事件对象
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了事件对象相关的知识,希望对你有一定的参考价值。
事件对象是js中处处可见,但之前一直对齐的了解一直是稀里糊涂的,今天重新听了一下课程,谨记!
一、事件对象是什么?它存在哪里呢?
当触发某个事件时,会产生一个事件对象,这个对象包含着所有与事件有关的信息,包括导致事件的元素、事件类型、以及其它与特定事件相关的信息。
事件对象,一般称为event对象,这个对象是浏览器通过函数把这个对象作为参数传递过来。
W3C直接接收event对象,IE自己定义了一个event对象,在window.event上获取。
<script type="text/javascript"> document.onclick = function (evt) { var e = evt || window.event; //W3C,IE console.log(e); //MouseEvent 鼠标事件 } </script>
二、 鼠标事件
通过事件对象可以获取鼠标按钮信息和屏幕坐标等
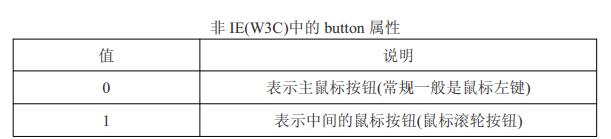
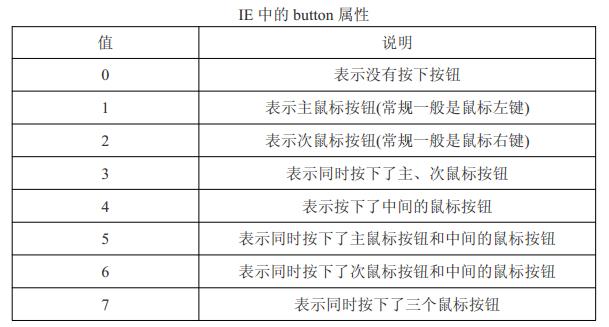
1.鼠标按钮 event对象中有一个button属性,表示按下或释放按钮。



PS:W3C中的button属性和IE的有所不同,以W3C为标准。
document.onmouseup = function () { alert(getButton(evt)); } //跨浏览器鼠标按钮 function getButton(evt){ var e = evt || window.event; if (evt) { return e.button; } else if(window.event){ switch(e.button){ case 1: return 0; case 4: return 1; case 2: return 2; case 0: //360 return 2; } }; } document.onmousedown = function(evt){ if (getButton(evt) == 0) {alert("左键")}; if (getButton(evt) == 1) {alert("中键")} if (getButton(evt) == 2) {alert("右键")} }
2.可视区及屏幕坐标
事件对象有连个获取浏览器坐标的属性,1.页面可视区坐标。2.屏幕可视区坐标。
document.onclick = function (evt){ var e = evt || window.event; // alert(e.clientX + "," + e.clientY); alert(e.screenX + "," + e.screenY); }
3.修改键
这些键Shift、Ctrl、Alt和Meat(Window中的Windows键,苹果机中的Cmd键),经常用它们来修改鼠标事件和行为,因此称它们为修改键。
function getKey(evt){ var e = evt || window.event; var keys = []; if(e.shiftKey) keys.push("shift"); if (e.ctrlKey) {keys.push("ctrl")}; if (e.altKey) {keys.push("alt")}; return keys; } document.onclick = function(evt){ alert(getKey(evt)); }
16/03/01
以上是关于事件对象的主要内容,如果未能解决你的问题,请参考以下文章