微信小程序里面,如何实现图标右上角显示数字?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了微信小程序里面,如何实现图标右上角显示数字?相关的知识,希望对你有一定的参考价值。
像这种的

实现微信图标右上角显示数字的具体步骤如下:
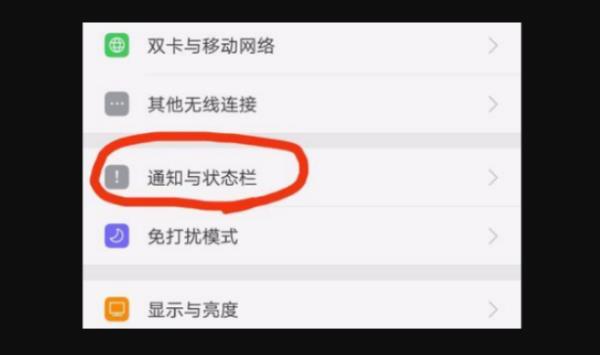
一、首先,打开手机上的设置,然后找到里面的【通知与状态栏】选项,如下图所示,然后进入下一步。

二、其次,完成上述步骤后,点击打开【通知与状态栏】选项,如下图所示,然后进入下一步。

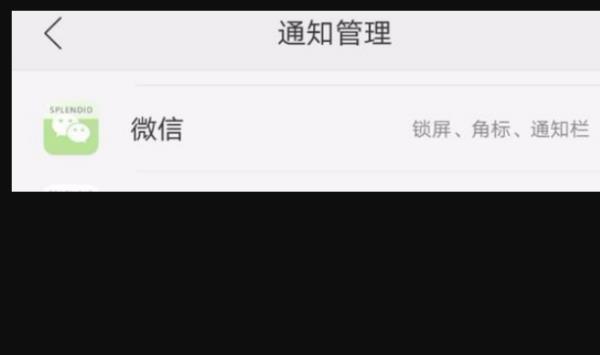
三、接着,完成上述步骤后,打开【通知管理】,然后在下方应用程序中找到【微信】并点击打开,如下图所示,然后进入下一步。

四、然后,完成上述步骤后,将【在桌面上显示角标】选项打开,如下图所示,然后进入下一步。

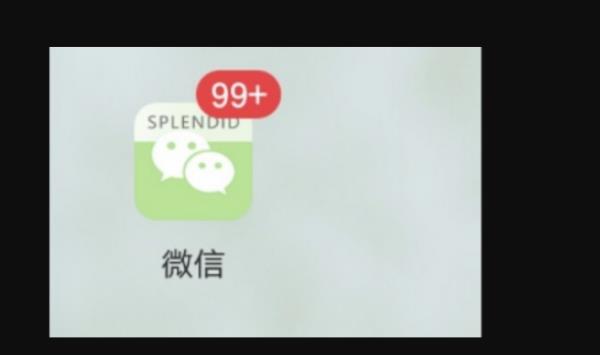
五、最后,完成上述步骤后,回到桌面,可以看到微信右上角的就是角标,即微信信息数量显示,如下图所示,这样,问题就解决了。

上代码!!!
wxml
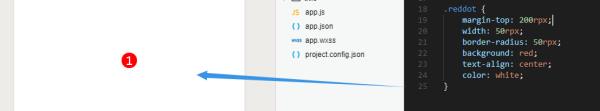
<view class='reddot'>1</view>wxss
width: 50rpx;
border-radius: 50rpx;
background: red;
text-align: center;
color: white;
效果图

手机微信小程序怎么满屏
参考技术A 1、打开微信,进入小程序页面。2、在小程序页面的右上角找到“···”图标,点击进入小程序设置界面。
3、选择“全屏显示”,然后点开这个选项即可。这样就可以将微信小程序的界面进行全屏显示了。
微信小程序,小程序的一种,英文名Wechat Mini Program,是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或搜一下即可打开应用。
以上是关于微信小程序里面,如何实现图标右上角显示数字?的主要内容,如果未能解决你的问题,请参考以下文章