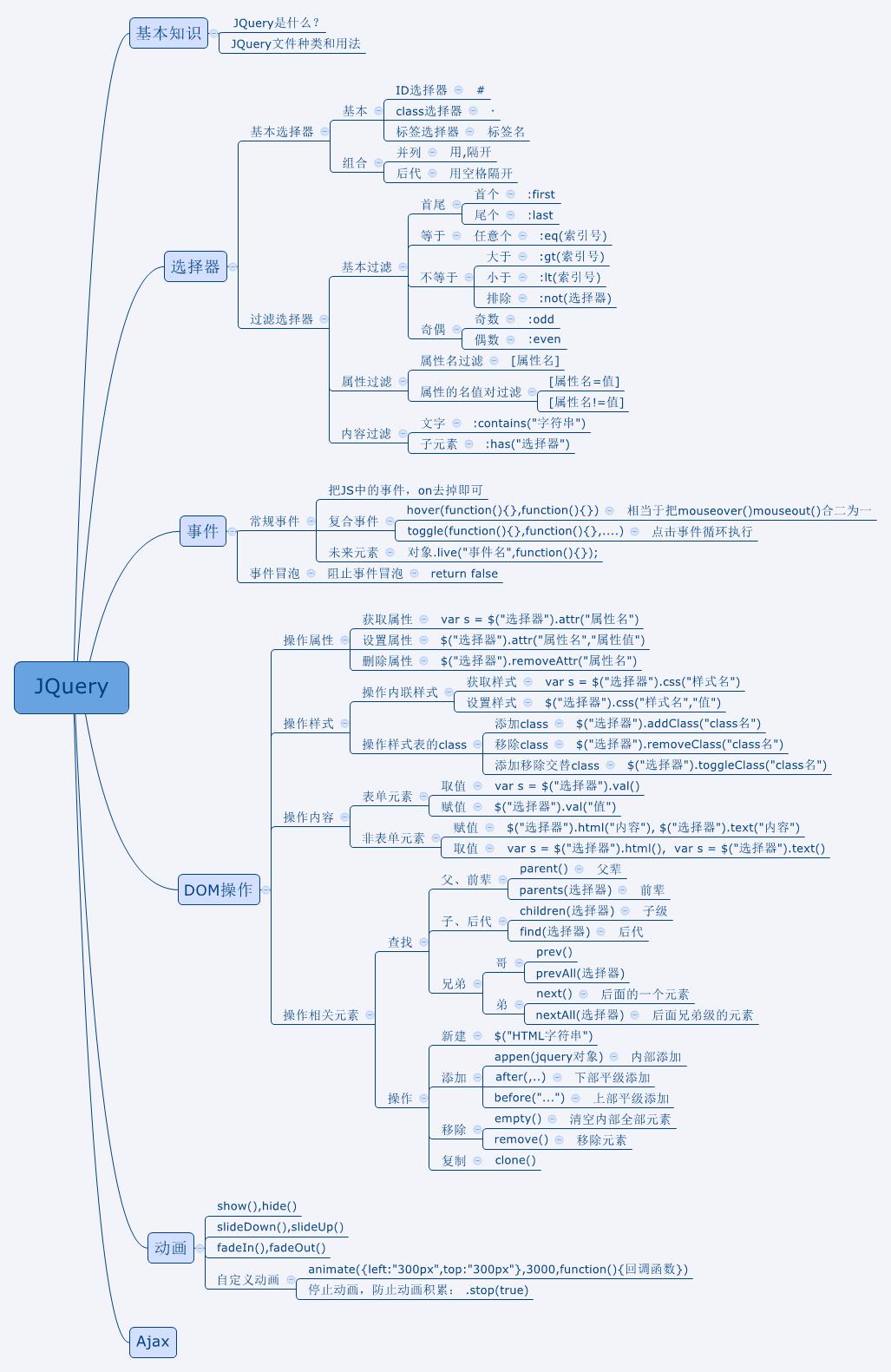
JQuery基本知识选择器事件DOM操作动画
Posted 丶白
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery基本知识选择器事件DOM操作动画相关的知识,希望对你有一定的参考价值。

