jQuery插件--zTree中点击节点实现页面跳转时弹出两个页面的问题
Posted 王甘林--小小菜鸟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery插件--zTree中点击节点实现页面跳转时弹出两个页面的问题相关的知识,希望对你有一定的参考价值。
这是第一次使用zTree,所以在使用之前我要先写一个demo来学习一下。我们要注意的是,zTree是一个jQuery插件,所以我们在导入zTree的js文件之前要先导入jQuery的js文件。
我们先下载zTree,点击我跳转到一个网站进行下载
代码直接贴出来
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <link rel="stylesheet" type="text/css" href="css/zTreeStyle.css"> <script type="text/javascript" src="js/jquery-1.9.1.min.js"></script> <script type="text/javascript" src="js/jquery.ztree.all-3.1.min.js"></script> </head> <body> <div> <ul id="treeDemo" class="ztree"></ul> </div> <script type="text/javascript"> var zTreeObj; // zTree 的参数配置,深入使用请参考 API 文档(setting 配置详解) var setting = { callback:{ onClick:function(event,treeId,treeNode){ if(treeNode.ahref){ window.open(treeNode.ahref); }else{ alert("此节点没有链接!") } } }, view:{ showIcon:false } }; // zTree 的数据属性,深入使用请参考 API 文档(zTreeNode 节点数据详解) var zNodes = [ { name: "test1", open: true, children: [{name: "test1_1",ahref:"https://www.baidu.com/"}, {name: "test1_2"}]}, { name: "test2", open: true, children: [{name: "test2_1"}, {name: "test2_2"}] }]; $(document).ready(function() { zTreeObj = $.fn.zTree.init($("#treeDemo"), setting, zNodes); }); </script> </body> </html>

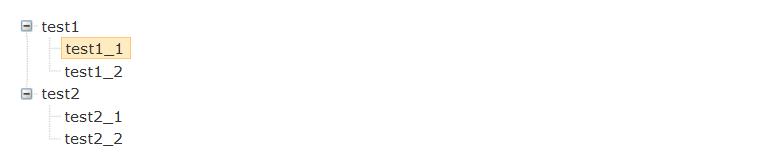
之前我在点击test1_1这个节点的时候弹出了两个页面,这个原因是我在设置children节点的时候把里面的链接直接使用的是url属性,这样就会使得我在点击节点时弹出两个页面,然后我把属性名改为了ahref之后就可以了。url估计是一个关键字,我们在设置链接时不要使用url。
以上是关于jQuery插件--zTree中点击节点实现页面跳转时弹出两个页面的问题的主要内容,如果未能解决你的问题,请参考以下文章