vue学习笔记
Posted 飞旋的留恋
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue学习笔记相关的知识,希望对你有一定的参考价值。
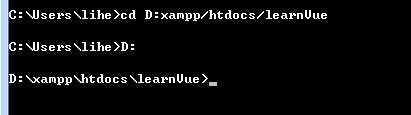
创建文件夹并进入

首先,安装 vue-cli 。(确保你有 node 和 npm)
npm i -g vue-cli

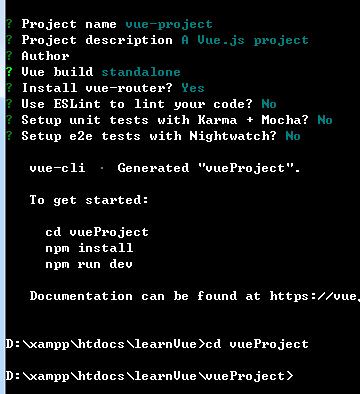
然后创建一个 webpack 项目并且下载依赖
vue init webpack vueProject

然后进入项目

然后
npm init
然后 npm i 或者 npm install (必须执行)
-
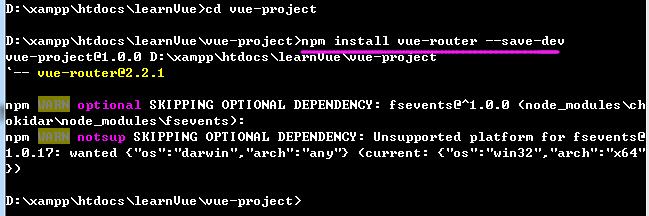
安装vue-router
npm install vue-router --save-dev -

-
安装vuex
- npm install vuex --save-dev

接着使用 npm run dev 在热加载中运行我们的应用
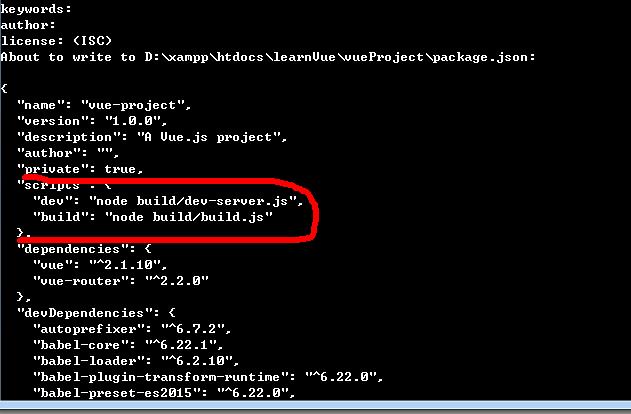
这一行命令代表着它会去找到package.json的scripts对象,执行node bulid/dev-server.js。在这文件里,配置了Webpack,会让它去编译项目文件,并且运行服务器,我们在localhost:8080即可查看我们的应用。

以上是关于vue学习笔记的主要内容,如果未能解决你的问题,请参考以下文章