cesium可视化空间数据2
Posted 缘琪梦
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cesium可视化空间数据2相关的知识,希望对你有一定的参考价值。
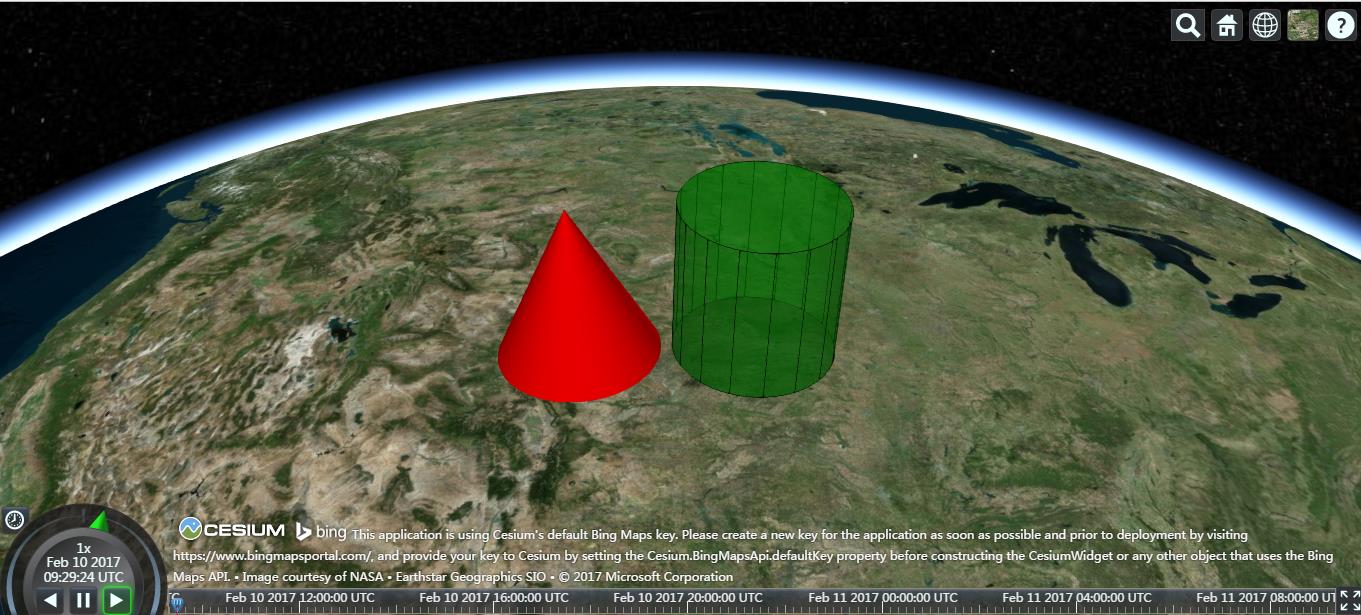
圆柱圆锥体
<!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer(\'cesiumContainer\'); var greenCylinder = viewer.entities.add({//Cylinder圆柱体 name : \'Green cylinder with black outline\', position: Cesium.Cartesian3.fromDegrees(-100.0, 40.0, 200000.0), cylinder : { length : 400000.0, topRadius : 200000.0,//圆柱体的顶部半径。 bottomRadius : 200000.0,// 圆柱体底部的半径。 material : Cesium.Color.GREEN.withAlpha(0.5),//绿色半透明 outline : true,//轮廓 outlineColor : Cesium.Color.DARK_GREEN//轮廓颜色深绿色 } }); var redCone = viewer.entities.add({//红色圆锥体 name : \'Red cone\', position: Cesium.Cartesian3.fromDegrees(-105.0, 40.0, 200000.0), cylinder : { length : 400000.0, topRadius : 0.0, bottomRadius : 200000.0, material : Cesium.Color.RED } }); viewer.zoomTo(viewer.entities); </script> </body> </html>

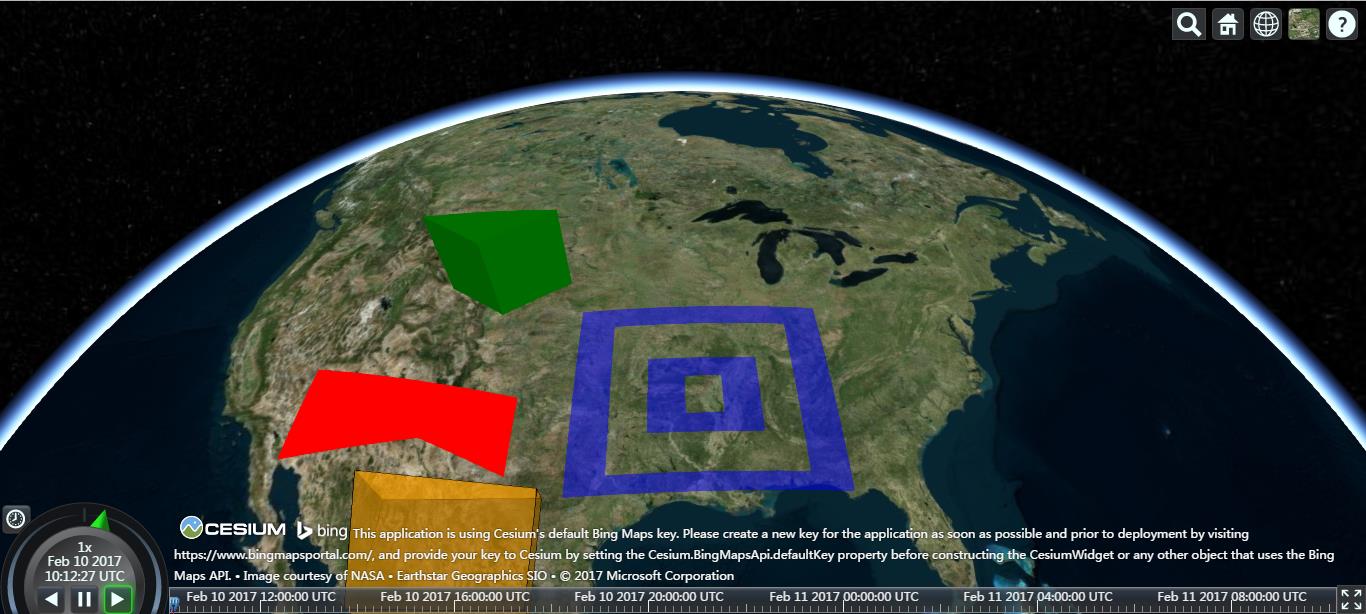
<!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer(\'cesiumContainer\'); var redPolygon = viewer.entities.add({//红色多边形 name : \'Red polygon on surface\', polygon : { hierarchy : Cesium.Cartesian3.fromDegreesArray([-115.0, 37.0, -115.0, 32.0, -107.0, 33.0, -102.0, 31.0, -102.0, 35.0]),//hierarchy多边形层次 material : Cesium.Color.RED } }); var greenPolygon = viewer.entities.add({//绿色多边形 name : \'Green extruded polygon\', polygon : { hierarchy : Cesium.Cartesian3.fromDegreesArray([-108.0, 42.0, -100.0, 42.0, -104.0, 40.0]), extrudedHeight: 500000.0,//多边形的挤出面和椭圆面之间的距离(以米为单位) material : Cesium.Color.GREEN, closeTop : false, closeBottom : false } }); var orangePolygon = viewer.entities.add({//橙色多边形 name : \'Orange polygon with per-position heights and outline\', polygon : { hierarchy : Cesium.Cartesian3.fromDegreesArrayHeights([-108.0, 25.0, 100000, -100.0, 25.0, 100000, -100.0, 30.0, 100000, -108.0, 30.0, 300000]), extrudedHeight: 0,//多边形的挤出面和椭圆面之间的距离(以米为单位)。 perPositionHeight : true,//对每个位置使用options.positions的height,而不使用options.height来确定高度 material : Cesium.Color.ORANGE.withAlpha(0.5),//橘色半透明 outline : true, outlineColor : Cesium.Color.BLACK//黑色轮廓线 } }); var bluePolygon = viewer.entities.add({//蓝色多边形 name : \'Blue polygon with holes and outline\', polygon : { hierarchy : { positions : Cesium.Cartesian3.fromDegreesArray([-99.0, 30.0, -85.0, 30.0, -85.0, 40.0, -99.0, 40.0]), holes : [{ positions : Cesium.Cartesian3.fromDegreesArray([ -97.0, 31.0, -97.0, 39.0, -87.0, 39.0, -87.0, 31.0 ]), holes : [{ positions : Cesium.Cartesian3.fromDegreesArray([ -95.0, 33.0, -89.0, 33.0, -89.0, 37.0, -95.0, 37.0 ]), holes : [{ positions : Cesium.Cartesian3.fromDegreesArray([ -93.0, 34.0, -91.0, 34.0, -91.0, 36.0, -93.0, 36.0 ]) }] }] }] }, material : Cesium.Color.BLUE.withAlpha(0.5), outline : true, outlineColor : Cesium.Color.BLACK } }); viewer.zoomTo(viewer.entities); </script> </body> </html>

<!DOCTYPE html> <html> <head> <!-- Use correct character set. --> <meta charset="utf-8"> <!-- Tell IE to use the latest, best version. --> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <!-- Make the application on mobile take up the full browser screen and disable user scaling. --> <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, minimum-scale=1, user-scalable=no"> <title>Hello World!