续集成服务travis,我们只需要在项目中添加.travis.yml文件,在下一次push之后,travis就会定时执行npm test来测试你的项目(该项目中,使用mocha进行测试管理),并且会在测试失败的时候通知到你,你也可以把项目当前的状态显示在README.md中,进而很容易知道项目当前状态。
language: node_js
node_js:
- "4"压缩打包
项目中,使用gulp进行压缩代码
var gulp = require('gulp');
var uglify = require('gulp-uglify');
var rename = require('gulp-rename');
gulp.task('default', function () {
gulp.src('src/*.js')
.pipe(uglify())
.pipe(rename({ extname: '.min.js' }))
.pipe(gulp.dest('dist/'))
});附:
项目结构
mixin.js
├─┬ dist
│ └── mixin.min.js
├─┬ src
│ └── mixin.js
├─┬ test
│ └── test.js
├── .gitignore
├── .npmignore
├── .travis.yml
├── gulpfile.js
├── LICENSE
├── package.json
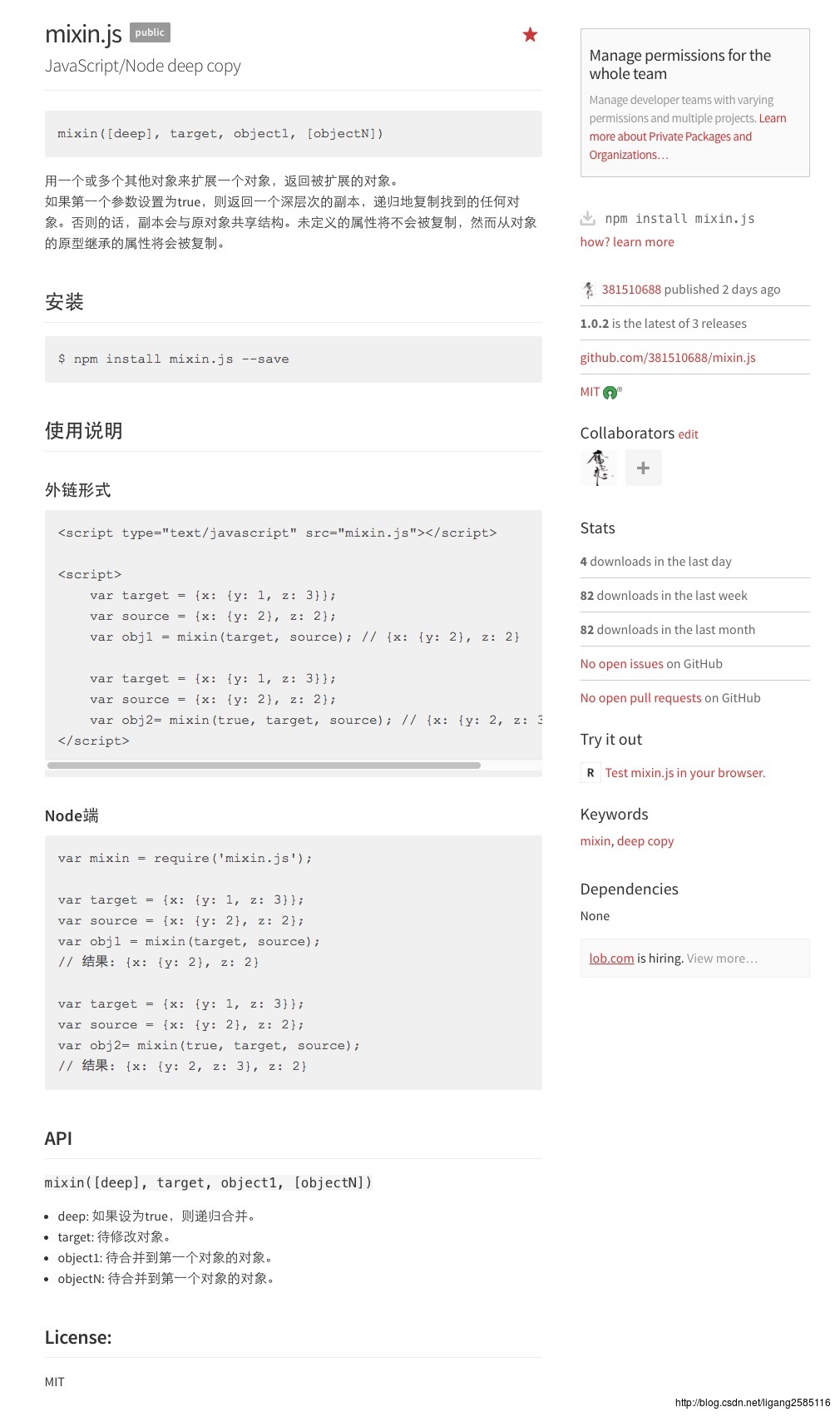
├── README.md项目面板
项目地址:https://www.npmjs.com/package/mixin.js

package.json关键字段说明
package.json文件必须是一个JSON,而非javascript对象。更详细内容,请查看<package.json>
- name:最重要的字段之一,项目名称(少于214个字节)。没有name和version不能进行安装;
- version:最重要的字段之一,项目版本。没有name和version不能进行安装;修改项目代码的同时需要修改该version字段;
- description:项目描述,帮助人们通过npm search发现该项目;
- keywords:关键字,帮助人们通过npm search发现该项目;
- license:开源声明;
| 类型 | 说明 |
|---|---|
| General Public License,简称GPL | 运行、复制软件的自由,发行传播软件的自由,获得软件源码的自由,改进软件并将自己作出的改进版本向社会发行传播的自由。 |
| BSD | 可以自由的使用,修改源代码,也可以将修改后的代码作为开源或专有软件再发布 |
| Massachusetts Institute of Technology,简称MIT | 赋予软体被授权人更大的权利与更少的限制 |
详情参考:https://docs.npmjs.com/files/package.json
以上是关于发布项目到NPM的主要内容,如果未能解决你的问题,请参考以下文章