HTML
Posted Arya.long
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HTML相关的知识,希望对你有一定的参考价值。
1、标记推荐全部是小写字母
2、大多数html标签都有自己的一些属性,如果有多个属性,用空格分开,属性值推荐用双引号(W3C标准)
3、颜色 #RRGGBB
4、注释 <!--内容-->
5、缩进规则以TAB为准
6、显示特殊含义字符。

7、html文件主体结构
<html> <head> <title>在头部定义的标题标记</title> <base href="基地址" target="_blank/..."/> <link rel="stylesheet" type="text/css" href="style.css"/> <meta name="keywords/description/author/copyright" content="对该值进行具体补充说明的信息" <meta http-equiv="archives" title="LAMP兄弟连" href="archiver/"> <meta http-equiv="StyleSheet" type="text/css" href="css/style.css"> <script src="include/js/common.js" type="text/javascript"></script> </head> <body> </body> </html>
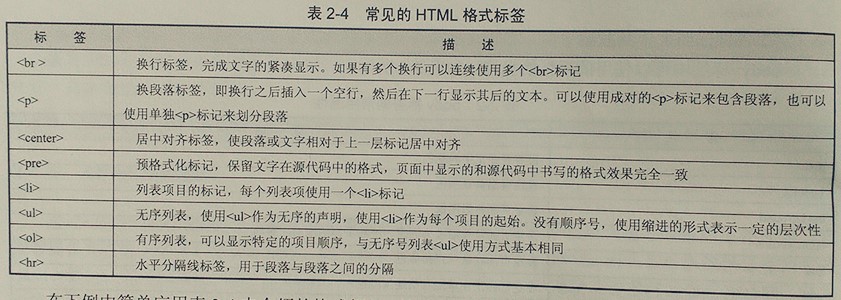
8、常用属性和标签




9、创建图片
<img src=URL alt=text width=num height=num border=num/>
src :指定一个包括URL路径名的图像文件
alt :如果图像下载完成,鼠标点上去,出现该文字;图像没有下载,在图像的位置上显示该text;搜索引擎可以通过这个属性的文字抓取该图片。
width 和 height :指定图像的宽度和高度
birder :指定图像边界的宽度。
10、建立锚点和超链接
<a href=URL name=name target=target>链接文字</a>
URL :#锚点位置名,或者目标链接地址
name :锚点名称
target :_self 在当前窗口打开链接,是默认值;_blank开启一个新的窗口打开链接文件;_parent在父级窗口中打开文件,常用于框架页面;_top在顶层窗口中打开文件,常用于框架页面。
以上是关于HTML的主要内容,如果未能解决你的问题,请参考以下文章