</title> <script src="../Cesium/Build/Cesium/Cesium.js"></script> <style> @import url(../Cesium/Build/Cesium/Widgets/widgets.css); html, body, #cesiumContainer { width: 100%; height: 100%; margin: 0; padding: 0; overflow: hidden; } </style> </head> <body> <div id="cesiumContainer"></div> <script> var viewer = new Cesium.Viewer(\'cesiumContainer\'); var redLine = viewer.entities.add({ name : \'Red line on the surface\', polyline : { positions : Cesium.Cartesian3.fromDegreesArray([-75, 35, -125, 35]), width : 5,//多段线的宽度(以像素为单位)。 material : Cesium.Color.RED } }); var glowingLine = viewer.entities.add({ name : \'Glowing blue line on the surface\', polyline : { positions : Cesium.Cartesian3.fromDegreesArray([-75, 37, -125, 37]), width : 10, material : new Cesium.PolylineGlowMaterialProperty({ glowPower : 0.2,//发光强度的属性,以总线宽度的百分比表示。 color : Cesium.Color.BLUE }) } }); var orangeOutlined = viewer.entities.add({ name : \'Orange line with black outline at height and following the surface\', polyline : { positions : Cesium.Cartesian3.fromDegreesArrayHeights([-75, 39, 250000, -125, 39, 250000]), width : 5, material : new Cesium.PolylineOutlineMaterialProperty({ color : Cesium.Color.ORANGE, outlineWidth : 2, outlineColor : Cesium.Color.BLACK }) } }); var purpleArrow = viewer.entities.add({ name : \'Purple straight arrow at height\', polyline : { positions : Cesium.Cartesian3.fromDegreesArrayHeights([-75, 43, 500000, -125, 43, 500000]), width : 10, followSurface : false, material : new Cesium.PolylineArrowMaterialProperty(Cesium.Color.PURPLE) } }); viewer.zoomTo(viewer.entities); </script> </body> </html> </script> </body> </html>

以上是关于cesium可视化空间数据2的主要内容,如果未能解决你的问题,请参考以下文章