jquery表单验证 自定义函数使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery表单验证 自定义函数使用相关的知识,希望对你有一定的参考价值。
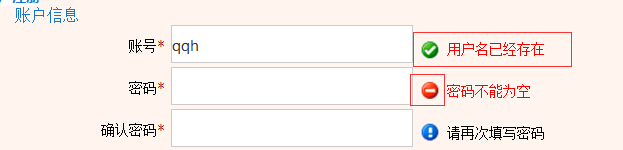
因为用户名验证的时候加入了ajax异步校验(自定义函数,)如何设置图标变成期望的颜色。
,
Message:
Text:
Show: "2-15字符,不能包含特殊符号",
Success: " ",
Error: "必须输入用户名!",
Focus: "2-15个字符,可以是数字字母下划线。"
,
MessageSpaceHolderID: "loginNameTip"
);

那个密码不能为空和请在次填写密码是两个DOM元素
为那两个元素设置一个class
当ajax验证完成后有一个回调函数
在回调函数里进行操作,验证成功或者失败后,设置你的DOM元素里的内容显示不同的样式
Message:
Text:
Show: "2-15字符,不能包含特殊符号",
Success: " ",
Error: "<span><img src="在这里改不同颜色的图片"/></span>必须输入用户名!",
Focus: "2-15个字符,可以是数字字母下划线。"
,
MessageSpaceHolderID: "loginNameTip"
参考技术B 你需要看看你的验证插件 用户名已存在的message的属性是什么贴出来看看呢 参考技术C 在验证完后的回调函数中使用jquery修改css样式,加载你要的图标。
建议表单验证使用验证插件,非常好用。推荐使用bootstrapValidator.js追问
不会调用我如果不加我的自定义函数就没事。。所以我该怎么写。。贴不了代码。。
jquery.validate.js自定义表单验证
$(document).ready(function() {
//在下列位置输入页面加载的逻辑代码
$("#inputForm").validate({
rules: {
seq: {range: [0,100]}
},
submitHandler : function(form) {
loading(‘正在提交,请稍等...‘);
form.submit();
},
errorContainer : "#messageBox",
errorPlacement : function(error, element) {
$("#messageBox").text("输入有误,请先更正。");
if (element.is(":checkbox") || element.is(":radio") || element.parent().is(".input-append")) {
error.appendTo(element.parent().parent());
} else {
error.insertAfter(element);
}
}
});
});
$.validator.setDefaults({
submitHandler:function(form){
form.submit();//提交时拦截
},
errorPlacement: function(error, element) {
error.addClass(‘tooltips tooltips-inner arrow-left‘);
if (element.is(":radio")){
error.appendTo(element.parent().parent());
}else if (element.is(":checkbox")){
error.appendTo(element.parent().parent());
}else{
error.insertAfter(element);
}
var pos = $.extend({}, element.offset(), {
width: element.outerWidth()
, height: element.outerHeight()
}),
actualWidth = error.outerWidth(),
actualHeight = error.outerHeight();
if((pos.top - actualHeight)<0){actualHeight=0;pos.width+=10;}//如果输入框距离顶端为0情况把提示放右边
if(element.parents(".blockPage").attr("class")=="blockUI blockMsg blockPage"){//如果是弹出框的,那么设置如下
error.css({display:‘block‘,opacity:‘0.6‘ ,left:300,top:pos.top - $(document).scrollTop() - actualHeight - 100, "border-left": ‘0px‘});
}
else if (element.is(":radio")){//类型为radio的显示如下
error.css({display:‘block‘,opacity:‘0.6‘,top: pos.top - actualHeight, left: pos.left + pos.width / 2 });
}else{//其他均为以下显示
error.css({display:‘block‘,opacity:‘0.6‘,top: pos.top - actualHeight, left: pos.left + pos.width-10 });
}
}
});
jquery.validate.css:
input.error {
border: 1px solid red !important;
}
label.error {
padding-left: 16px;
padding-bottom: 2px;
font-weight: bold;
color: red;
}
span.error {
padding-left: 16px;
padding-bottom: 2px;
font-weight: bold;
color: red;
}
label.checked {
}
.tooltips {
position: absolute;
z-index: 10200;
display: block;
visibility: visible;
padding: 5px;
font-size: 11px;
opacity: 0;
filter: alpha(opacity=0);
}
.tooltips-inner {
max-width: 300px;
padding: 0px 8px;
color: #ffffff;
text-align: center;
text-decoration: none;
background-color: #000000;
-webkit-border-radius: 4px;
-moz-border-radius: 4px;
border-radius: 6px;
}
form input.error{
color:#F00;
border: 1px solid #CE7979;
background:#FFF7FA;
}
form label.error{
color:#F00;
}
.arrow-left
{
border-bottom: 10px solid #000000;
border-left: 10px solid #ffffff;
}
以上是关于jquery表单验证 自定义函数使用的主要内容,如果未能解决你的问题,请参考以下文章