Android15.5 例15-3—Notification的各种属性演示
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android15.5 例15-3—Notification的各种属性演示相关的知识,希望对你有一定的参考价值。
分类:C#、android、VS2015;
创建日期:2016-02-29
一、简介
利用这个例子,可测试通知的各种属性以及这些不同属性选项呈现的效果。
另外,在这个例子中,还演示了如何读写SD中的图像文件。
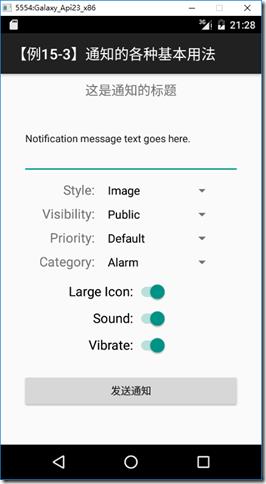
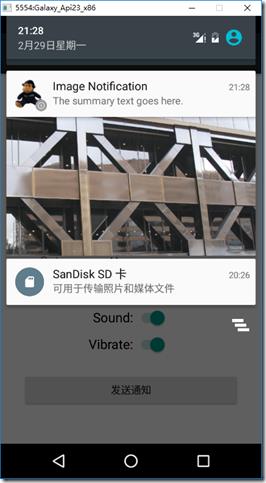
二、示例3运行截图
三、主要设计步骤
本示例使用了下面的图像文件:
ch1503_monkey_icon.png
ch1503_notification.png
ch1503_x_bldg.jpg
如果你不想使用这些文件,也可以用其他的图像文件代替。
1、添加ch1503arrays.xml
在values文件夹下添加该文件。
<?xml version="1.0" encoding="utf-8"?> <resources> <string-array name="notification_style"> <item>Normal</item> <item>Big Text</item> <item>Inbox</item> <item>Image</item> </string-array> <string-array name="notification_visibility"> <item>Public</item> <item>Private</item> <item>Secret</item> </string-array> <string-array name="notification_priority"> <item>Default</item> <item>High</item> <item>Low</item> <item>Maximum</item> <item>Minimum</item> </string-array> <string-array name="notification_category"> <item>Call</item> <item>Message</item> <item>Alarm</item> <item>Email</item> <item>Event</item> <item>Promo</item> <item>Progress</item> <item>Social</item> <item>Error</item> <item>Transport</item> <item>System</item> <item>Service</item> <item>Recommendation</item> <item>Status</item> </string-array> </resources>
2、添加权限(如果已经有这些权限就不用添加了)
在AndroidManifest.xml文件中添加下面的权限(允许震动、允许读取外部存储):
<uses-permission android:name="android.permission.VIBRATE" /> <uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
3、添加ch1503_Main.axml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:gravity="center_horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent"> <TextView android:id="@+id/textView1" android:layout_width="300dp" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:layout_marginBottom="5dp" android:gravity="center_horizontal" android:textAppearance="?android:attr/textAppearanceMedium" android:text="这是通知的标题" /> <EditText android:id="@+id/notifyText" android:layout_width="300dp" android:layout_height="100dp" android:layout_marginBottom="8dp" android:layout_below="@+id/textView1" android:singleLine="false" android:textAppearance="?android:attr/textAppearanceSmall" android:text="这是通知的详细信息。" /> <TextView android:id="@+id/textViewStyle" android:layout_width="100dp" android:layout_height="35dp" android:layout_gravity="center_horizontal" android:layout_marginRight="10dp" android:layout_marginBottom="2dp" android:layout_below="@+id/notifyText" android:gravity="right" android:textAppearance="?android:attr/textAppearanceMedium" android:text="Style:" /> <Spinner android:layout_width="150dp" android:layout_height="35dp" android:layout_gravity="center_horizontal" android:layout_marginBottom="2dp" android:layout_below="@+id/notifyText" android:layout_toRightOf="@+id/textViewStyle" android:layout_alignBaseline="@+id/textViewStyle" android:id="@+id/styleSpinner" /> <TextView android:id="@+id/textViewVisibility" android:layout_width="100dp" android:layout_height="35dp" android:layout_gravity="center_horizontal" android:layout_marginRight="10dp" android:layout_marginBottom="2dp" android:layout_below="@+id/styleSpinner" android:gravity="right" android:textAppearance="?android:attr/textAppearanceMedium" android:text="Visibility:" /> <Spinner android:layout_width="150dp" android:layout_height="35dp" android:layout_gravity="center_horizontal" android:layout_marginBottom="2dp" android:layout_below="@+id/styleSpinner" android:layout_toRightOf="@+id/textViewVisibility" android:layout_alignBaseline="@+id/textViewVisibility" android:id="@+id/visibilitySpinner" /> <TextView