开vue官网在vue-生态系统-工具可以看到vue-devtools这个工具:
vue-devtools是一款基于chrome游览器的插件,用于调试vue应用,这可以极大地提高我们的调试效率。接下来我们就介绍一下vue-devtools的安装。
vuet调试工具两种安装方式
chrome商店直接安装
在谷歌chrome商店直接下载安装,非常简单。不过要注意的一点就是,需要FQ才能下载。也可以下载谷歌访问助手,可以使用chrome扩展程序。
手动安装
直接找到vue生态系统-工具-vue-devtools,登录到github地址,
git clone https://github.com/vuejs/vue-devtools.git
安装项目所需要的npm包
npm install
编译项目文件
cd vue-devtools
npm run build
修改manifest.json文件
把"persistent":false改成true
添加至chrome浏览器
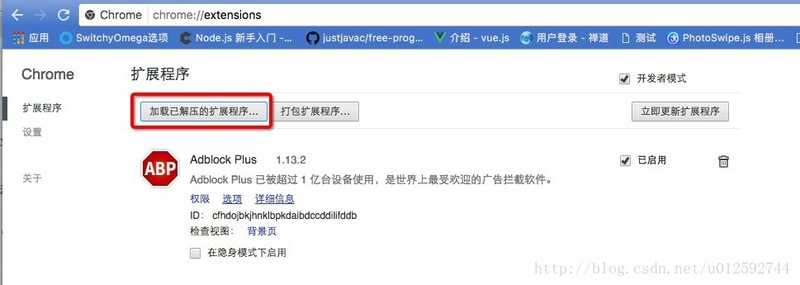
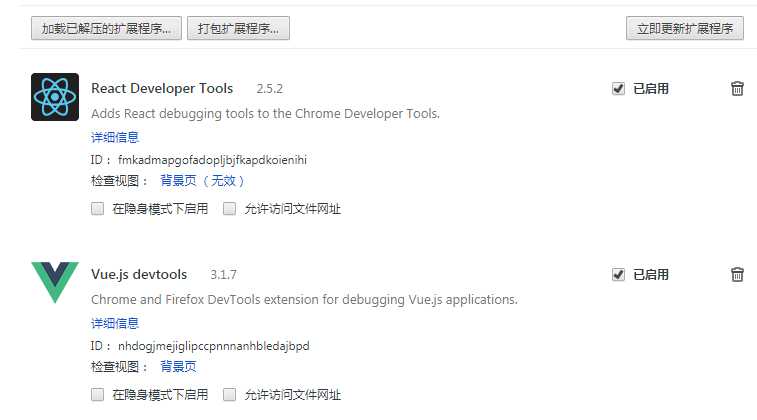
浏览器输入地址chrome://extensions/打开扩展程序,点击加载已解压程序按钮, 选择 vue-devtools > shells > chrome 放入

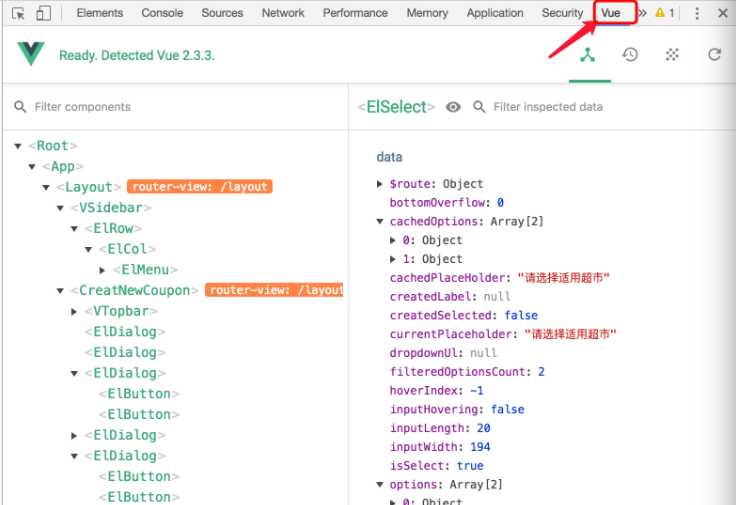
打开可以看到安装成功了。

使用