Android15.4 例15-2--Notification基本用法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android15.4 例15-2--Notification基本用法相关的知识,希望对你有一定的参考价值。
分类:C#、android、VS2015;
创建日期:2016-02-29
一、简介
上一节介绍了通知(Notification)相关的基本内容。这一节先用一个简单示例演示创建和发布本地通知的基本用法,下一节再演示更多的用法。
二、示例2运行截图
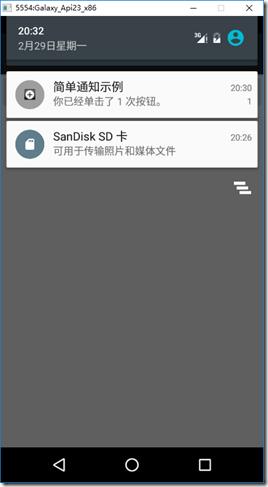
在穿ch1502MainActivity屏幕上(左侧图)单击【发布通知】按钮后,屏幕左上角就会显示一个通知图标,下拉该图标,就会显示通知区域(中间的图)。单击通知区域中上面的那个示例通知,就会显示ch1502SecondActivity屏幕(未截图),并在此屏幕上显示在ch1502MainActivity屏幕中单击按钮的次数。
三、主要设计步骤
1、添加通知用的图标
在drawable文件夹下添加一个ch1502statButton.png图片,作为通知的图标。或者自己做一个图标。
2、添加ch1502_Main.axml
在layout文件夹下添加该文件。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <Button android:id="@+id/ch1502_btn1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="发布通知" /> </LinearLayout>
3、添加ch1502_Second.axml文件
在layout文件夹下添加该文件。
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:minWidth="25px" android:minHeight="25px"> <TextView android:text="" android:textAppearance="?android:attr/textAppearanceLarge" android:layout_width="fill_parent" android:layout_height="wrap_content" android:id="@+id/ch1502_textView1" /> </LinearLayout>
4、添加ch1502SecondActivity.cs文件
在SrcDemos文件夹下添加该文件。
using Android.App; using Android.Content; using Android.OS; using Android.Widget; namespace MyDemos.SrcDemos { [Activity(Label = "【例15-2】Notification基本用法")] public class ch1502SecondActivity : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); // 获取MainActivity中传递的count值,如果不存在count则返回-1 int count = Intent.Extras.GetInt("count", -1); // 如果没有传递count,直接返回 if (count <= 0) { return; } SetContentView(Resource.Layout.ch1502_Second); TextView txtView = FindViewById<TextView>(Resource.Id.textView1); txtView.Text = string.Format("你单击了 {0} 次按钮。", count); } } }
5、添加ch1502MainActivity.cs文件
在SrcDemos文件夹下添加该文件。
using System; using Android.App; using Android.Content; using Android.OS; using Android.Widget; namespace MyDemos.SrcDemos { [Activity(Label = "ch1502MainActivity")] public class ch1502MainActivity : Activity { // 通知的唯一ID号 private static readonly int ButtonClickNotificationId = 1000; // 单击按钮的次数 private int count = 1; protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.ch1502_Main); Button button = FindViewById<Button>(Resource.Id.ch1502_btn1); button.Click += Button_Click; } private void Button_Click(object sender, EventArgs e) { // 传递count到下一个activity: Bundle valuesForActivity = new Bundle(); valuesForActivity.PutInt("count", count); // 当用户单击通知时,启动SecondActivity Intent resultIntent = new Intent(this, typeof(ch1502SecondActivity)); resultIntent.PutExtras(valuesForActivity); // 为跨任务导航构造back stack TaskStackBuilder stackBuilder = TaskStackBuilder.Create(this); stackBuilder.AddParentStack(Java.Lang.Class.FromType(typeof(ch1502SecondActivity))); stackBuilder.AddNextIntent(resultIntent); // 为 back stack 创建 PendingIntent PendingIntent resultPendingIntent = stackBuilder.GetPendingIntent(0, PendingIntentFlags.UpdateCurrent); // 创建通知 Notification.Builder builder = new Notification.Builder(this) .SetAutoCancel(true) // 单击通知时取消通知(让通知消失) .SetContentIntent(resultPendingIntent) // 单击Intent时启动activity .SetContentTitle("简单通知示例") // 标题 .SetNumber(count) // 在Content Info中显示count的值 .SetDefaults(NotificationDefaults.Sound | NotificationDefaults.Vibrate) //显示通知时播放声音并振动 .SetSmallIcon(Resource.Drawable.ch1502statButton) // 显示的通知图标 .SetContentText(string.Format("你已经单击了 {0} 次按钮。", count)); // 显示的消息 // 发布通知 NotificationManager notificationManager = GetSystemService(NotificationService) as NotificationManager; notificationManager.Notify(ButtonClickNotificationId, builder.Build()); // 按钮次数加1 count++; } } }
以上是关于Android15.4 例15-2--Notification基本用法的主要内容,如果未能解决你的问题,请参考以下文章