android:id="@+id/textViewPriority" android:layout_width="100dp" android:layout_height="35dp" android:layout_gravity="center_horizontal" android:layout_marginRight="10dp" android:layout_marginBottom="2dp" android:layout_below="@+id/visibilitySpinner" android:gravity="right" android:textAppearance="?android:attr/textAppearanceMedium" android:text="Priority:" /> <Spinner android:layout_width="150dp" android:layout_height="35dp" android:layout_gravity="center_horizontal" android:layout_marginBottom="2dp" android:layout_below="@+id/visibilitySpinner" android:layout_toRightOf="@+id/textViewPriority" android:layout_alignBaseline="@+id/textViewPriority" android:id="@+id/prioritySpinner" /> <TextView android:id="@+id/textViewCategory" android:layout_width="100dp" android:layout_height="35dp" android:layout_gravity="center_horizontal" android:layout_marginRight="10dp" android:layout_marginBottom="10dp" android:layout_below="@+id/prioritySpinner" android:gravity="right" android:textAppearance="?android:attr/textAppearanceMedium" android:text="Category:" /> <Spinner android:layout_width="150dp" android:layout_height="35dp" android:layout_gravity="center_horizontal" android:layout_marginBottom="10dp" android:layout_below="@+id/prioritySpinner" android:layout_toRightOf="@+id/textViewCategory" android:layout_alignBaseline="@+id/textViewCategory" android:id="@+id/categorySpinner" /> <Switch android:layout_width="200dp" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:gravity="right" android:layout_marginBottom="10dp" android:layout_below="@+id/categorySpinner" android:textAppearance="?android:attr/textAppearanceMedium" android:text="Large Icon:" android:id="@+id/largeIconSwitch" /> <Switch android:layout_width="200dp" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:gravity="right" android:layout_marginBottom="10dp" android:layout_below="@+id/largeIconSwitch" android:textAppearance="?android:attr/textAppearanceMedium" android:text="Sound:" android:id="@+id/soundSwitch" /> <Switch android:layout_width="200dp" android:layout_height="wrap_content" android:layout_gravity="center_horizontal" android:gravity="right" android:layout_below="@+id/soundSwitch" android:textAppearance="?android:attr/textAppearanceMedium" android:text="Vibrate:" android:id="@+id/vibrateSwitch" /> <Button android:text="发送通知" android:layout_width="300dp" android:layout_height="wrap_content" android:layout_marginTop="25dp" android:layout_below="@+id/vibrateSwitch" android:id="@+id/launchButton" /> </RelativeLayout>
4、添加ch1503_Second.axml
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:minWidth="25px" android:minHeight="25px"> <TextView android:text="" android:layout_width="300dp" android:layout_height="wrap_content" android:layout_marginTop="10dp" android:gravity="center_horizontal" android:textAppearance="?android:attr/textAppearanceLarge" android:id="@+id/textView1" /> </LinearLayout>
5、添加ch1503SecondActivity.cs
using Android.App; using Android.Content; using Android.OS; using Android.Widget; namespace MyDemos.SrcDemos { [Activity(Label = "ch1503SecondActivity")] public class ch1503SecondActivity : Activity { protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); string message = Intent.Extras.GetString("message", ""); SetContentView(Resource.Layout.ch1503_Second); TextView textView = FindViewById<TextView>(Resource.Id.textView1); textView.Text = string.Format("传递到SecondActivity的消息是:\\n {0}", message); } } }
6、添加ch1503MainActivity.cs
