课程引言课后作业1
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了课程引言课后作业1相关的知识,希望对你有一定的参考价值。
1.网站系统开发需要掌握的技术。
Java语言、环境配置、网页脚本语言、数据库、应用服务器。
2.课堂测试源代码。
<%@ page language="java" import="java.util.*" pageEncoding="ISO-8859-1"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"/"; %> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <html> <head> <base href="<%=basePath%>"> <meta http-equiv="keywords" content="keyword1,keyword2,keyword3"> <meta http-equiv="description" content="this is my page"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <script type="text/javascript"> function login(){ var username=document.getElementById("username").value; var password=document.getElementById("password").value; if(username==""||username==null){ document.getElementById("umess").innerHTML="username is null"; return; } if(password==""||password==null){ document.getElementById("pmess").innerHTML="password is null"; return; } if(username=="admin"&&password=="admin"){ alert(username+"success"); window.open("loginsuccess.html"); }else{ alert("error"); } } function exit(){ window.close(); } </script> </head> <body> <div> <form action="" method="post"> <table border=1 align="center"> <tr align="center"><td colspan="3">login</td></tr> <tr> <td>username:</td><td><input type="text" id="username" name="username"/></td><td id="umess"></td> </tr> <tr> <td>password:</td><td><input type="password" id="password" name="password"/></td><td id="pmess"></td> </tr> <tr align="center"> <td colspan="3"> <input type="button" value="login" onclick="login();"/> <input type="button" value="cancel" onclick="exit();"/> </td> </tr> </table> </form> </div> </body> </html>
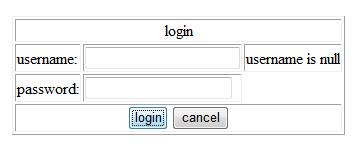
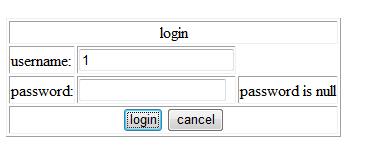
3.截图






4.为什么没能及时完成
寒假没有把足够的时间放在这件事上,是对自己的一种不负责任,将会反省自察。
5.对这门课的希望以及自己的目标。
写出一个可用的的软件。 充分理解软件工程的含义,对开发一个软件从小到大的流程有一个具体的认识,锻炼自己的沟通能力。
以上是关于课程引言课后作业1的主要内容,如果未能解决你的问题,请参考以下文章