cocos creator踩坑日记(持续更新中...)
Posted 李某龙
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cocos creator踩坑日记(持续更新中...)相关的知识,希望对你有一定的参考价值。
踩坑一
问题:项目在构建成Web Mobile后运行在浏览器和微信中,点击页面任何地方都会导致自动全屏
解决:在构建之后的main.js中,去掉 cc.view.enableAutoFullScreen(true)或者手动改写成cc.view.enableAutoFullScreen(false)
踩坑二
问题:creator项目在ios浏览器和微信中不会自动播放音频(即使代码中设置了自动播放也是如此)。
解决:iOS的音频,需要有点击事件后才能播放,这个是iOS对广告方面的限制。
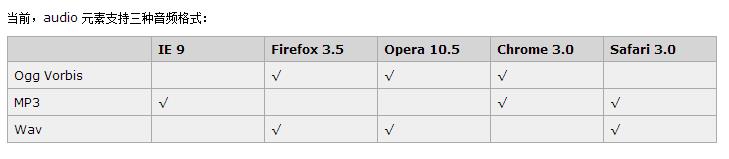
另外,Safari浏览器是不支持ogg格式的音频的。主流浏览器对音频的支持如下:

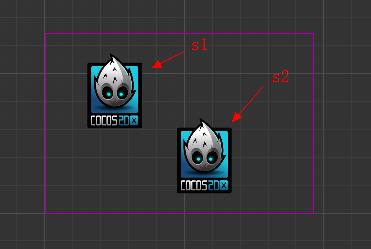
踩坑三
问题:精灵使用move to后路径上会留下一些线条

原因:脏矩形出问题了
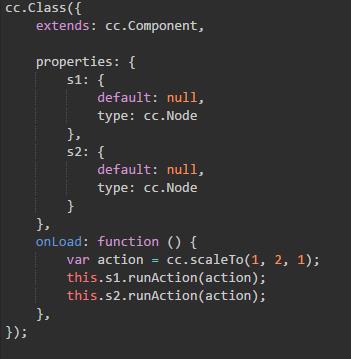
解决:
Canvas模式下才有脏矩形,使用这个方法之前要判断
if (cc._renderType === cc.game.RENDER_TYPE_CANVAS) {
cc.renderer.enableDirtyRegion(false);
}
参考帖子:http://forum.cocos.com/t/topic/42656
官方文档:脏矩形优化http://www.cocos.com/docs/creator/advanced-topics/dirty-region.html
踩坑四
问题:节点点透
解决:Creator 中始终吞噬,只要你的上层节点注册了 touch / mouse 事件,下面的节点就接收不到。所以不想点击节点的时候,下层节点会响应,就需要在点击的那个节点添加一个监听事件。
以上是关于cocos creator踩坑日记(持续更新中...)的主要内容,如果未能解决你的问题,请参考以下文章