1:基本选择器

<title></title>
<script src="js/jquery-1.7.2.min.js"></script>
</head>
<body>
<form id="form1" runat="server">
<div id="div1">
<a>aaaaa</a> <%--a标记--%>
</div>
<div id="div2"></div>
<div class="div"></div>
<div></div>
</form>
</body>
</html>
<%-- $ JQuery标志性符--%>
<script type="text/javascript" >
$("#div1").css("background-color", "red"); //id选择,$("#div1")相当于js中docunment.getElementById("div1"),下面其他类似
$(".div2").css("background-color", "red"); //class选择
$("div").css("background-color", "red"); //标签选择
$("#div1,#div2").css("background-color", "red"); //并列选择,用逗号隔开
$("#div1 a").css("background-color", "red"); //后代选择,用空格隔开
</script>
2:过滤选择器

<script src="js/jquery-1.7.2.min.js"></script> </head> <body> <form id="form1" runat="server"> <div class="div">aaa</div> <div class="div">bbb</div> <div class="div" hehe="aaa" he="aaa"><a></a></div> <div class="div" hehe="bbb">bbb</div> <div class="div">aaa</div> <div class="div"><a></a></div> </form> </body> </html> <script type="text/javascript" > //基本过滤 $(".div:first").css("background-color", "red"); //取首个 $(".div:last").css("background-color", "red"); //取最后一个 $(".div:eq(2)").css("background-color", "red"); //取任意个, :eq(索引号) 或者$(".div").eq(2).css("background-color", "red");——重点 $(".div:gt(2)").css("background-color", "red"); //:gt(索引号),取大于该索引号的 $(".div:lt(2)").css("background-color", "red"); //:lt(索引号),取小于该索引号的 $(".div:not(.div:eq(2))").css("background-color", "red"); //:not(“选择器”),排除这一个,选剩余的 $(".div:odd").css("background-color", "red"); //:odd,选索引为奇数的 $(".div:even").css("background-color", "red"); //:even,选索引为偶数的 //属性过滤 $(".div[he]").css("background-color", "red"); //[属性名],选有该属性名的 $(".div[hehe=aaa]").css("background-color", "red"); //[属性名=属性值],选有该属性名且是此属性值的 $(".div[hehe!=bbb]").css("background-color", "red"); //[属性名!=属性值],选有该属性名的且属性值不是此的 //内容过滤 $(".div:contains(\'a\')").css("background-color", "red"); //:contains(\'字符串\'),选取包含该字符串的——根据文字 $(".div:has(a)").css("background-color", "red"); //:has(“选择器”),选取包含该选择器的——根据选择器 </script>
3:常规跟复合控件

<script src="js/jquery-1.7.2.min.js"></script> </head> <body> <form id="form1" runat="server"> <div class="div">aaa</div> <div class="div">bbb</div> <div class="div"><a></a></div> <div class="div">bbb</div> <div class="div">aaa</div> <div class="div"><a></a></div> </form> </body> </html> <script type="text/javascript" > //单击事件 $(".div").click(function () { alert(\'aaa\'); }); //双击事件 $(".div").dblclick(function () { alert(\'aaa\'); }); //复合事件hover——相当于把mouseover()mouseout()合二为一 $(".div").hover(function () { $(this).css("background-color","red"); }, function () { $(this).css("background-color", "blue"); }); //复合事件toggle——点击事件循环执行,下面代码中即点击div,循环为div更换背景色 $(".div").toggle(function () { $(this).css("background-color", "red"); }, function () { $(this).css("background-color", "yellow"); }, function () { $(this).css("background-color", "blue"); }, function () { $(this).css("background-color", "green"); }, function () { $(this).css("background-color", "orange"); }); </script>
4:冒泡时间

<script type="text/javascript"> $(function(){ // 为span元素绑定click事件 $(\'span\').bind("click",function(){ var txt = $(\'#msg\').html() + "<p>内层span元素被点击.<p/>";//获取html信息 $(\'#msg\').html(txt);// 设置html信息 }); // 为div元素绑定click事件 $(\'#content\').bind("click",function(){ var txt = $(\'#msg\').html() + "<p>外层div元素被点击.<p/>"; $(\'#msg\').html(txt); }); // 为body元素绑定click事件 $("body").bind("click",function(){ var txt = $(\'#msg\').html() + "<p>body元素被点击.<p/>"; $(\'#msg\').html(txt); }); }) </script>
5:DOM操作内容

