LayUI-Vue 来了
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了LayUI-Vue 来了相关的知识,希望对你有一定的参考价值。
参考技术A 前言:自从LayUi下架后,用过layui框架的小伙伴或许会感觉到遗憾吧,在这前端技术迭代很快的时代下,layui被淘汰,感觉很可惜。现在layui回来了。L ayui - vue 是 一 套 Vue 3.0 的 桌 面 端 组 件 库 , Layui 的 另 一 种 呈 现 方 式,使用vue.js语法,上手快,引用更方便。星辰大海:如果眼下还是一团零星之火,那运筹帷幄之后,迎面东风,就是一场烈焰燎原吧,那必定会是一番尽情的燃烧。待,秋风萧瑟时,散作满天星辰,你看那四季轮回,正是 layui 不灭的执念。
双面体验:拥有双面的不仅是人生,还有 layui。一面极简,一面丰盈。极简是视觉所见的外在,是开发所念的简易。丰盈是倾情雕琢的内在,是信手拈来的承诺。一切本应如此,简而全,双重体验。
返璞归真:身处在前端社区的繁荣之下,我们都在有意或无意地追逐。而 layui 偏偏回望当初,奔赴在返璞归真的漫漫征途,自信并勇敢着,追寻于原生态的书写指令,试图以最简单的方式诠释高效。
Layui - Vue 开源前端 UI 框架
layui最新版本更新已全面拥抱Vue3,layui - vue是一套Vue 3.0的桌面端组件库,提供100%的layui的体验;
layui - vue目前的版本是1.4.9,目前常用的大部分组件已全部覆盖,最惊喜的地方在动画和过度组件做的比较好,应该是目前Vue组件库里面做的比较好的,Vue的动画相比于React和Angular一直比较弱,layui - vue目前做的不错,目前Vue组件库里面的天花板。

layui - vue中文官网
layui - vue Gitee地址
功能
你可以用layui vue做的一些事情:
- 使用 setup script 编写组件
- 多达 60 个高品质组件
- 提供 Axure 设计资源
- 支持 夜间模式
- 支持 多主题
- 支持 国际化
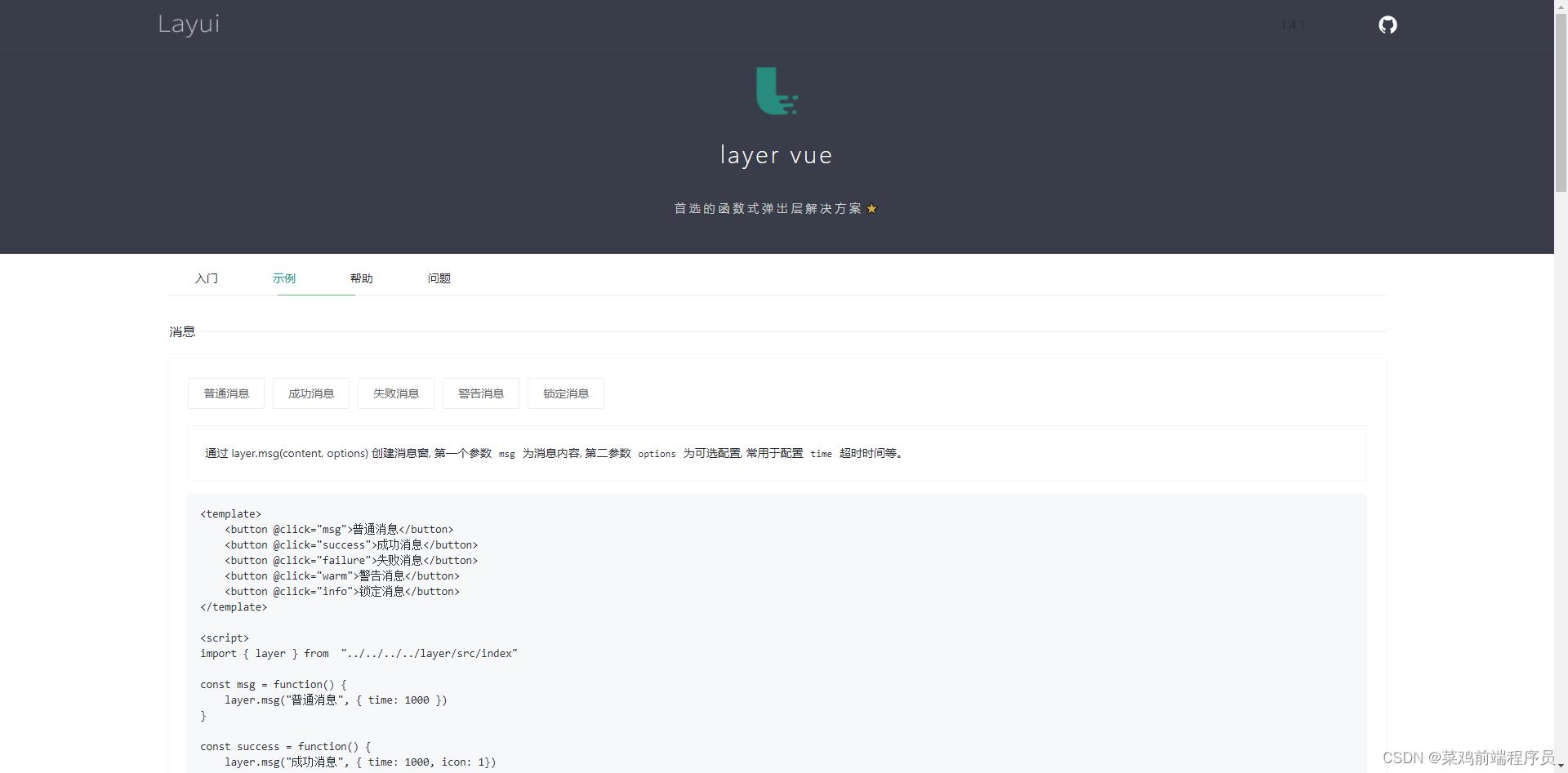
最好用的layui弹窗
首选的函数式弹出层解决方案
地址:http://layer.layui-vue.com/zh-CN/demo

开始使用
使用 npm 安装
npm i @layui/layui-vue
在使用前需要将 layui-vue 挂载到 vue 并引入 index.css 样式
import App from './App.vue'
import createApp from 'vue'
import layui from '@layui/layui-vue'
import '@layui/layui-vue/lib/index.css'
createApp(App).use(layui).mount('#app')
本文原创,原创不易,如需转载,请联系作者授权。
以上是关于LayUI-Vue 来了的主要内容,如果未能解决你的问题,请参考以下文章
JDK 商用正式免费Log4j2 爆核弹级漏洞LayUI 下线...2021 发生的 10 件大事!!...