using System; using Android.App; using Android.Content; using Android.OS; using Android.Widget; using Android.Graphics; namespace MyDemos.SrcDemos { [Activity(Label = "【例15-3】通知的各种基本用法")] public class ch1503MainActivity : Activity { EditText notifyMsg; protected override void OnCreate(Bundle savedInstanceState) { base.OnCreate(savedInstanceState); SetContentView(Resource.Layout.ch1503_Main); var notificationManager = GetSystemService(NotificationService) as NotificationManager; // 可在文本框中直接编辑通知消息: notifyMsg = FindViewById<EditText>(Resource.Id.notifyText); #region 设置在Resources/values/arrays.xml中定义的下拉框(Spinners) //样式下拉框 Spinner styleSpinner = FindViewById<Spinner>(Resource.Id.styleSpinner); var styleAdapter = ArrayAdapter.CreateFromResource(this, Resource.Array.notification_style, Android.Resource.Layout.SimpleSpinnerDropDownItem); styleSpinner.Adapter = styleAdapter; // 选择下拉框时控制文本框的样式: styleSpinner.ItemSelected += new EventHandler<AdapterView.ItemSelectedEventArgs>(styleSpinnerSelected); //可见性下拉框 Spinner visibilitySpinner = FindViewById<Spinner>(Resource.Id.visibilitySpinner); var visibilityAdapter = ArrayAdapter.CreateFromResource(this, Resource.Array.notification_visibility, Android.Resource.Layout.SimpleSpinnerDropDownItem); visibilitySpinner.Adapter = visibilityAdapter; //优先级下拉框 Spinner prioritySpinner = FindViewById<Spinner>(Resource.Id.prioritySpinner); var priorityAdapter = ArrayAdapter.CreateFromResource(this, Resource.Array.notification_priority, Android.Resource.Layout.SimpleSpinnerDropDownItem); prioritySpinner.Adapter = priorityAdapter; // 分类下拉框 Spinner categorySpinner = FindViewById<Spinner>(Resource.Id.categorySpinner); var categoryAdapter = ArrayAdapter.CreateFromResource(this, Resource.Array.notification_category, Android.Resource.Layout.SimpleSpinnerDropDownItem); categorySpinner.Adapter = categoryAdapter; #endregion #region 选项开关 // 获取布局中的大图标、声音、振动开关: Switch largeIconSw = FindViewById<Switch>(Resource.Id.largeIconSwitch); Switch soundSw = FindViewById<Switch>(Resource.Id.soundSwitch); Switch vibrateSw = FindViewById<Switch>(Resource.Id.vibrateSwitch); #endregion #region 执行通知的按钮 Button launchBtn = FindViewById<Button>(Resource.Id.launchButton); launchBtn.Click += delegate { Notification.Builder builder = new Notification.Builder(this) .SetContentTitle("Sample Notification") .SetContentText(notifyMsg.Text) .SetSmallIcon(Resource.Drawable.ch1503_notification) .SetAutoCancel(true); if (largeIconSw.Checked) builder.SetLargeIcon(BitmapFactory.DecodeResource(Resources, Resource.Drawable.ch1503_monkey_icon)); switch (styleSpinner.SelectedItem.ToString()) { case "Big Text": builder.SetContentTitle("Big Text Notification"); var textStyle = new Notification.BigTextStyle(); textStyle.BigText(notifyMsg.Text); textStyle.SetSummaryText("The summary text goes here."); builder.SetStyle(textStyle); break; case "Inbox": var inboxStyle = new Notification.InboxStyle(); builder.SetContentTitle("5 条新消息"); builder.SetContentText("[email protected]"); inboxStyle.AddLine("张三:香蕉便宜了"); inboxStyle.AddLine("李四:那事咋样了"); inboxStyle.AddLine("王五:别忘了给我回邮件"); inboxStyle.SetSummaryText("+2 more"); builder.SetStyle(inboxStyle); break; case "Image": builder.SetContentTitle("Image Notification"); var picStyle = new Notification.BigPictureStyle(); //用法1 picStyle.BigPicture(BitmapFactory.DecodeResource(Resources, Resource.Drawable.ch1503_x_bldg)); picStyle.SetSummaryText("The summary text goes here."); // 用法2(从SD卡中读取图像) // BitmapFactory.Options options = new BitmapFactory.Options(); // options.InSampleSize = 2; // string imagePath = "/sdcard/Pictures/my-tshirt.jpg"; // picStyle.BigPicture(BitmapFactory.DecodeFile(imagePath, options)); // picStyle.SetSummaryText("Check out my new T-shirt!"); builder.SetStyle(picStyle); break; default: // 使用默认的通知样式 break; } switch (visibilitySpinner.SelectedItem.ToString()) { case "Public": builder.SetVisibility(NotificationVisibility.Public); break; case "Private": builder.SetVisibility(NotificationVisibility.Private); break; case "Secret": builder.SetVisibility(NotificationVisibility.Secret); break; } switch (prioritySpinner.SelectedItem.ToString()) { case "High": builder.SetPriority((int)NotificationPriority.High); break; case "Low": builder.SetPriority((int)NotificationPriority.Low); break; case "Maximum": builder.SetPriority((int)NotificationPriority.Max); break; case "Minimum": builder.SetPriority((int)NotificationPriority.Min); break; default: builder.SetPriority((int)NotificationPriority.Default); break; } switch (categorySpinner.SelectedItem.ToString()) { case "Call": builder.SetCategory(Notification.CategoryCall); break; case "Message": builder.SetCategory(Notification.CategoryMessage); break; case "Alarm": builder.SetCategory(Notification.CategoryAlarm); break; case "Email": builder.SetCategory(Notification.CategoryEmail); break; case "Event": builder.SetCategory(Notification.CategoryEvent); break; case "Promo": builder.SetCategory(Notification.CategoryPromo); break; case "Progress": builder.SetCategory(Notification.CategoryProgress); break; case "Social": builder.SetCategory(Notification.CategorySocial); break; case "Error": builder.SetCategory(Notification.CategoryError); break; case "Transport": builder.SetCategory(Notification.CategoryTransport); break; case "System": builder.SetCategory(Notification.CategorySystem); break; case "Service": builder.SetCategory(Notification.CategoryService); break; case "Recommendation": builder.SetCategory(Notification.CategoryRecommendation); break; case "Status": builder.SetCategory(Notification.CategoryStatus); break; default: builder.SetCategory(Notification.CategoryStatus); break; } #endregion Intent secondIntent = new Intent(this, typeof(ch1503SecondActivity)); secondIntent.PutExtra("message", notifyMsg.Text); TaskStackBuilder stackBuilder = TaskStackBuilder.Create(this); stackBuilder.AddParentStack(Java.Lang.Class.FromType(typeof(ch1503SecondActivity))); stackBuilder.AddNextIntent(secondIntent); const int pendingIntentId = 0; PendingIntent pendingIntent = stackBuilder.GetPendingIntent(pendingIntentId, PendingIntentFlags.OneShot); // 下面的代码用于从通知返回到MainActivity // Intent intent = new Intent (this, typeof(MainActivity)); // const int pendingIntentId = 0; // pendingIntent = PendingIntent.GetActivity (this, pendingIntentId, intent, PendingIntentFlags.OneShot); // builder.SetContentText("Hello World! This is my first action notification!"); builder.SetContentIntent(pendingIntent); Notification notification = builder.Build(); if (soundSw.Checked) notification.Defaults |= NotificationDefaults.Sound; if (vibrateSw.Checked) notification.Defaults |= NotificationDefaults.Vibrate; const int notificationId = 1; notificationManager.Notify(notificationId, notification); // 下面的代码用于5秒后更新通知 // Thread.Sleep(5000); // builder.SetContentTitle("Updated Notification"); // builder.SetContentText("Changed to this message after five seconds."); // notification = builder.Build(); // notificationManager.Notify(notificationId, notification); }; } private void styleSpinnerSelected(object sender, AdapterView.ItemSelectedEventArgs e) { Spinner spinner = sender as Spinner; switch (spinner.SelectedItem.ToString()) { case "Big Text": notifyMsg.Text = "这是通知消息。你可以在文本框中修改要发送的消息,"; notifyMsg.Text += "然后单击发送消息按钮观察效果。"; break; case "Big Picture": notifyMsg.Text = "该通知包含一个图像。发送通知后,可下拉通知观察图像。"; break; case "Inbox": notifyMsg.Text = "该通知包含邮件消息的摘要。发送通知后,可下拉通知观察这些摘要。"; break; default: notifyMsg.Text = "Notification message text goes here."; break; } } } }
以上是关于Android15.5 例15-3—Notification的各种属性演示的主要内容,如果未能解决你的问题,请参考以下文章