<script type ="text/javascript" >
//$(document).ready相当于js中的window.onload
$(document).ready(function () {
$("#a").click(function () {
$(this).text("bbbb");//改变a标记的显示内容
})
$("#btn1").click(function () {
$("#txt").val("aaaaaa");//改变文本框的显示内容
$(this).val("bbbb");//改变按钮的显示内容
})
});
</script>
</head>
<body>
<form id="form1" runat="server">
<%--操作内容 start--%>
<a id="a">aaaaa</a>
<input type ="text" id="txt" />
<input type ="button" id="btn1" value ="btn1" />
<%--操作内容 end--%>
</form>
</body>
6:DOM操作属性

<style type="text/css" > .aaa { border :5px solid red; } .bbb { border :10px solid blue; } </style> </head> <body> <form id="form1" runat="server"> <%--操作属性 start--%> <input type ="text" id="txt1" /> <input type ="button" id="btn1" value ="btn1" /> <input type ="button" id="btn2" value ="btn2" /> <input type ="button" id="btn3" value ="btn3" /> <%--操作属性 end--%> </form> </body> </html> <script type ="text/javascript" > $("#btn1").click(function () { $("#txt1").attr("disabled", "disabled");//点击btn1按钮,给文本框设置不可用属性和class $("#txt1").attr("class", "aaa"); }); $("#btn2").click(function () { $("#txt1").removeAttr("disabled").attr("class","bbb");//点击btn2按钮,删除文本框不可用属性,并且更改class属性 }); $("#btn3").click(function () { var aa = $("#txt1").attr("class");//点击btn3按钮,获取文本框的class属性,然后alert弹出看看 alert(aa); }); </script>
7:DOM操作样式

<script src="js/jquery-1.7.2.min.js"></script> <style type="text/css" > #div1 { width :400px; height :400px; background-color :red; } #div2 { width :300px; height :300px; background-color :yellow; } #div3 { width :200px; height :200px; background-color :blue; } #div4 { width :100px; height :100px; background-color :green; } </style> </head> <body> <form id="form1" runat="server"> <div id="div1"> <div id="div2"> <div id="div3"> <div id="div4"></div> </div> </div> </div> <div id="div5"></div> <div id="div6"></div> <div id="div7"></div> </form> </body> </html> <script type="text/javascript" > $("#div4").click(function () { var p = $(this).parent();//查找div4的父级 var p = $(this).parent().parent();//查找div4的父级的父级 var p = $(this).parents("#div2");//若知道前辈的id或name,可以用parents("选择器") }); $("#div1").click(function () { var p = $(this).children("#div2");//查找div1的子级,children("#div3")是找不出来的,div3是div1子集的子集 var p = $(this).find("#div3");//查找div1的后代div3 }); //div1、div5、div6、div7平级 $("#div1").click(function () { var p = $(this).next();//查找div1的弟弟,可以next().next() var p = $(this).nextAll("#div6");//nextAll("选择器"),前提知道需要查找的弟弟的选择器 }); $("#div7").click(function () { var p = $(this).prev();//查找div1的哥哥,可以prev().prev() var p = $(this).prevAll("#div6");//prevtAll("选择器"),前提知道需要查找的哥哥的选择器 }); </script>
8:动画:大部分情况下使用animate方法,第一个参数是要设置的属性,第二个参数是动画执行的时间,第三个参数是动画执行完毕之后再执行的内容,称为回调函数。
补充:普通JS对象不能调用JQuery方法,JQuery对象也无法调用普通JS的方法和属性,但可以通过转换来综合使用
$(对象)可以将JS对象转换为JQuery对象 .get(0)可以将JQuery对象转换为JS对象
如果用到JQuery的颜色过渡效果,需要引用jquery.color.js文件,注意要在juery主文件之后引用。
以上是关于JQuery基本知识选择器事件DOM操作动画的主要内容,如果未能解决你的问题,请参考以下文章
