node Express安装与使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了node Express安装与使用相关的知识,希望对你有一定的参考价值。
首先放上官网地址 http://www.expressjs.com.cn/ 学会查阅官方手册,它是最好的资料。
1.Express安装
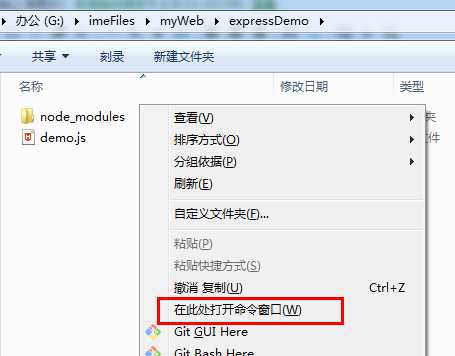
首先确定你已经安装了 Node.js,然后去你创建的项目目录下(例如:expressDemo) 同时按键盘shift键和鼠标右键,如图:

在此处打开命令窗口。执行下面代码:
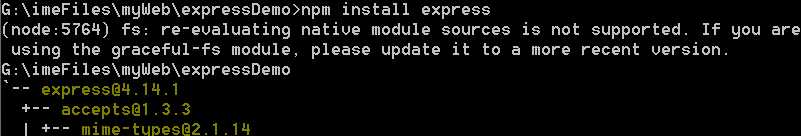
1 npm install express

结果如上图呢基本无误,到此express的安装告一段落,come on,Let‘s Go!让我们来验证一下吧...
验证步骤:
第一步:在expressDemo目录下创建一个js文件demo.js
第二步:编写代码:
1 const express = require(‘express‘); 2 const app = express(); 3 app.get(‘/‘,function(req,res){ 4 res.send(‘<h1>Hello,world!</h1>‘) 5 }); 6 7 app.listen(3001);
码到这里一个小demo就完成了。
第三步:去cmd窗口 ,执行js文件

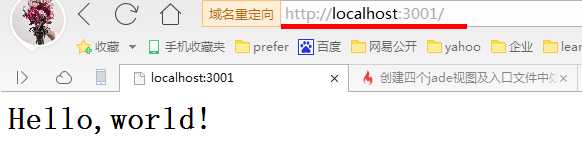
第四步:在浏览器中使用 http://localhost:3000/ 访问,结果如下:

Express的安装就愉快的完成啦,吼吼(不要得意,这只是起步哦!)
2.express在项目中的使用——应用生成
express中我最喜欢应用生成器啦,有木有,此时就像买变魔术一样一层层目录结构就自动生成了。
在实际项目开发过程中,我们的项目到底是如何组织的呢,因为一个完整的项目,必然有很多的内容需要处理。比如20个页面,还有对应的js、css、image图片等资源
此时,我们可以使用express的应用生成器帮助我们完成项目的构建。
(1)安装应用生成器
npm install -g express-generator

此处,我们使用的全局安装,这就意味着在任何地方都可以使用它。
注意:全局安装的位置,可以通过npm root -g查看。
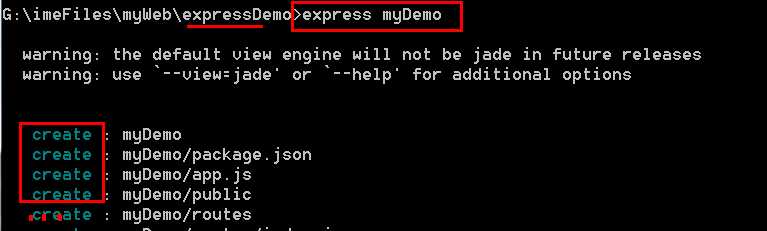
(2)创建项目结构
express myDemo

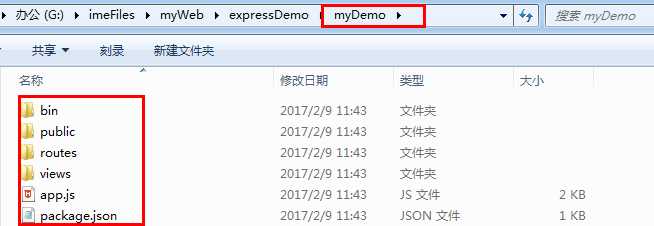
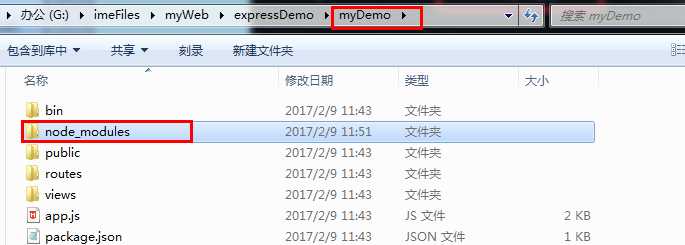
对应的项目就生成了,如图:

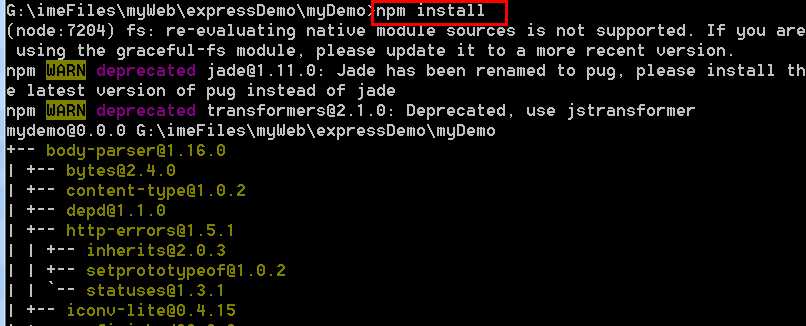
(3)安装依赖包
npm install

项目中自然就生成了一个文件夹node_modules

(4)启动应用
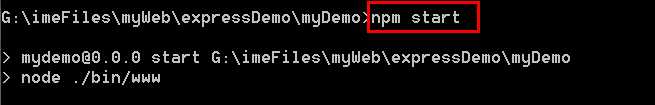
npm start

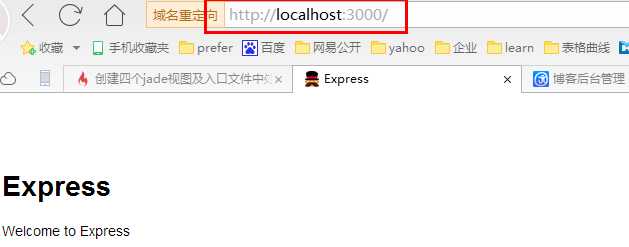
去浏览器中使用http://localhost:3000 访问即可:

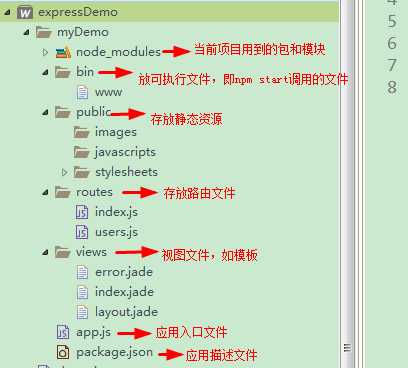
3.项目结构分析

这次就粗略的聊到这里吧,下班了,吃午饭去啦~~~
以上是关于node Express安装与使用的主要内容,如果未能解决你的问题,请参考以下文章