纯CSS,多个半圆以中心点旋转
Posted 张志建
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了纯CSS,多个半圆以中心点旋转相关的知识,希望对你有一定的参考价值。
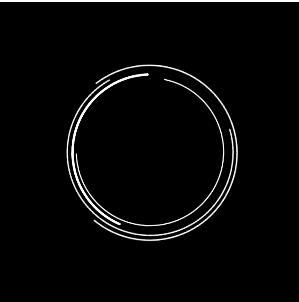
效果图:

html代码:
1 <div style=" background:#000; position: relative; width:300px; height:300px;"> 2 <img src="http://res1.eqh5.com/o_1b8g6r3aa1l0s1ap250p11bk51gq.png?imageMogr2/thumbnail/721x721>/strip" style="padding:9%;width: 82%; animation: rotateIn 3.5s ease 0s infinite both;"> 3 <img src="http://res1.eqh5.com/o_1b8g6r3aa1l0s1ap250p11bk51gq.png?imageMogr2/thumbnail/642x642>/strip" style="width: 73%; padding:13.5%; animation: rotateIn 4s ease 0s infinite both;"> 4 <img src="http://res1.eqh5.com/o_1b8g6q6om18tapg81ga4bvj3i8a.png?imageMogr2/thumbnail/642x642>/strip" style="width: 73%; padding:13.5%; animation: rotateIn 2s ease 0s infinite both;"> 5 <img src="http://res1.eqh5.com/o_1b8g6r3aa1l0s1ap250p11bk51gq.png?imageMogr2/thumbnail/761x761>/strip" style="width: 86.5%; padding:6.75%; animation: rotateIn 6.5s ease 0s infinite both;"> 6 </div>
CSS代码:
@-webkit-keyframes rotateIn{from{-webkit-transform:rotate(0)}to{-webkit-transform:rotate(360deg)}}
img{position: absolute;top:0px; left:0px;}
素材:


以上是关于纯CSS,多个半圆以中心点旋转的主要内容,如果未能解决你的问题,请参考以下文章